iPhone Web前端开发详解:viewport与限制
需积分: 49 89 浏览量
更新于2024-07-30
收藏 1.94MB PPTX 举报
"iPhone上的Web前端开发"
在iPhone上进行Web前端开发是一项技术性的工作,涉及到多个关键知识点,包括对iPhone Web应用程序(Webapp)的理解、CSS的运用、JavaScript的编写以及对资源的管理。以下是对这些内容的详细阐述:
一、了解iPhone Webapp
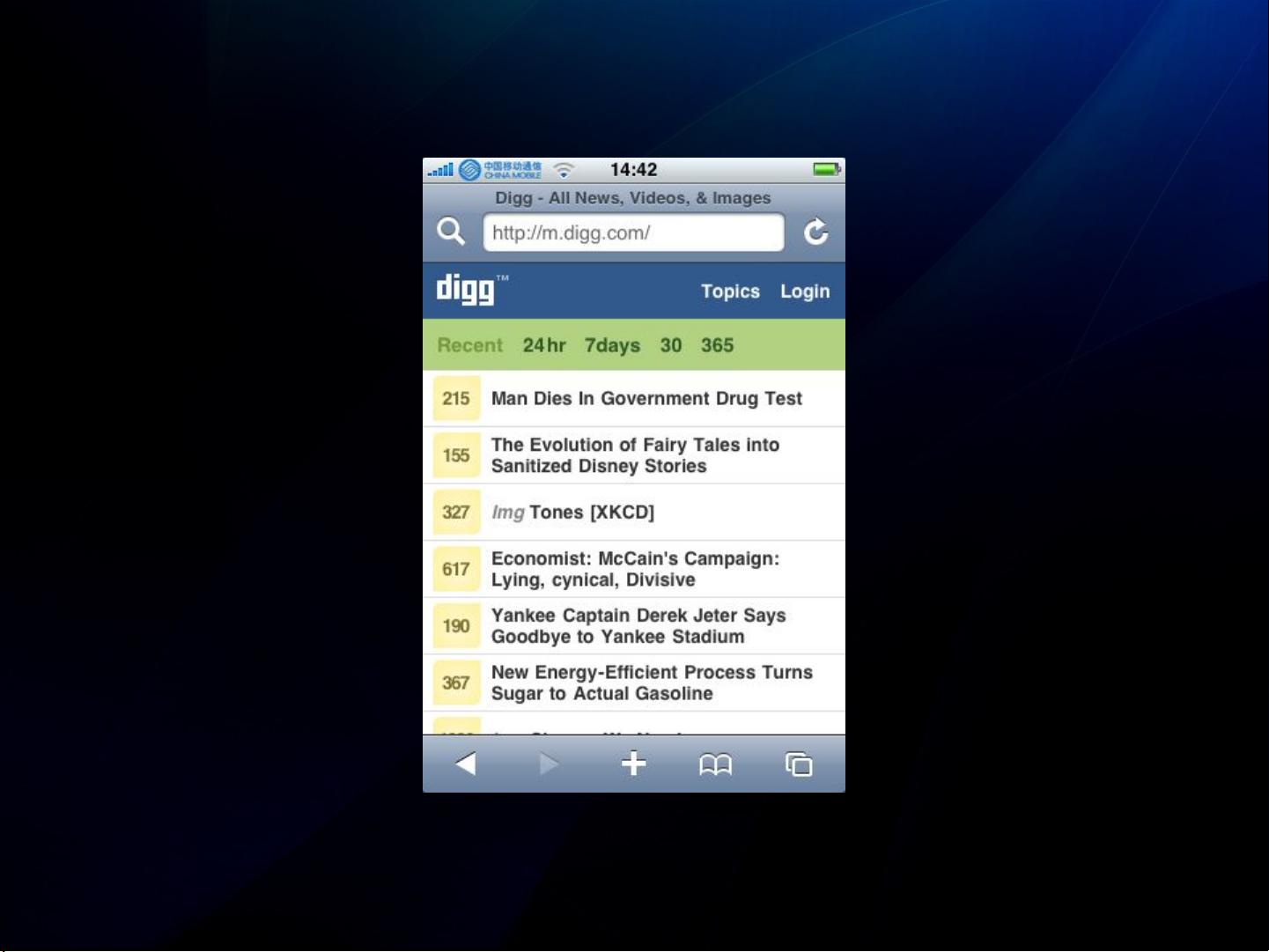
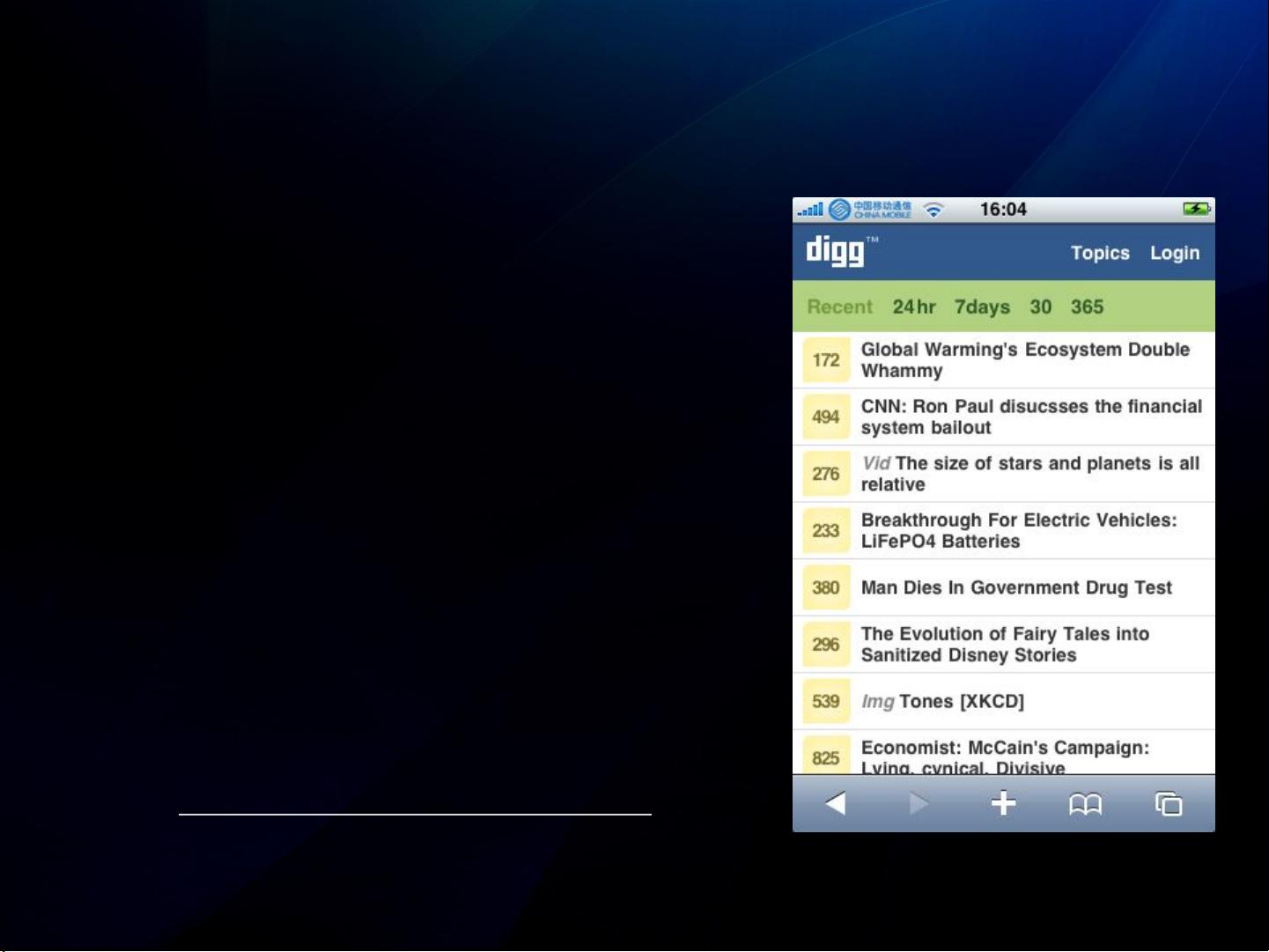
在iPhone上,Webapp是通过Safari浏览器访问的网页应用,它们可以像本地应用一样被添加到主屏幕上。视窗(Viewport)是Webapp的重要组成部分,它定义了网页在屏幕上的显示区域。默认情况下,iPhone的视窗大小为320*356像素(竖版)和480*208像素(横版),但隐藏地址栏后,视窗尺寸会增大。开发者可以通过`<meta name="viewport" content="width=320">`这样的元标签来指定视窗的宽度,例如设置为设备宽度(device-width)。
二、CSS
在iPhone的Web前端开发中,CSS用于布局和美化网页。由于iPhone屏幕尺寸和方向的变化,开发者需要考虑响应式设计,确保页面在不同状态下都能正确显示。此外,需要注意的是,一些CSS特性在iPhone上可能不被支持,比如Hover样式,因为iPhone没有鼠标,而是依赖触摸操作。
