通道抠图艺术:高手必备技巧揭秘
需积分: 3 31 浏览量
更新于2024-09-18
收藏 52KB DOC 举报
"通道抠图是Photoshop中的一项高级技能,对于图形设计师来说尤其重要。本教程将带你探索如何通过通道实现更为高效、精确的抠图。首先,了解通道的基本概念:在Photoshop中,每个图像都有红(Red)、绿(Green)、蓝(Blue)三个颜色通道,它们共同构成图像的色彩信息。通道可以用来观察和区分图像的不同颜色层次,黑色表示需要被选择的部分,白色则表示保护区域。
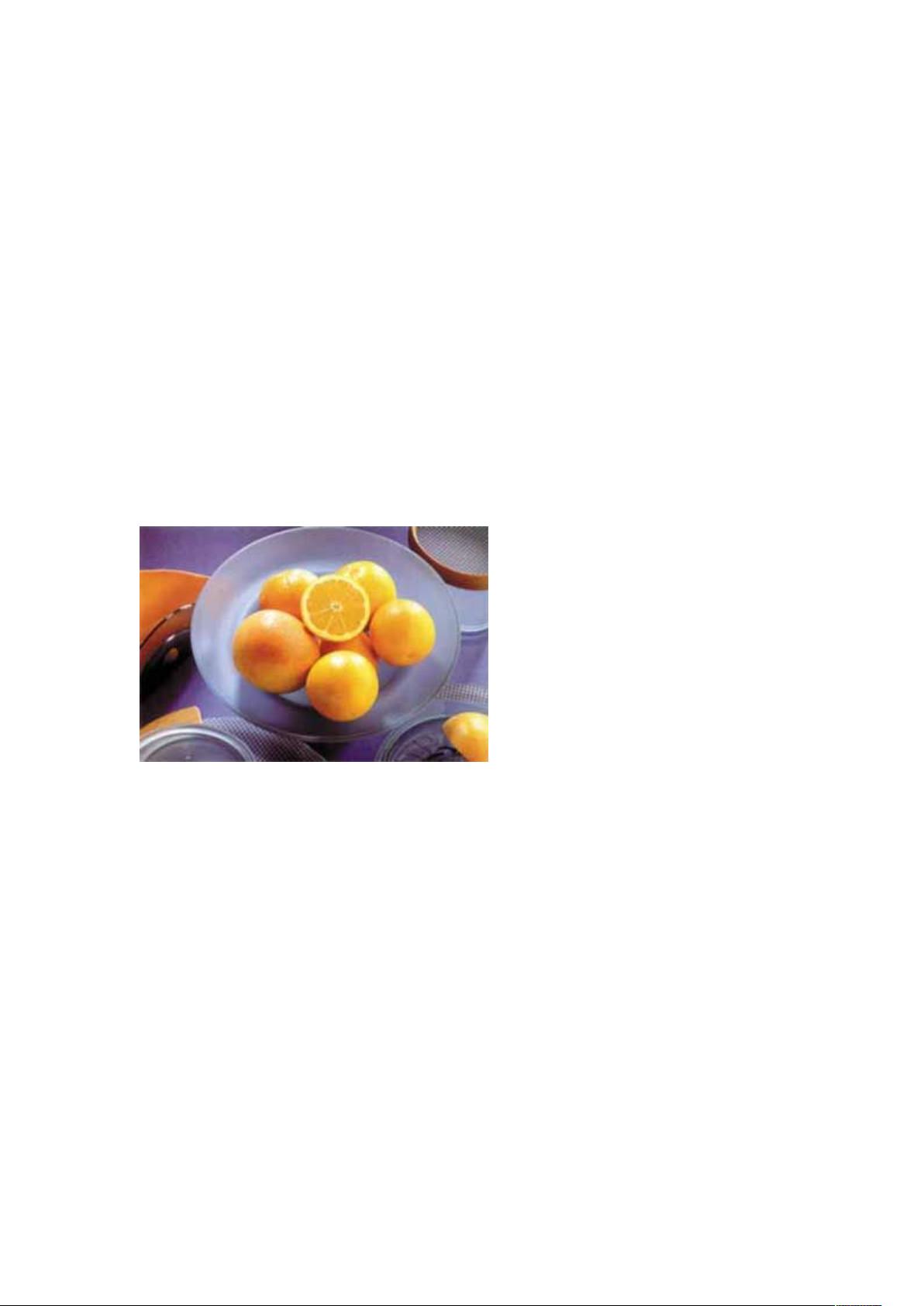
在实际操作中,以抠取图中的橙子为例,步骤如下:
1. 打开一个RGB图像,并开启RGB通道面板以便观察。通过对比RGB通道,选择对比度最强烈的通道,这里以Red通道为例,因为通常颜色差异在红色通道中更为明显。
2. 复制选定通道(如编号为#4),并保持其为当前工作通道。通道选择决定了后续操作的影响范围,确保黑色区域代表目标,白色区域不受影响。
3. 使用提亮(DodgeTool)和加深(BurnTool)工具来增强图像中橙子和背景之间的对比。这两个工具可以分别提亮或加深图像,通过调整曝光值(Exposure)至100%,以及工作模式设置为LIGHTS,可以使选择更加清晰。
4. 对于细节处理,尤其是对比度较低或范围较小的区域,可以利用键盘上的CapsLock键切换到十字光标模式,以便更精确地操作。此外,提到一个小技巧,Photoshop安装时可能未预设四种额外笔刷,但它们已存储在BRUSH目录下,可以加载使用。
5. 通道抠图的关键在于细致观察和灵活运用,通过分析图像中的色彩差异,将复杂的形状分化,然后通过工具的配合进行精确选择。这种方法不仅适用于橙子这类单一色彩的物体,也适用于其他具有复杂边缘的图像。
通道抠图是提升图像处理效率和精度的有效手段,熟练掌握这项技能将大大提高图形设计的质量和效率。"
743 浏览量
332 浏览量
2012-10-24 上传
2009-12-20 上传
105 浏览量
104 浏览量
2018-03-25 上传
2022-06-29 上传
jk10108
- 粉丝: 2
最新资源
- Eclipse 3.5+支持的Maven手动安装插件教程
- ASP.NET C# 实现数据库数据动态控件生成与取值方法
- 安卓7.0版屏幕录屏软件:轻松实现内录功能
- Snmpoller: 多线程SNMP数据收集与存储开源系统
- JavaScript形式验证者核心功能与应用
- 掌握卡耐基处事艺术,提升社交能力
- 汽车行业工作总结PPT模板精选
- 哈弗曼编码译码系统原理与实践教程
- C++与SQLServer开发的学生学籍管理系统课程设计
- MySQL 5.5.32稳定版:企业生产数据库首选
- 3D对象检测:点画算法实现与Python应用
- ASP.NET实现的个人网站新闻发布系统功能概述
- 简约汽车包装巧克力商务PPT模板下载
- C#青年旅社毕设系统开发指南与数据库设计
- N86手机拆解详细图解教程
- 制作爱意满满的情人节PPT——动态模板