CSS3动画技巧:闪烁跳跃进度条实现与解析
39 浏览量
更新于2024-09-03
收藏 194KB PDF 举报
"此资源是一个关于使用CSS3创建闪烁跳跃进度条的示例教程,附带源码。教程中讲解了如何利用CSS3的animation、transform、keyframes等属性,结合E:nth-child(n)结构性伪类选择符来实现动态效果。同时,推荐了HTML5跨平台开发工具UDE用于代码查看、调试和开发。"
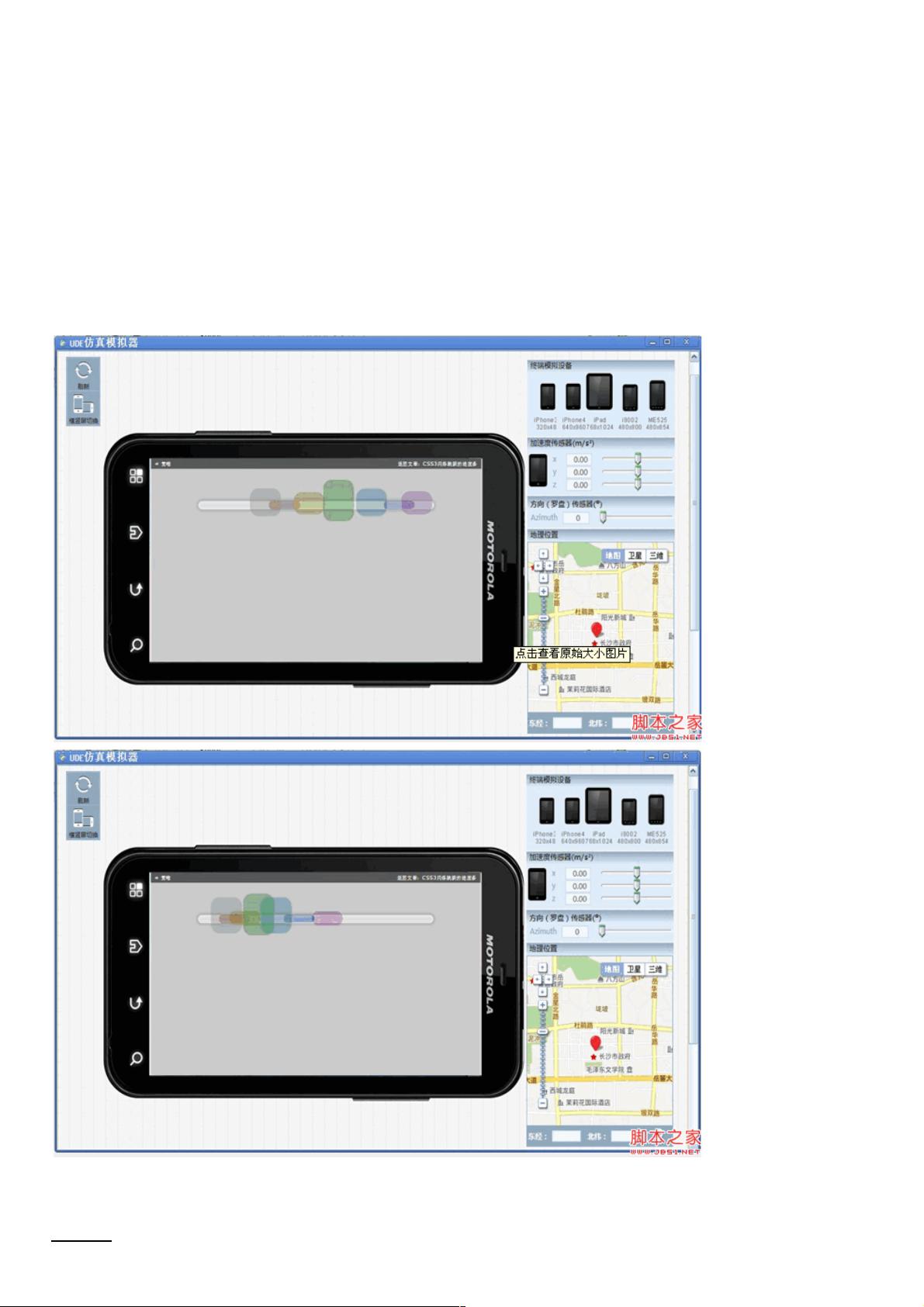
在本文中,我们探讨了一个利用CSS3技术实现的闪烁跳跃进度条。这个效果主要依赖于CSS3的动画功能,包括`animation`、`transform`以及`keyframes`规则。`animation`属性允许我们定义元素的动画效果,而`transform`则用于改变元素的形状、尺寸或位置。`keyframes`则定义了动画从开始到结束的中间状态,使得元素可以在这些关键帧之间平滑地过渡。
具体到这个进度条示例,`E:nth-child(n)`伪类选择符起到了关键作用。这个选择符允许我们选择父元素的第n个子元素,例如`ul li:nth-child(3)`会选择`<ul>`下的第三个`<li>`元素。这种选择方式在选择特定序列的子元素时非常有用。需要注意的是,`E:nth-child(n)`在IE8及以下版本浏览器不被支持,因此在兼容性处理上需要额外考虑。
为了方便开发者进行跨平台的开发、调试和部署,文章推荐了UDE(Unified Development Environment),这是一个支持HTML5跨平台开发的工具,同时也支持Android、iOS、WP、Symbian、Kjava等操作系统的原生和跨平台开发。UDE提供了丰富的应用模板、示例代码以及开发者社区服务,可以帮助开发者高效地进行项目开发。
示例的HTML结构包含一个`<div class="center">`容器,里面有一个`<ul>`列表,每个列表项`<li>`中包含一个`<div>`,这些`<div>`就是进度条的组成部分。CSS样式代码中定义了`@keyframes bump`和`@keyframes spin`来实现进度条的闪烁和跳跃效果。`bump`关键帧动画用于控制元素的透明度和左右移动,而`spin`则可能用于让进度条元素旋转,但代码未给出完整的`spin`动画定义。
通过学习这个示例,开发者不仅可以掌握如何创建动态进度条,还能深入了解CSS3动画和选择器的用法,以及如何利用跨平台开发工具提升工作效率。附带的源码可供进一步研究和实践。
2022-11-09 上传
2022-11-21 上传
2023-05-26 上传
2023-03-22 上传
2023-05-22 上传
2023-09-29 上传
2023-04-28 上传
2023-05-22 上传
weixin_38590790
- 粉丝: 4
- 资源: 940
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