VS开发的图片上传技术实现
需积分: 10 31 浏览量
更新于2024-09-02
收藏 997KB PDF 举报
"这篇文档是邓莹露于2020年8月8日撰写的专题技术文献,主要讨论了在VS开发环境下实现图片上传功能的详细步骤和技术要点。"
在开发一个支持图片上传功能的应用时,有以下几个关键知识点:
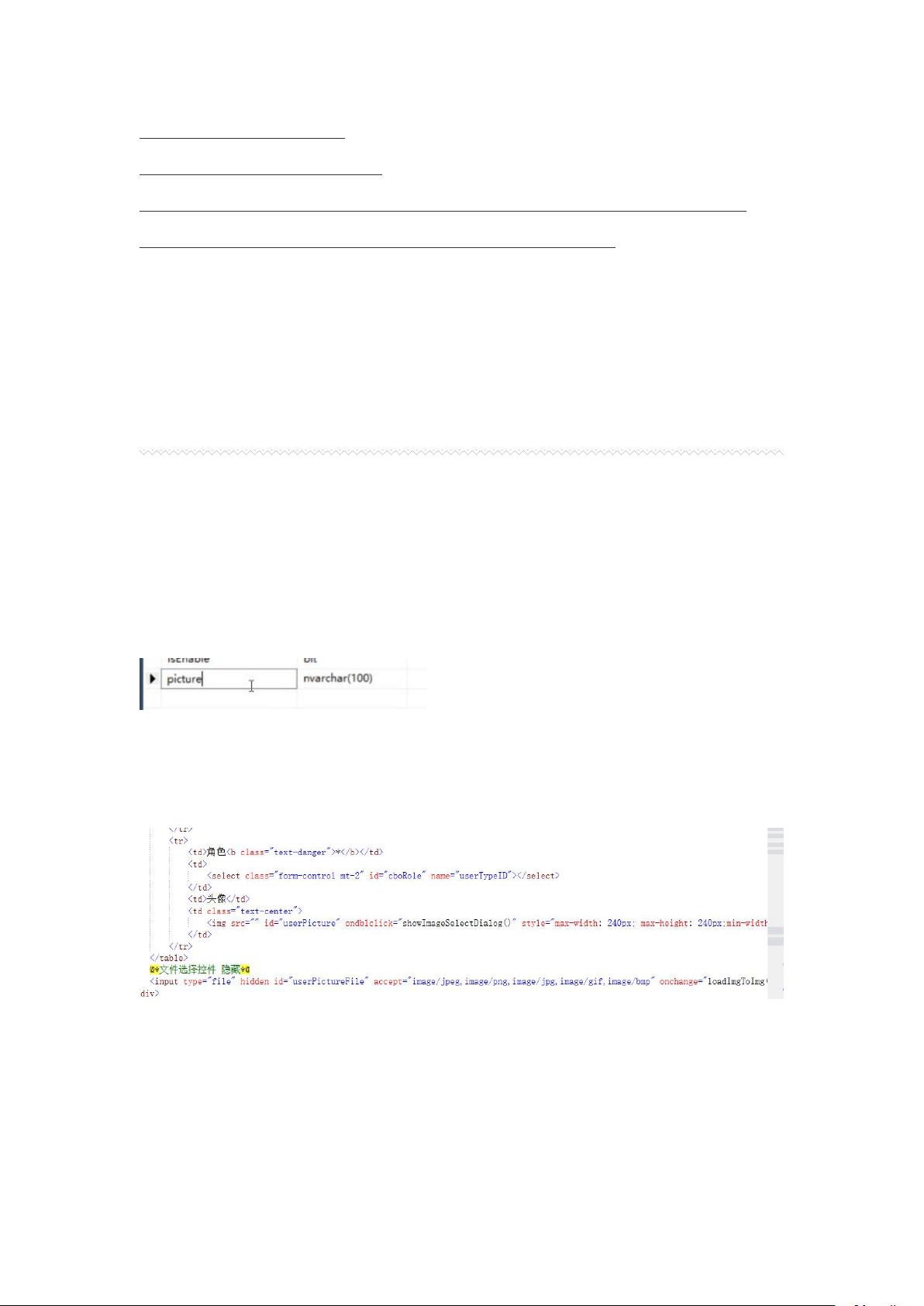
1. 数据库设计:在数据库的`S_User`表中新增一个字段`picture`,用于存储图片的路径或标识,而不是直接存储图片的二进制数据。这样做的好处是避免数据库体积过大,提高索引速度和查询效率。
2. 模型更新:更新应用程序的Model模型,添加对应的图片属性,以便在前端和后端之间传递图片信息。
3. 视图和控制器:在OpenOffNumberController控制器中修改视图,添加图片上传功能,例如通过修改HTML元素使用户可以选择文件,并设置`accept`属性限制可选文件类型。
4. 文件读取和处理:利用JavaScript的FileReader API,监听文件输入框的change事件,读取图片并将其转换为URL,设置到`<img>`标签的`src`属性进行预览,同时设置图片样式以保持原始比例,防止变形。
5. 文件类型验证:使用正则表达式验证上传的文件类型,确保用户只能上传指定类型的图片文件。
6. 服务器端处理:在后台获取到图片数据后,检查文件类型,如果不符合要求则给出错误提示。使用POST方法提交文件,不要用GET,以避免传输大量数据的问题。同时,不建议jQuery处理请求数据,避免自定义Content-Type,让服务器正确解析上传内容。
7. 文件保存:在保存用户头像时,首先检查存储目录是否存在,如果不存在则创建。接着判断是否有图片上传,以及文件大小是否合法。获取文件扩展名并生成唯一的文件名,然后将图片保存到指定路径。
8. 数据回传:将保存成功后的图片路径或标识返回到前端,更新用户列表显示用户头像。
9. 用户界面:在用户资料维护页面添加查看图片按钮,通过控制器进行联表查询,加载用户的头像图片名称。
10. 图片预览清理:上传成功后,清除预览图像,确保用户体验。
11. 图片显示:在UserList视图中展示用户列表时,根据返回的用户信息显示对应的头像图片。
通过以上步骤,我们可以实现一个完整的图片上传流程,既保证了用户体验,又兼顾了服务器性能和数据安全。
2021-10-10 上传
2021-10-10 上传
2021-09-19 上传
2021-10-10 上传
2021-09-19 上传
2021-09-19 上传
2021-09-23 上传
2021-09-19 上传
2021-09-21 上传
Leo*Lu
- 粉丝: 12
- 资源: 3
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器