ThinkPHP递归实现无限分类教程及示例
86 浏览量
更新于2024-09-01
收藏 310KB PDF 举报
在ThinkPHP框架下实现无限分类功能,主要涉及到数据库操作、递归函数以及前端展示。以下是关键步骤的详细解析:
1. 数据库设置与配置
使用MySQL数据库,配置文件(Common/conf/config.php)中设置了数据库连接信息,包括数据库类型(db_type)、用户名(db_user)、密码(db_pwd)、主机地址(db_host)、端口(db_port)以及数据库名(db_name)。此外,还指定了数据库表前缀(DB_PREFIX)和字符集(DB_CHARSET),以及开启数据库调试模式(DB_DEBUG)。
2. 递归函数实现
在Common/function.php中定义了一个名为`recursion`的递归函数,用于遍历数据并处理无限分类。它接受两个参数:$dataarray(待遍历的数据数组)和$idint(当前节点的ID)。函数内部通过循环遍历$dataarray,当找到pid(父ID)与$idint相等的节点时,调用自身进行子节点的递归查找。找到所有子节点后,将其合并到当前节点的子节点数组`$v['son']`中,并根据条件判断是否存在子节点,若有则保留,否则删除。
3. 控制器操作
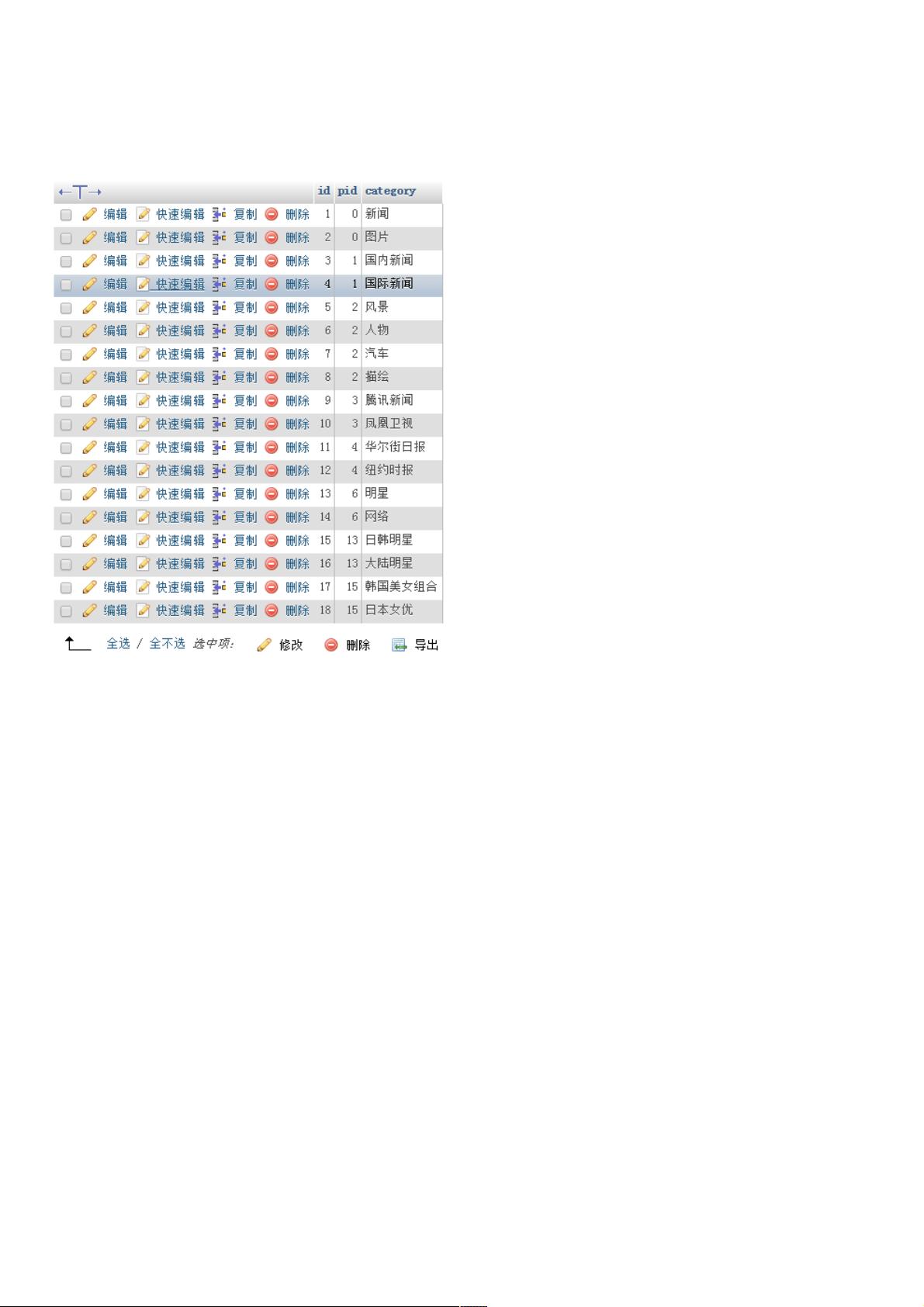
在Controller/IndexController.class.php中,创建了一个名为`test`的方法,使用M(Model)类的实例(传入C('DB_CONFIG2'),即配置信息)来获取category表中的所有数据。然后调用`recursion`函数处理数据,将结果存储在变量$result中。最后,将处理后的数据传递给视图并渲染。
4. 前端模板展示
在View/Index/test.html模板中,使用Volist标签遍历传递过来的`list`数组,生成HTML结构。由于默认只支持二级分类,所以列表中嵌套了`<ul>`和`<li>`标签,每个`li`元素显示节点名称({$vo.category})。对于更深层次的分类,模板建议使用AJAX技术,将整个分类数组先转化为JSON格式,以便客户端动态加载,这可以通过JavaScript处理。
总结,本文提供了一个在ThinkPHP框架中实现无限分类的完整示例,包括数据库配置、递归算法的实现、控制器的调用以及简单的前端展示。通过这个实例,开发者可以了解如何在ThinkPHP中利用递归功能处理层级复杂的分类数据。若需显示所有层级,需进一步结合前端交互技术如AJAX,以提升用户体验。
273 浏览量
点击了解资源详情
点击了解资源详情
665 浏览量
2022-05-01 上传
229 浏览量
182 浏览量
196 浏览量
133 浏览量