easyUI组件API参考手册
需积分: 9 135 浏览量
更新于2024-07-26
收藏 729KB DOC 举报
"easyUI word 参考手册"
easyUI 是一个基于 jQuery 的用户界面库,它提供了一系列轻量级、易于使用的组件,帮助开发者快速构建具有现代化界面的Web应用。这个参考手册详细介绍了 easyUI 中的主要组件及其用法,包括各种参数、事件和方法。
1. Accordion(可折叠标签):
Accordion组件允许用户在一个区域内展示多个可折叠的面板,只显示一个面板的内容。实例创建通常需要HTML结构和jQuery操作来初始化,例如:
```html
<div id="accordion"></div>
<script>
$("#accordion").accordion();
</script>
```
参数包括如`active`来指定默认打开的面板,`border`来控制边框显示等。
2. DateBox(日期框):
DateBox 提供一个输入框,用户可以从中选择日期。它包含多种配置选项,如`formatter`用于自定义日期格式,`onSelect`事件在用户选择日期时触发。
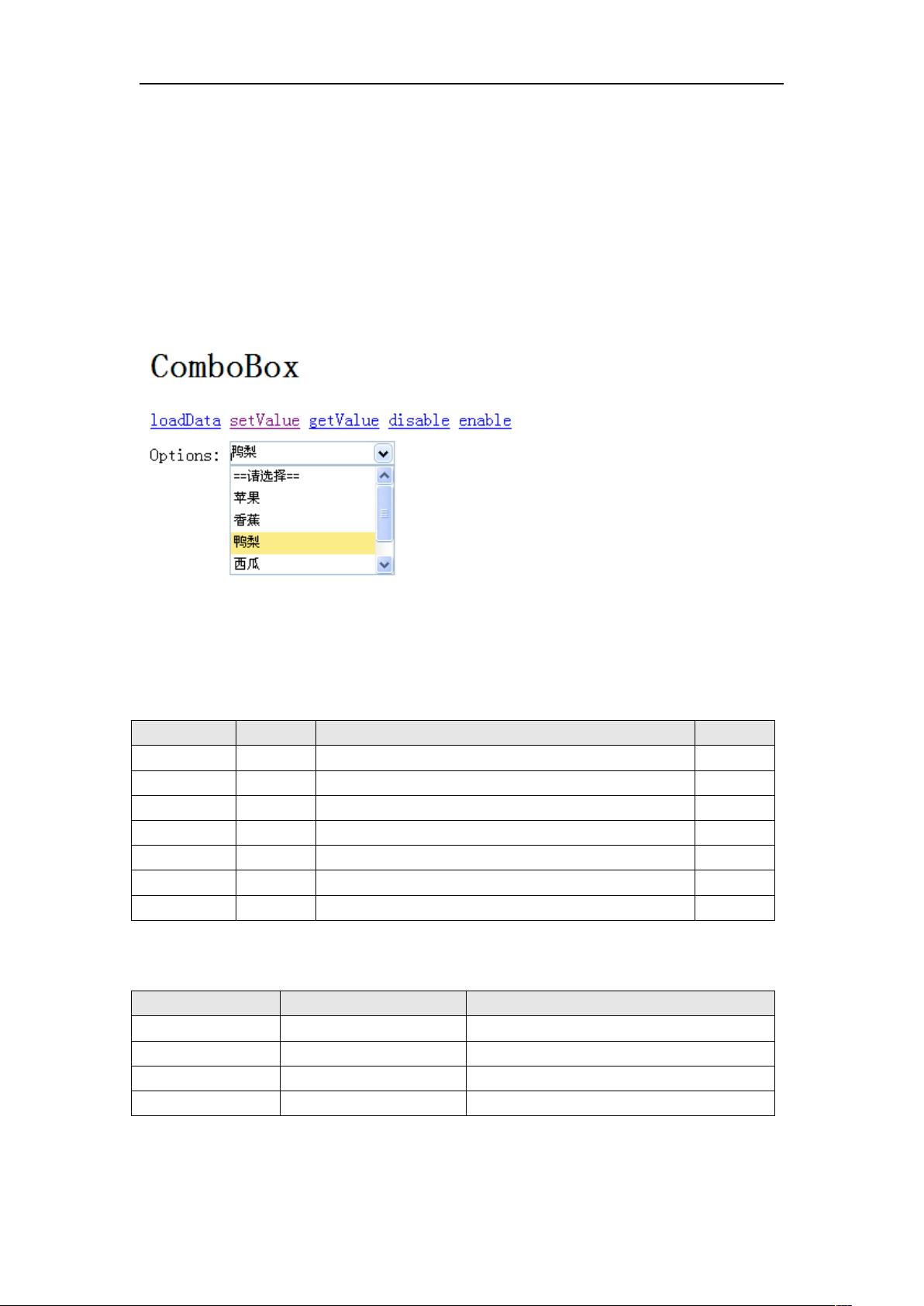
3. ComboBox(组合框):
ComboBox 结合了输入框和下拉列表的功能,允许用户从预设选项中选择或输入值。事件如`onChange`在选定项改变时触发,方法如`select`用来选择特定项。
4. Dialog(对话框):
Dialog 提供一个可弹出的窗口,常用于展示信息或进行交互。参数包括`width`、`height`设定尺寸,`modal`定义是否模态,事件如`onOpen`在对话框打开时触发。
5. Messager(提示框):
Messager 可以显示各种类型的提示信息,如警告、确认或信息。方法如`info`、`error`、`prompt`分别用于显示不同类型的提示。
6. NumberBox(数字框):
NumberBox 限制用户只能输入数字,并可以设置步进值和范围。参数如`precision`控制小数位数。
7. ValidateBox(验证框):
ValidateBox 提供表单字段验证功能,支持自定义验证规则。方法如`isValid`检查输入是否有效。
8. Pagination(分页):
分页组件用于在大量数据中分页显示,参数如`total`表示总条目数,`pageSize`定义每页显示的数量,事件如`onPageChange`在页码改变时触发。
