Vue实现商品选择与总价计算示例
56 浏览量
更新于2024-08-30
收藏 265KB PDF 举报
"Vue.js 实例代码:商品加减与计算总价功能的实现"
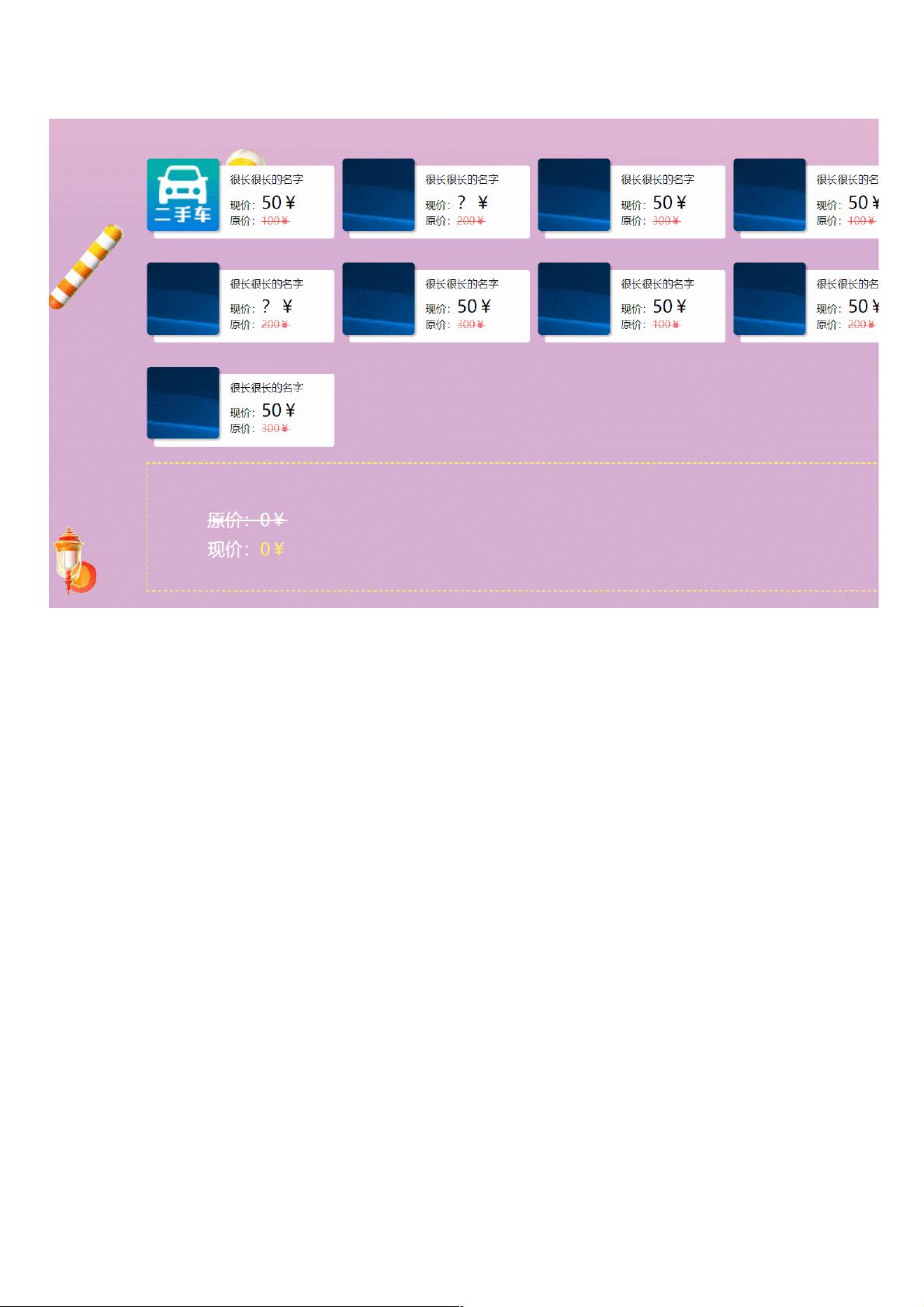
在电商网站上,商品的选购和总价计算通常是用户交互的核心部分。本示例代码展示了如何使用 Vue.js 框架实现一个简单的商品选择和总价计算功能。关键点包括商品的唯一选择、原价与现价的显示以及总价的动态更新。
首先,Vue.js 提供了一个数据绑定机制,使得我们可以轻松地将界面元素与后台数据关联起来。在这个实例中,商品信息可能包括商品ID、名称、原价、现价等。商品只能选一次,这意味着我们需要在数据模型中维护一个选中商品的状态,通常通过布尔值来表示商品是否被选中。
HTML 结构如下:
```html
<div id="app">
<div class="goods_box">
<ul>
<li v-for="item in goods" :key="item.id" @click="selectItem(item)">
<!-- 商品图片、原价、现价、名称等元素 -->
</li>
</ul>
</div>
<div class="count_box">
<!-- 显示总价的区域 -->
<p>总价:{{ totalPrice }}</p>
</div>
</div>
```
在 CSS 样式中,我们设置了商品列表的布局和样式,如`goods_box`用于展示商品列表,`goods_box ul`处理列表的溢出滚动,以及商品项`li`的样式和布局。
Vue.js 代码部分,我们需要定义一个 Vue 实例,并设置数据对象 `data`,其中包括商品列表 `goods` 和总价 `totalPrice`。同时,我们需要在 `methods` 对象中定义 `selectItem` 函数,用于处理商品的点击事件:
```javascript
new Vue({
el: '#app',
data: {
goods: [/* 商品数据数组 */],
totalPrice: 0
},
methods: {
selectItem(item) {
// 遍历商品列表,取消其他商品的选中状态
this.goods.forEach(g => g.selected = g === item);
// 更新总价
this.totalPrice = this.goods.filter(g => g.selected).reduce((sum, g) => sum + (g.discountedPrice || g.price), 0);
}
}
})
```
在 `selectItem` 函数中,我们首先遍历所有商品,将当前点击的商品设为选中状态,其他商品设为未选中。然后,我们通过 `filter` 函数找出所有选中的商品,使用 `reduce` 函数累加这些商品的现价(如果有折扣价`discountedPrice`,否则使用原价`price`),最后更新总价`totalPrice`。
此外,原价和现价可以通过使用 Vue 的条件渲染指令(如`v-if`或`v-show`)来分别显示。例如,当商品有折扣时,显示现价并添加删除线样式,否则显示原价。
这个实例代码展示了 Vue.js 如何在实际项目中处理商品选择和计算总价的逻辑,同时也演示了 Vue 的数据绑定、事件监听、条件渲染和数组方法的运用。通过这种方式,开发者可以构建出响应式的前端应用,提供良好的用户体验。
1955 浏览量
140 浏览量
801 浏览量
2022-01-12 上传
167 浏览量
118 浏览量
1341 浏览量
weixin_38741030
- 粉丝: 3
- 资源: 924