CSS深度解析:align-content属性的使用与效果
10 浏览量
更新于2024-08-30
收藏 178KB PDF 举报
"本文深入探讨了CSS中的align-content属性,该属性用于设置自由盒内的项目在垂直方向上的排列方式。当父元素设置了display:flex;、flex-direction:row;以及flex-wrap:wrap;时,align-content属性才生效。该属性对父元素进行设置,影响其内部的项目。align-content有多种取值,包括默认的stretch,它会拉伸项目并用空白填充;还有center,可以将所有项目垂直居中。示例代码展示了不同设置下的效果。"
在CSS布局中,align-content属性是一个非常重要的概念,它主要用于处理弹性容器(flex container)内的项目在多行情况下的垂直对齐方式。当一个容器被定义为弹性容器(通过display:flex;),并且它的flex-wrap属性设置为wrap(允许项目换行)时,align-content属性就会发挥作用。这个属性并不影响单行布局,只在有多行项目排列的情况下产生效果。
align-content属性有多个可选值,每个值都有不同的效果:
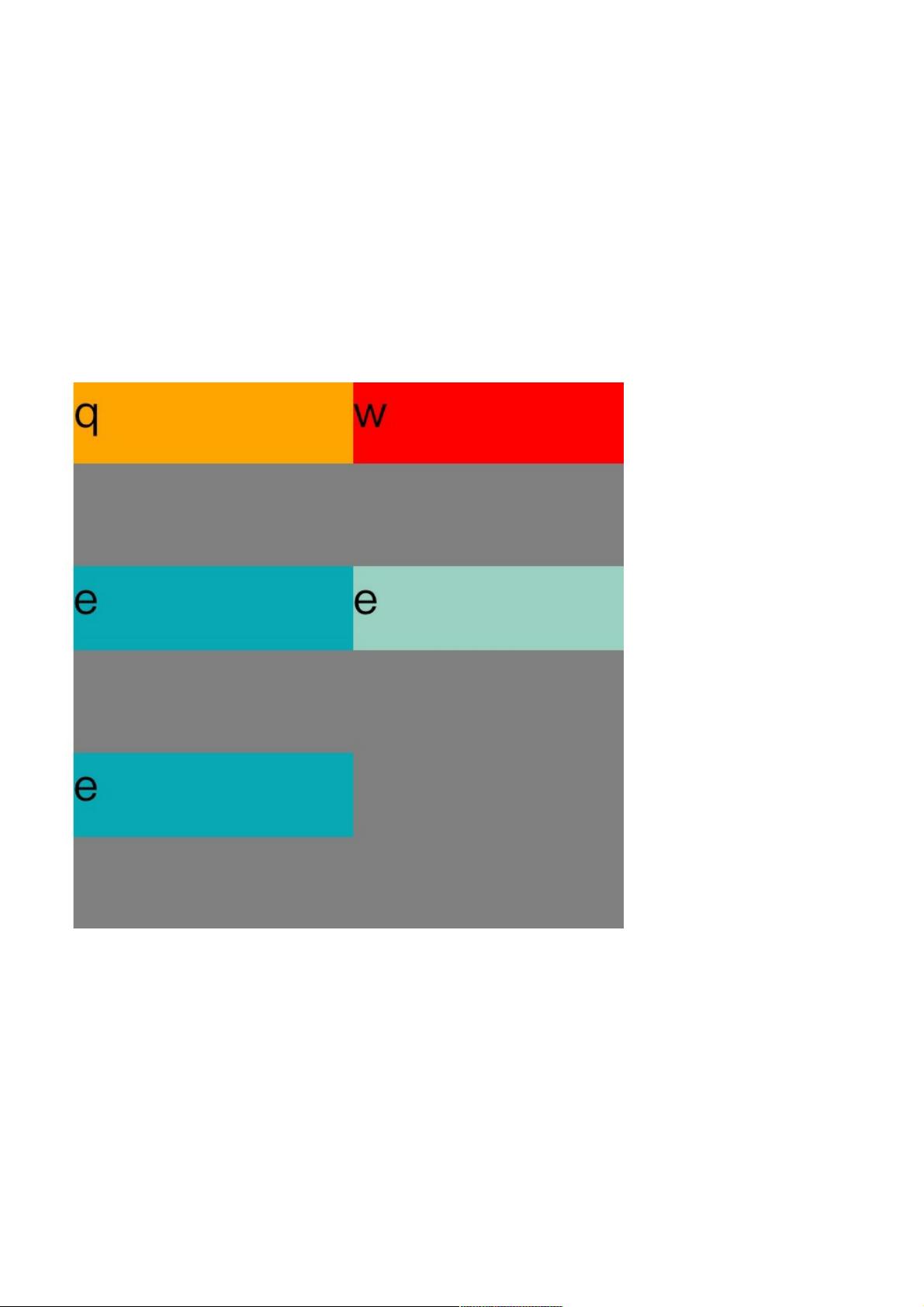
1. stretch(默认值):当设置为stretch时,容器会拉伸所有项目以填满整个垂直空间,通过在项目之间添加空白来实现。如示例代码所示,所有项目沿着垂直轴均匀分布,顶部对齐。
2. center:将所有项目在垂直方向上居中,消除了项目间的空白。这样,不论有多少行,项目都将保持居中对齐。
3. flex-start:所有项目沿容器的起点对齐,即顶部对齐,保持项目之间的间隙。
4. flex-end:所有项目沿容器的终点对齐,即底部对齐,同样保留项目之间的间隙。
5. space-between:项目之间的间隔相等,第一个项目与容器的起点对齐,最后一个项目与容器的终点对齐。
6. space-around:所有项目周围的空间是相等的,这意味着项目在每行的开头和结尾都有一半的间距。
这些设置可以适应各种设计需求,帮助创建灵活且响应式的布局。在实际应用中,结合flex-direction、justify-content和其他相关属性,可以实现更复杂的弹性布局效果。
在开发过程中,理解并熟练运用align-content属性,可以有效提升页面布局的可控性和美观性,特别是在处理响应式设计和多设备显示时显得尤为重要。通过调整这个属性的值,设计师和开发者可以创造出各种各样的布局风格,满足不同场景的需求。
2024-03-26 上传
2008-10-24 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-03-31 上传
2021-02-25 上传
2021-03-16 上传