JavaScript操作Cookie:创建、读取与删除
100 浏览量
更新于2024-08-31
收藏 124KB PDF 举报
“本文主要介绍JavaScript如何创建、读取和删除cookie,以及cookie的工作原理和其在Web应用中的作用。”
JavaScript创建cookie是通过document.cookie属性来实现的。创建一个cookie需要设置名称、值以及可选的过期时间、路径、域和安全属性。以下是一个创建cookie的基本示例:
```javascript
function createCookie(name, value, days) {
var expires = "";
if (days) {
var date = new Date();
date.setTime(date.getTime() + days * 24 * 60 * 60 * 1000);
expires = "; expires=" + date.toUTCString();
}
document.cookie = name + "=" + value + expires + "; path=/";
}
```
在这个函数中,`name`是cookie的名称,`value`是存储的值,`days`是cookie存活的天数。如果`days`为null或未定义,那么cookie将在浏览器会话结束时自动删除。
读取cookie则需要遍历document.cookie字符串,因为它返回的是所有cookie的逗号分隔列表。每个cookie由名称=值对组成,可能还包含其他属性。以下是一个读取cookie的例子:
```javascript
function readCookie(name) {
var cookieArr = document.cookie.split(";");
for (var i = 0; i < cookieArr.length; i++) {
var cookiePair = cookieArr[i].split("=");
if (decodeURIComponent(cookiePair[0].trim()) === name) {
return decodeURIComponent(cookiePair[1]);
}
}
return null;
}
```
删除cookie则可以通过设置过期时间为过去的时间来实现。以下是如何删除一个名为`name`的cookie的示例:
```javascript
function deleteCookie(name) {
createCookie(name, "", -1);
}
```
在JavaScript中,cookie的主要限制包括大小(通常不超过4KB)和数量(每个域下的cookie数量有限制)。此外,由于cookie是以纯文本形式存储的,因此在存储敏感信息时,如用户名和密码,应先进行加密。
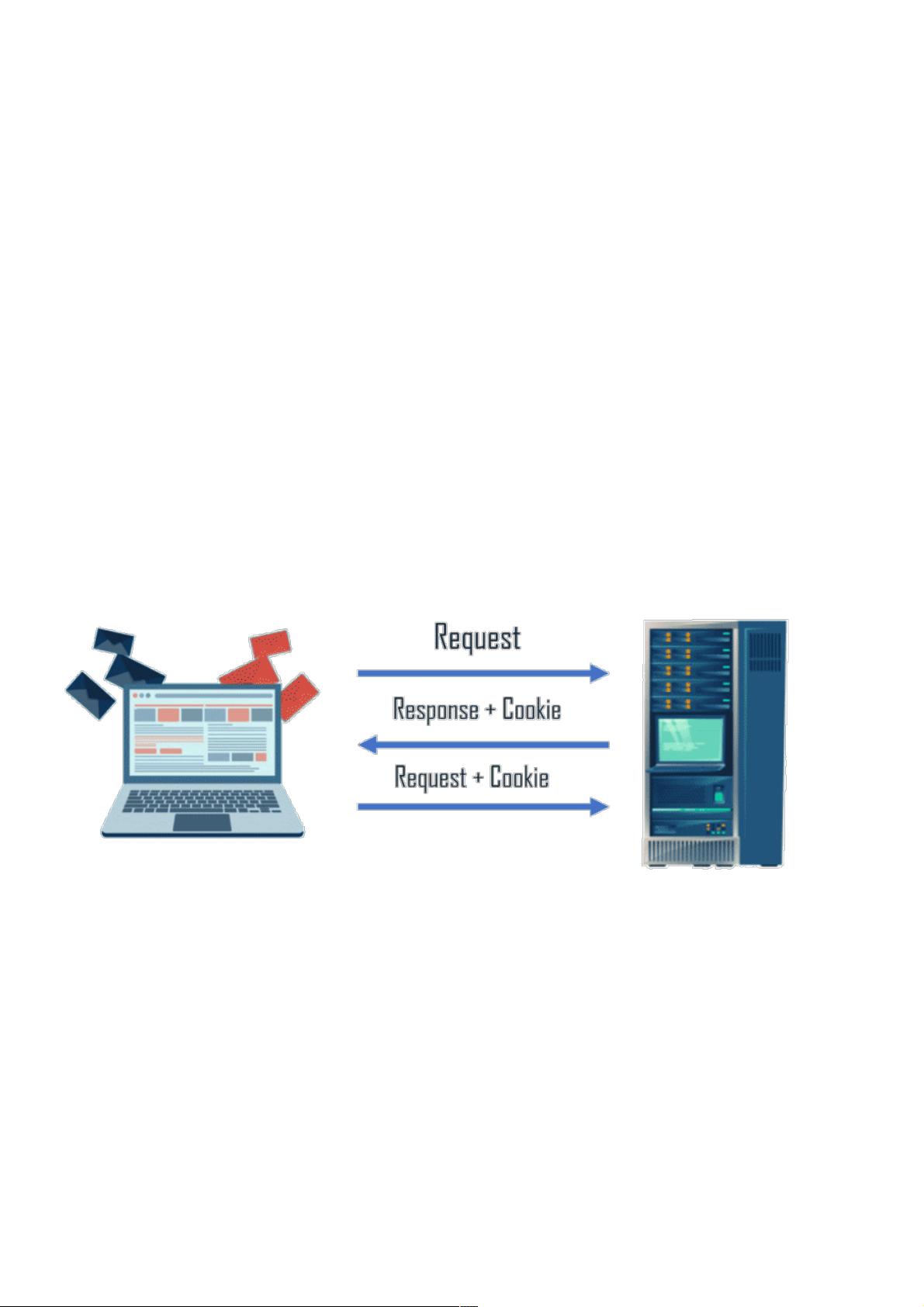
Cookie的工作原理是:服务器通过HTTP响应头中的Set-Cookie字段向客户端发送cookie,客户端(浏览器)将cookie保存在本地,并在后续的HTTP请求中通过Cookie请求头返回给服务器。这样,服务器就能识别出请求来自哪个用户,从而实现会话管理等功能。
尽管cookie在很多场景下非常有用,但也存在一些缺点和安全隐患。比如,它们可能会被禁用,不同浏览器间无法共享,容易被删除,且安全性较低。为了提高安全性,开发者可以考虑使用HTTPS协议传输cookie,或者使用更安全的本地存储机制,如HTML5的localStorage和sessionStorage。然而,这些替代方案也有其自身的限制和适用场景,选择哪种方法取决于具体的应用需求。
2018-06-01 上传
2020-10-22 上传
2020-10-18 上传
2020-12-02 上传
2020-10-31 上传
2024-09-09 上传
2020-10-28 上传
2020-10-27 上传
2020-10-29 上传
weixin_38631773
- 粉丝: 5
- 资源: 963
最新资源
- oracle常用查询代码下载
- Java Portlet 规范-JSR168(英文版)
- 应用程序开发—MVC with Webwork2
- Enterprise-Ajax-Security-with-ICEfaces.pdf
- jsp分页(粘贴就可用)
- sht11源码(基于51单片机的)
- ADO.NET高級編程
- 基于单片机控制的变频调速系统
- playfair.doc
- photoshop cs2 cs3快捷键大全
- Matlab图形图像处理函数
- 综合布线概念详释word
- webservice & uddi 介绍
- asp.net使用技巧大全
- 软件开发者面试百问 不要错过
- CISCO 2500、1600系列路由器使用手册