AngularJS实现Echarts图表简易教程
101 浏览量
更新于2024-08-31
收藏 170KB PDF 举报
"这篇文章是关于如何使用AngularJS集成ECharts图表库进行数据可视化的一个简洁教程。ECharts是由百度开发的一款基于JavaScript的数据可视化工具,它的接口和配置清晰易懂,适用于商业项目。教程主要包括ECharts包的引用、HTML页面的设置以及AngularJS控制器中的数据和配置初始化。"
本文主要涉及以下几个知识点:
1. **ECharts简介**:ECharts是一款由百度开发的开源JavaScript图表库,它提供了丰富的图表类型,如饼图、柱状图、线图等,且其API设计直观,适合用于数据的可视化展示。ECharts同时支持在商业项目中免费使用。
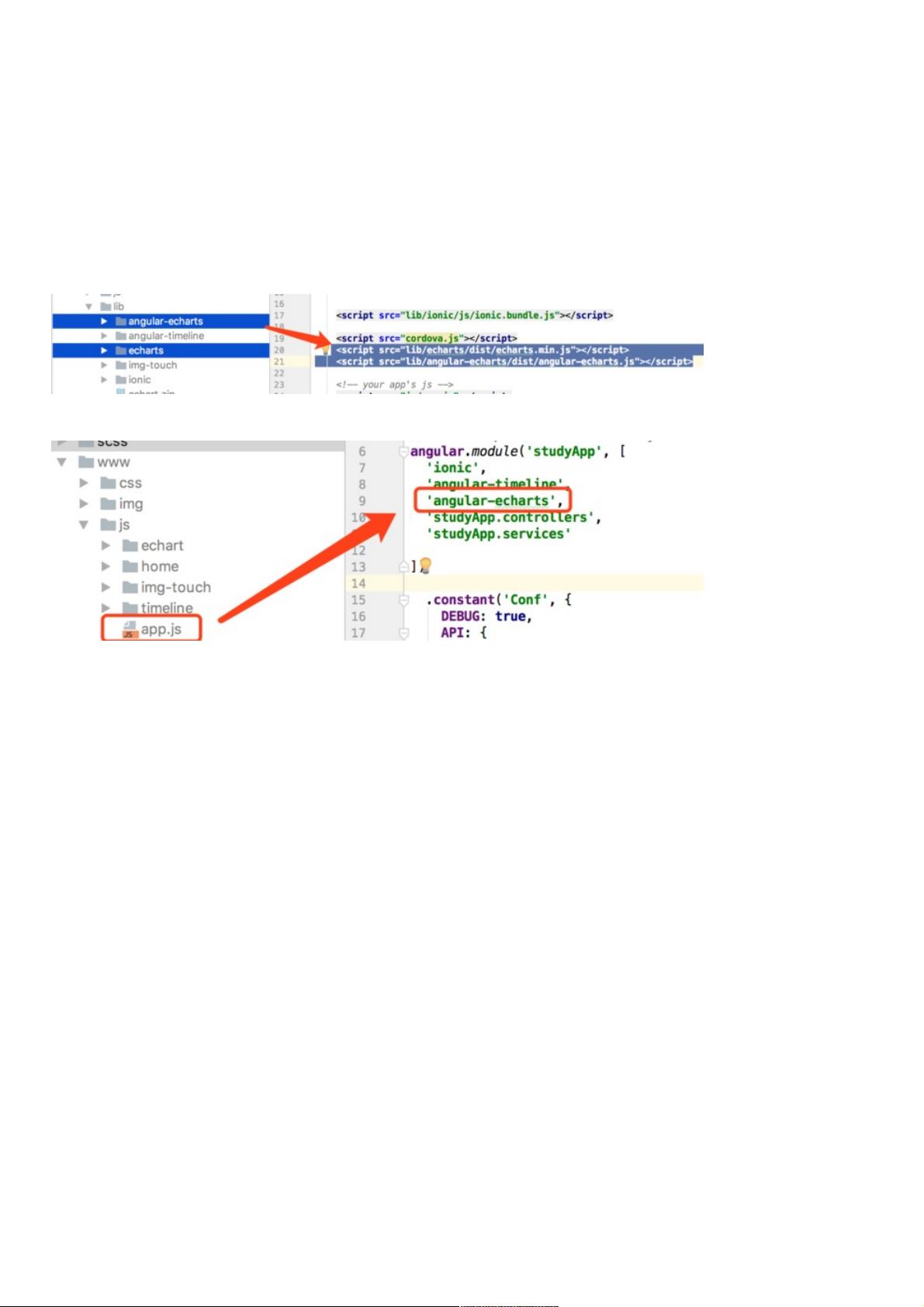
2. **ECharts的引用**:首先,你需要从指定的下载地址获取ECharts的库文件,并将其解压到项目的`lib`目录下。然后,在`index.html`文件中引入所需的JS文件,通常包括`echarts.min.js`和`angular-echarts.min.js`,这两个文件分别对应ECharts的核心库和AngularJS的适配器。
3. **AngularJS集成ECharts**:在AngularJS应用中,通常会创建一个自定义指令来封装ECharts的初始化和更新逻辑。例如,`<donut config="donutConfig" data="dataList.incomeData">`就是一个用于展示饼图的自定义指令,其中`config`属性用于传递图表配置,`data`属性用于绑定图表数据。
4. **HTML页面布局**:为了展示图表,需要在HTML页面中添加相应的容器元素。如示例所示,饼图使用`<div>`标签,而柱状图则可以使用`<div id="id0001" style="width:100%;height:400px;padding:0;margin:0;border-width:0;">`这样的结构。
5. **AngularJS控制器**:在AngularJS的控制器中,通常会定义与图表相关的数据和配置。例如,`$scope.dataList`用于存储图表数据,`$scope.pieConfig`和`$scope.donutConfig`分别用于饼图和环形图的配置。初始化函数`init()`会调用`initChartsConfig()`来设置默认配置,`initIncome()`来处理数据,以及`initConfigChart()`来初始化具体的图表配置。
6. **数据格式化**:在控制器中,可以定义方法对数据进行格式化,如`$scope.dataList`的初始化和填充。这一步通常涉及到从服务器获取数据或处理前端数据模型,以便适应ECharts的图表需求。
7. **交互功能**:如果需要,还可以添加交互功能,如在控制器中定义`goBack()`函数,用于用户点击后返回上一级页面。
通过以上步骤,你可以将ECharts集成到AngularJS应用中,实现动态数据可视化。在实际应用中,可以根据项目需求调整配置,增加更多交互功能,以及适配不同的图表类型。
2021-01-21 上传
2021-01-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38535132
- 粉丝: 5
- 资源: 1015
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