jQuery实现平滑滚动的分栏标签切换教程与示例
38 浏览量
更新于2024-08-31
收藏 145KB PDF 举报
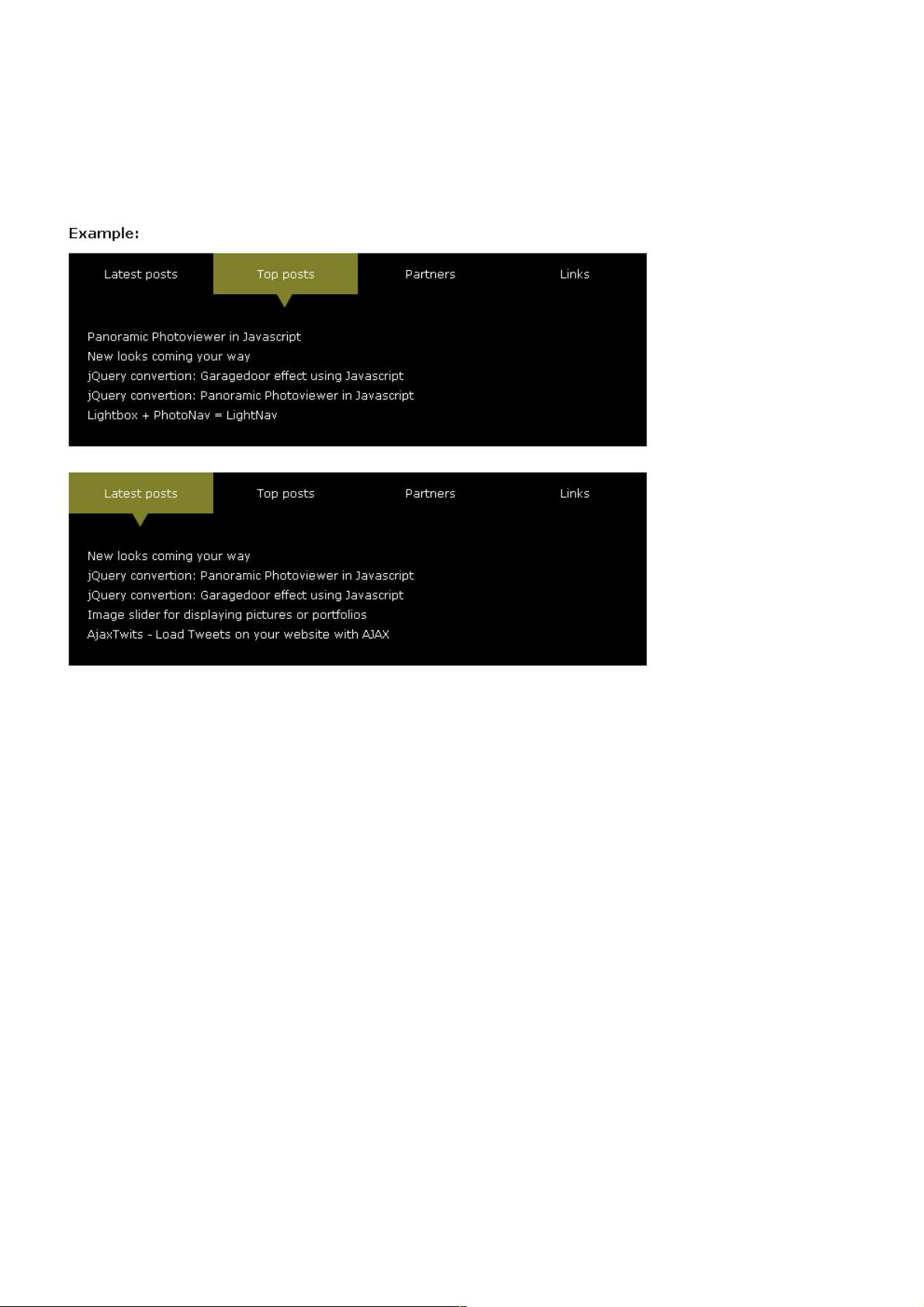
本文将详细介绍如何使用jQuery实现平滑滚动的标签分栏切换效果,这是一种常见的网页交互设计,用于提高用户体验,使用户在浏览多个内容区域时能够轻松导航。该效果通过动态调整页面滚动位置,使得用户在点击不同的标签时,页面内容能以平滑、流畅的方式切换到相应的位置。
首先,我们注意到这个例子基于一个老外的作品,尽管代码可能不够整洁,但它功能齐全。作者鼓励读者自行拷贝并整理代码,以便更好地理解和适应自己的项目需求。为了达到平滑滚动的效果,关键在于使用jQuery库来处理DOM操作和动画。
HTML结构方面,文档类型是`<!DOCTYPE html>`,头部包含`<head>`标签,其中设置了`<meta>`标签以确保字符编码为UTF-8。网页标题为"jQuery超平滑滚动的标签分栏切换效果",体现出主要的技术点——使用jQuery来提升滚动的平滑性。
CSS部分对整体布局进行了定义,如body背景颜色和字体设置,以及主要内容区域(`.content`)的宽度、居中对齐、白色背景和内边距。`.tabbed_content`类用于设置标签分栏区的样式,包括黑色背景和固定高度。`.tabs`类定义了标签栏的外观,包括高度、定位、绿色箭头等元素,以及`.moving_bg`类用于创建移动的背景效果,通过改变其位置和背景图片位置来实现滚动动画。
在JavaScript部分,使用jQuery的`$.scrollTo()`或`.animate()`方法配合CSS的`position`属性,可以实现平滑滚动。当用户点击不同的标签时,通过改变`.tabs`元素的`left`属性值,使得页面内容区的`.tabbed_content`区域相应地滚动到对应标签所关联的内容位置。这种平滑滚动技术的关键在于利用动画过渡效果,使得滚动过程看起来更加自然,提升了用户的交互体验。
为了进一步学习和应用这一技巧,推荐访问提供的在线演示地址:http://demo.jb51.net/js/2015/jquery-scroll-bq-menu-cha-style-codes/。通过查看和研究代码,开发者可以更好地理解如何将这些元素整合到自己的项目中,创造出具有平滑滚动效果的标签分栏切换功能。
121 浏览量
144 浏览量
2022-11-09 上传
2023-04-27 上传
175 浏览量
116 浏览量
153 浏览量
151 浏览量
2023-05-23 上传
weixin_38631978
- 粉丝: 3
- 资源: 933
最新资源
- vominhtri1991qn:我的GitHub个人资料的配置文件
- 2008最值得阅读的营销培训教材《口碑营销》
- 量子计算机仿真器
- learn-react-day-by-day:每天学习reactJs
- openvox-sms-app:Openvox-sms 演示
- Status-Page:开源状态页软件
- 高质量C#源码.rar
- CardGameLinkedList:在春假期间要做的简单项目。 两名玩家获得每套衣服的同等数量的卡牌,并且每位玩家将卡牌放置在桌上。 当玩家拥有匹配的卡牌时,他们将从牌桌上拿走所有卡牌。 游戏结束10回合后结束,或者一名玩家拥有了所有卡牌[需要增加更多回合]
- rt-thread-code-stm32f407-rt-spark.rar星火号 STM32F407是开发板
- 组织发展新人成长总动员
- git22:测试笔记本
- todolist自己版本02.zip
- 电子功用-基于嵌套混响室的材料电磁脉冲屏蔽效能测试系统及其测试方法
- notifications-test-app:Web应用程序以测试通知服务
- ANP
- ToolBot:bot Discord ToolBot的代码源