9. Window(窗口):
Window 是一个可移动、可调整大小的浮动窗口,类似Dialog但更灵活。参数如`draggable`控制是否可拖动,`resizable`控制是否可调整大小。
10. Panel(面板):
Panel 是一个基本的容器组件,可以包含其他组件。参数如`header`定义面板标题,`fit`控制是否自适应容器大小。
11. Tabs(标签):
Tabs 支持多标签页,每个标签页可以是一个独立的内容区域。标签面板属性如`closable`允许用户关闭标签。
12. Tree(树):
Tree 显示层次结构的数据,支持节点的展开/折叠、选择等功能。事件如`onClick`在点击节点时触发,方法如`expand`用于展开指定节点。
13. Layout(布局):
Layout 提供了垂直和水平分割的布局方式,用于组织和管理页面内容。方法如`resize`调整布局大小。
14. Datagrid(数据表):
Datagrid 是一个可分页、排序、过滤的表格组件。Column参数定义列的显示,事件如`onSort`在列排序时触发,方法如`loadData`加载数据到表格。
这些组件共同构成了 easyUI 的核心,通过它们的组合使用,开发者可以构建出复杂的Web应用界面,实现丰富的交互功能。理解并熟练运用这些组件是开发高效易用的Web应用的关键。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2015-09-26 上传
104 浏览量
2019-07-22 上传
472 浏览量
rwh2007
- 粉丝: 0
- 资源: 19
最新资源
- 搜索算法 网站推广研究的好东西
- TR一069协议在家庭网关上的实现
- 计算机网络第4版课后答案 谢希仁版
- oracle dataguard
- 网站策划方案标准实例
- 计算机网络答案(第四版)
- 计算机网络(第四版)国外经典教程+习题答案(中文版)
- Web网站统一口令认证系统的设计与实现
- c sharp 3.0 Design Patterns
- C#初学者必不可少的材料
- 进销存数据流-功能图.doc
- jstl-jsp的高级课程-减少页面脚本量,你最好的抉择!,pdf版,高清晰!
- java web,,常用软件术语,pdf 格式,非扫描,高清晰1
- 大地球进销存财务管理系统.doc
- 计算机专业编译原理答案
- c# socket网络编程