PyQt5相对布局详解:实现美观整齐的界面布局
84 浏览量
更新于2024-09-01
收藏 156KB PDF 举报
"这篇文章主要讲解了PyQt5中相对布局管理的实现,通过实例代码进行详细阐述,适合学习和工作中参考。作者强调了相对布局在界面设计中的优势,并推荐了《PyQt5快速开发与实战》一书作为学习资料。文章提到了Python 3.7环境下的PyCharm作为开发工具,不建议使用Spyder,特别是涉及到QWebEngineView时。功能实现包括两排横向按钮、一个网页展示区和并排的文本框,用于展示数据。"
在PyQt5中,布局管理是非常重要的一个部分,它决定了窗口中控件的排列方式和响应窗口大小变化时的自适应行为。相对布局(QGridLayout)是一种灵活的布局方式,它允许控件根据彼此的位置和大小进行相对定位,而不是固定在屏幕的特定坐标。这种布局方式可以使界面在不同分辨率和屏幕尺寸下保持整洁美观。
相对布局的使用通常包括以下几个步骤:
1. **创建布局对象**:首先,我们需要创建一个QGridLayout对象,如`layout = QGridLayout()`。
2. **添加控件**:然后将需要放置在布局中的控件添加到布局中,使用`addWidget(widget, row, column, rowSpan, columnSpan)`方法,参数依次是控件、行号、列号、跨行数和跨列数。例如,`layout.addWidget(button1, 0, 0)`将button1放在第一行第一列。
3. **设置控件约束**:通过`addStretch()`或`setRowStretch(row, stretch)`和`setColumnStretch(column, stretch)`方法,我们可以指定某些行或列的伸缩性,使布局更加灵活。
4. **应用布局**:最后,将布局应用到父窗口或容器上,如`self.setLayout(layout)`。
在本文中,作者提到的示例功能是一个包含两排按钮、一个QWebEngineView和一个文本框的界面。QWebEngineView是PyQt5提供的用于展示网页内容的组件,它可以加载和显示HTML页面。由于Spyder在处理QWebEngineView时可能会出现错误,因此推荐使用PyCharm作为替代。
实现这个功能的代码可能会如下所示:
```python
class MyWindow(QWidget):
def __init__(self):
super(MyWindow, self).__init__()
self.setWindowTitle("Relative Layout Example")
# 创建布局
layout = QGridLayout(self)
# 添加两排按钮
for i in range(2):
for j in range(3):
button = QPushButton(f"Button {i*3+j+1}")
layout.addWidget(button, i, j)
# 添加QWebEngineView
web_view = QWebEngineView()
web_view.load(QUrl("https://www.baidu.com"))
layout.addWidget(web_view, 2, 0, 1, 3) # 占据第二行,跨越三列
# 添加文本框
text_box = QTextEdit()
layout.addWidget(text_box, 3, 0, 1, 3) # 占据第三行,跨越三列
# 应用布局
self.setLayout(layout)
```
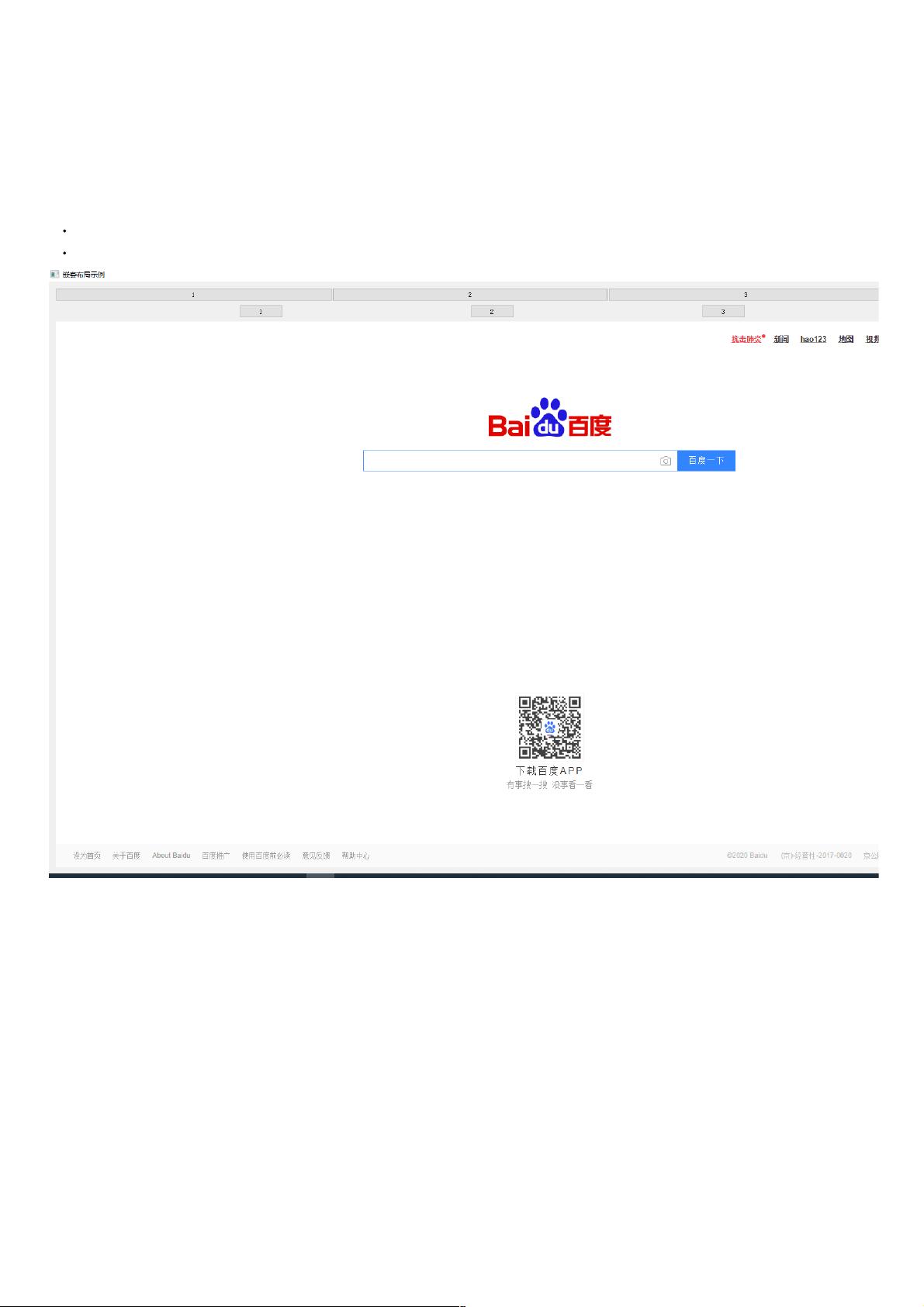
这段代码创建了一个窗口,窗口中包含两排各三个按钮,一个显示百度首页的QWebEngineView,以及一个并排显示数据的文本框。所有控件都使用了相对布局,确保它们在窗口大小改变时能够自适应调整位置和大小。
PyQt5的相对布局管理提供了强大的界面设计能力,它可以帮助开发者构建出适应性强、视觉效果良好的GUI应用程序。通过理解并熟练运用相对布局,可以大大提高PyQt5应用的用户体验。
2018-03-10 上传
2020-09-20 上传
2020-09-18 上传
2024-04-20 上传
2023-10-25 上传
2023-04-05 上传
2023-04-05 上传
2023-05-26 上传
2023-09-22 上传
weixin_38515573
- 粉丝: 8
- 资源: 940
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载