三、JavaScript
JavaScript在iPhone Webapp中用于实现交互和动态效果。然而,需要注意的是,iPhone用户可能会关闭JavaScript,因此开发时要确保无脚本情况下也能正常工作。此外,iPhone对JavaScript有执行时间限制,通常为5秒,超过这个时间可能会导致脚本中断。为了优化性能,应避免过于复杂的脚本运算。
四、Resource管理
1. 资源大小限制:每个静态资源(如HTML、JS、CSS文件)的大小不能超过10MB。
2. 缓存策略:超过25KB的静态资源在未经过gzip压缩的情况下不会被缓存。
3. 脚本限制:JavaScript执行时间有限制,需要优化代码以提高执行效率。
五、其他注意事项
- iPhone支持的文档类型:Excel、PDF、Word、Text、QT、Canvas,但不支持Java、Flash和SVG。
- 不同版本的iPhone对应不同的Safari版本,需要考虑兼容性问题。
- 模态窗口(window.showModalDialog())在iPhone上不支持,应寻找替代方案。
- 鼠标悬停事件(Mouseover)和Hover样式在触屏设备上无效。
- 避免使用frameset。
- iPhone有自己的原生字体,如果需要自定义字体,需要特别处理。
- `<canvas>`元素可用于图形绘制,但需要遵循Apple的Webapps文档进行开发。
通过以上知识点的学习和实践,开发者可以创建出既美观又功能丰富的iPhone Web应用程序,同时考虑到用户体验和性能优化。
147 浏览量
点击了解资源详情
点击了解资源详情
2022-11-25 上传
点击了解资源详情
2021-05-19 上传
2022-11-28 上传
145 浏览量
220 浏览量
hztgcl1986
- 粉丝: 113
最新资源
- 慧荣SM2258XT开卡工具:修复固态硬盘黑片
- 深入了解软件定义存储:从基础到行业应用
- WordPress 'Highlights' 插件包的PHP实现与使用指南
- C#通信小程序:串口及网络通讯调试工具
- 下资源推出高效文件夹列举工具v1.0绿色版
- Angular开发环境搭建及基本操作指南
- FlexSlider轮播源码实现深度解析
- 代码实现MVP模式的快速教程
- 下载protobuf2.6.1版本的编译包与源码
- 使用Kinect技术实现增强现实应用教程
- OpenLayers3+实现自定义地图右键功能教程
- 外贸女装商城主题模板ELESSI V4.5.9发布
- 下载Consul 1.5.2 Windows版并获取积分
- Norma-s:展示餐厅食谱的网站平台
- Shell脚本编程基础与实例解析
- ELECTRO V3.1外贸商城模板:科技数码产品展示