HTML5新特性解析:video、audio与canvas
"HTML5新特性简介"
HTML5是Web开发领域的重要里程碑,它在HTML4的基础上引入了一系列创新,旨在提升网页的交互性、可访问性和用户体验。HTML5的出现标志着网页开发技术的一个新时代,其新特性主要包括新的内容元素、原生的音频和视频支持、以及canvas画布等。
一、HTML5新内容元素
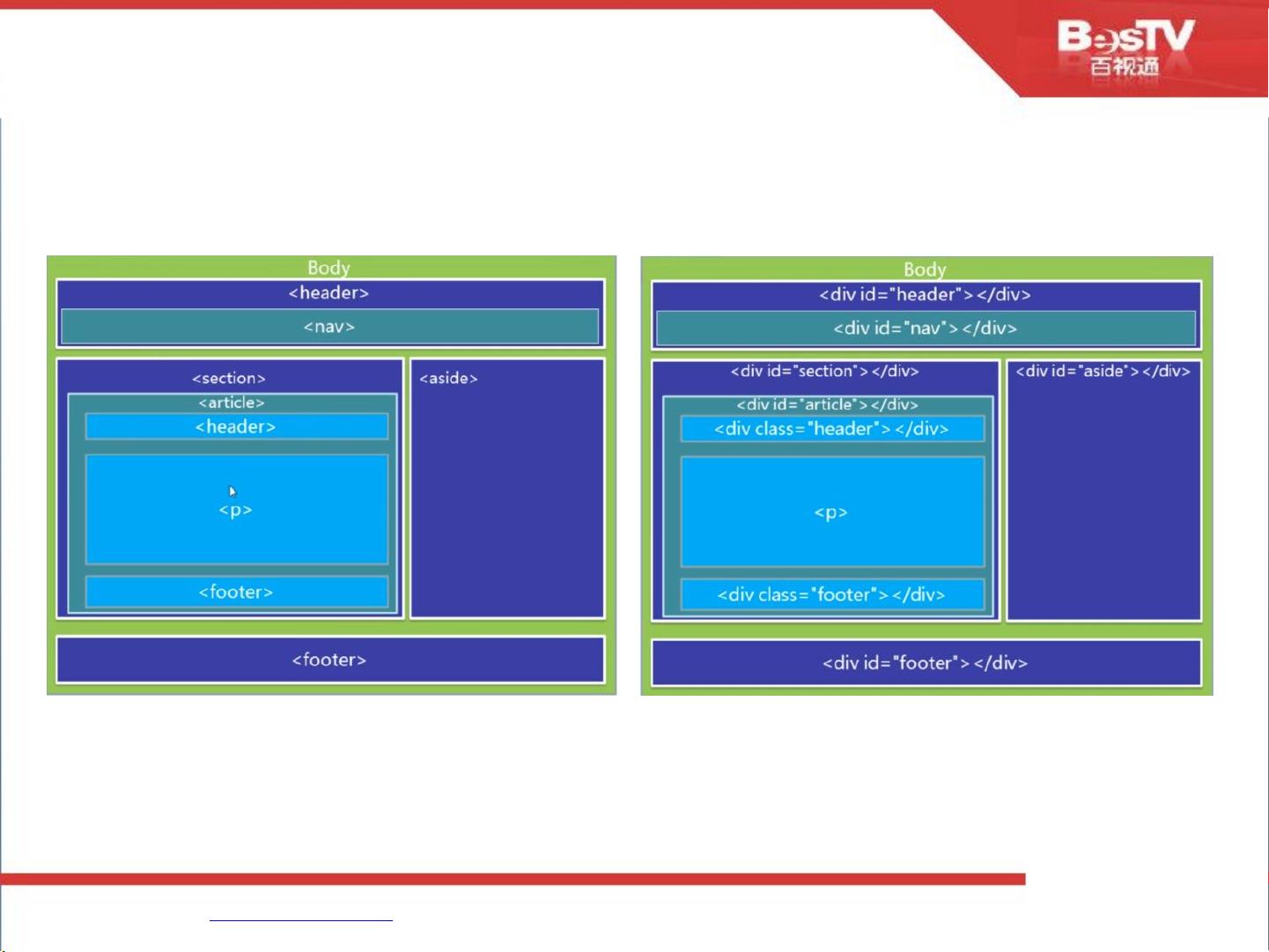
HTML5引入了新的结构化元素,以更好地定义网页内容的结构,如`<article>`、`<footer>`、`<header>`、`<nav>`和`<section>`等。这些元素为网页赋予了更清晰的语义,帮助开发者创建更有组织和易于理解的网页。例如,`<article>`用于定义独立的内容单元,`<footer>`用于放置页脚信息,`<header>`用于定义页面头部,`<nav>`则用于导航链接,而`<section>`则用于分隔和组织内容。这些元素使得HTML5页面更符合Web标准,提高了搜索引擎优化(SEO)的效果。
二、原生的video和audio元素
在HTML5之前,视频和音频内容的播放通常依赖于第三方插件,如Flash。HTML5提供了`<video>`和`<audio>`元素,使得浏览器可以直接支持多媒体内容的播放,无需额外的软件支持。`<video>`元素支持多种视频格式,如MP4、WebM和Ogg,确保了跨平台的兼容性。开发者可以通过设置属性和API来控制视频的播放、暂停、音量调整等操作,增强了用户体验。
三、canvas画布
HTML5的`<canvas>`元素为网页动态图形和交互式内容的创建提供了可能。它是一个二维绘图表面,通过JavaScript API进行绘制操作。开发者可以使用`canvas`的API方法,如`getContext()`来获取绘图环境,然后使用`fillRect()`、`strokeRect()`等函数进行绘制。这使得网页可以实现动态图表、游戏、图像处理等多种复杂效果,极大地扩展了Web应用的可能性。
总结起来,HTML5的新特性不仅提升了网页的结构化和语义化,还引入了原生的多媒体支持和动态图形能力,使Web开发变得更加灵活和强大。随着浏览器对HTML5支持的不断加强,这些特性已经广泛应用于现代网页和应用程序的开发中,极大地推动了Web技术的发展。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-26 上传
2012-01-05 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
我在搞学习
- 粉丝: 0
- 资源: 2
最新资源
- cursomcjava
- Asistant-of-QQsnokergame的VC.NET
- 广东工业大学计算机组成原理实验源码及实验报告f4a f4b
- rails-deployment:可用于处理 rails 的简单脚本
- 用于学习php+mysql+bootstrap搭建的简单博客系统。.zip
- AlphaPack
- React-ts-material-dashboard-template:具有Material UI的React-Typescript的模板
- io-demo:学习IO
- Java SSM基于Android的个人健康系统【优质毕业设计、课程设计项目分享】
- mon-cherie:Mon Cherie-Projeto da Boutique
- 在线学习网站 mysql+django实现.zip
- SIGFOX_API_RoR:SIGFOX API 与 Ruby on Rails 的集成
- KNMI-data-man:操纵的KNMI数据集以供进一步使用,例如记录数或摘要
- desafio-treino-junto:CRUD em AngularJS,PHP和MySQL
- GlobalWWJugs:全世界的水罐
- 广东工业大学大一C语言课设 比赛评分系统