iPhone X刘海屏适配HTML5:解决顶部间隙问题
13 浏览量
更新于2024-08-31
收藏 711KB PDF 举报
在HTML5开发中适配iPhone X的刘海屏设计是一项挑战,尤其是对于那些期望全屏显示的项目。iPhone X特有的异形屏幕设计,包括顶部的齐刘海区域(包含传感器和相机)以及底部的小黑条(Home Indicator),引入了所谓的"安全区域",这是开发者需要关注的关键部分。
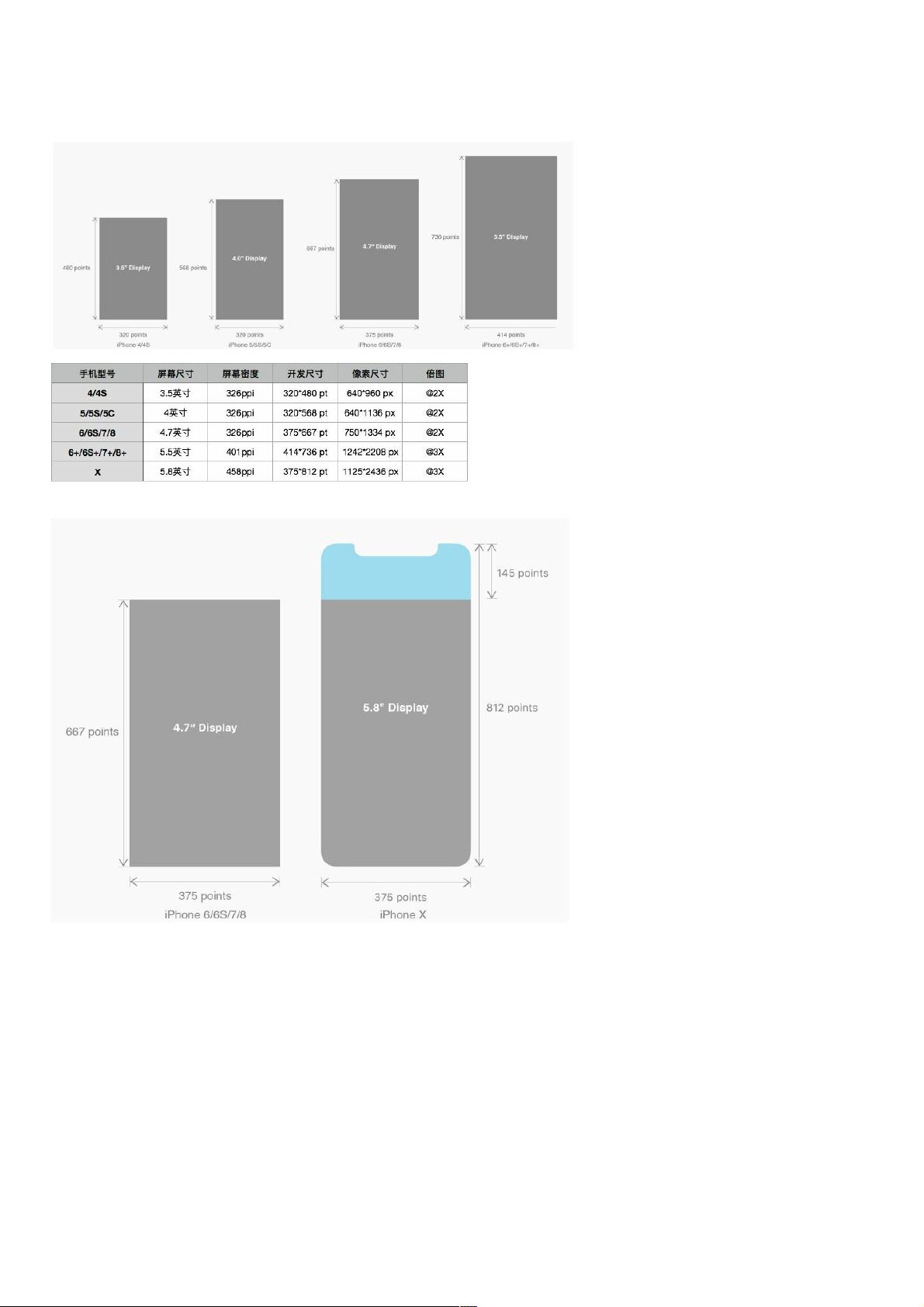
首先,了解屏幕尺寸差异至关重要。iPhone X的屏幕尺寸相较于其他机型有所增加,其屏幕的物理尺寸(如宽度和高度)以及可视窗口的布局发生了变化。这可能导致在进行全屏布局时,如果不考虑安全区域,当用户滚动页面时,页面头部可能会超出安全区域,出现明显的空白区域,视觉效果不佳。
适配iPhone X的关键在于利用苹果在iOS 11中引入的新特性,即`<meta name="viewport" content="width=device-width, viewport-fit=cover">`元标签。通过设置`viewport-fit=cover`,开发者可以确保网页内容填充整个可视窗口,包括刘海区域,从而消除滚动时的缝隙。然而,这需要替换或添加到原有的`viewport`标签中,因为默认情况下,不包含此扩展的页面会采用`contain`模式。
另一个重要的调整是使用CSS环境变量`env()`和常量`const()`,比如`.post{ padding:12px; padding-left:env(safe-area-inset-left); ... }`,这些函数允许开发者将页面内容限制在安全区域内,避免内容被屏幕边缘裁剪。`safe-area-inset-left`和`safe-area-inset-right`分别表示左侧和右侧的安全区域边界,确保元素不会延伸到不可见区域。
适配iPhone X的刘海屏涉及到调整布局策略,正确使用`viewport-fit=cover`和CSS环境/常量函数来适应安全区域,以提供无缝的用户体验。开发者需要密切关注Apple的人机界面指南(HumanInterfaceGuidelines – iPhoneX),以便确保其应用在不同设备上的视觉一致性。通过这些技术,可以有效地解决全屏显示时可能出现的美观和功能性问题。
2021-05-11 上传
点击了解资源详情
2020-11-29 上传
2020-12-14 上传
2020-11-21 上传
2020-10-18 上传
weixin_38515897
- 粉丝: 2
- 资源: 961
最新资源
- 人工智能实验——深度学习基于TensorFlow的CAPTCHA注册码识别实验.zip
- FPGA-ejij.rar_认证考试资料_VHDL_
- mivida_app_server
- demhademha.github.io
- 人工智能与自动化《人工智能》课程作业.zip
- samples-browser:浏览器应用的寓言样本
- 公交商场
- 参考资料-421.环氧煤沥青涂料性能试验报告.zip
- household:房屋存货管理申请书
- WebApiExample:一个示例Web API项目,用于测试不同的功能,例如简单和复合参数查询,自动生成的文档以及不同的输出格式配置(HTML,JSON)
- color-converter:轻松将RGB格式颜色转换为HEXInterger!
- coding-exercises:我在评估候选人时正在使用的一些编码练习
- 人工智能写词机.zip
- mn.rar_LabView_
- spring-custom-event-handling
- 项目1