Vue与better-scroll:实现流畅滑动与联动效果详解
97 浏览量
更新于2024-08-31
收藏 73KB PDF 举报
在本篇文章中,作者详细探讨了如何在Vue项目中利用better-scroll库实现滑动功能以及左右联动效果。better-scroll是一个流行的滚动优化库,以其流畅的用户体验和无滚动条的设计深受开发者喜爱。以下是文章的主要知识点:
1. 引入better-scroll: 首先,要在项目中安装和引入版本为1.15.1的better-scroll库,可通过npm直接安装,并确认其已成功集成到项目的node_modules目录中。在组件中导入import BScroll from 'better-scroll'以便后续使用。
2. better-scroll的优势: 该库的优点包括提供类似原生的滚动体验、自动处理路由切换后组件的滚动位置固定问题。由于Vue组件的生命周期钩子,如beforeRouteUpdate,需要配合监听滚动事件来确保滚动位置不变。
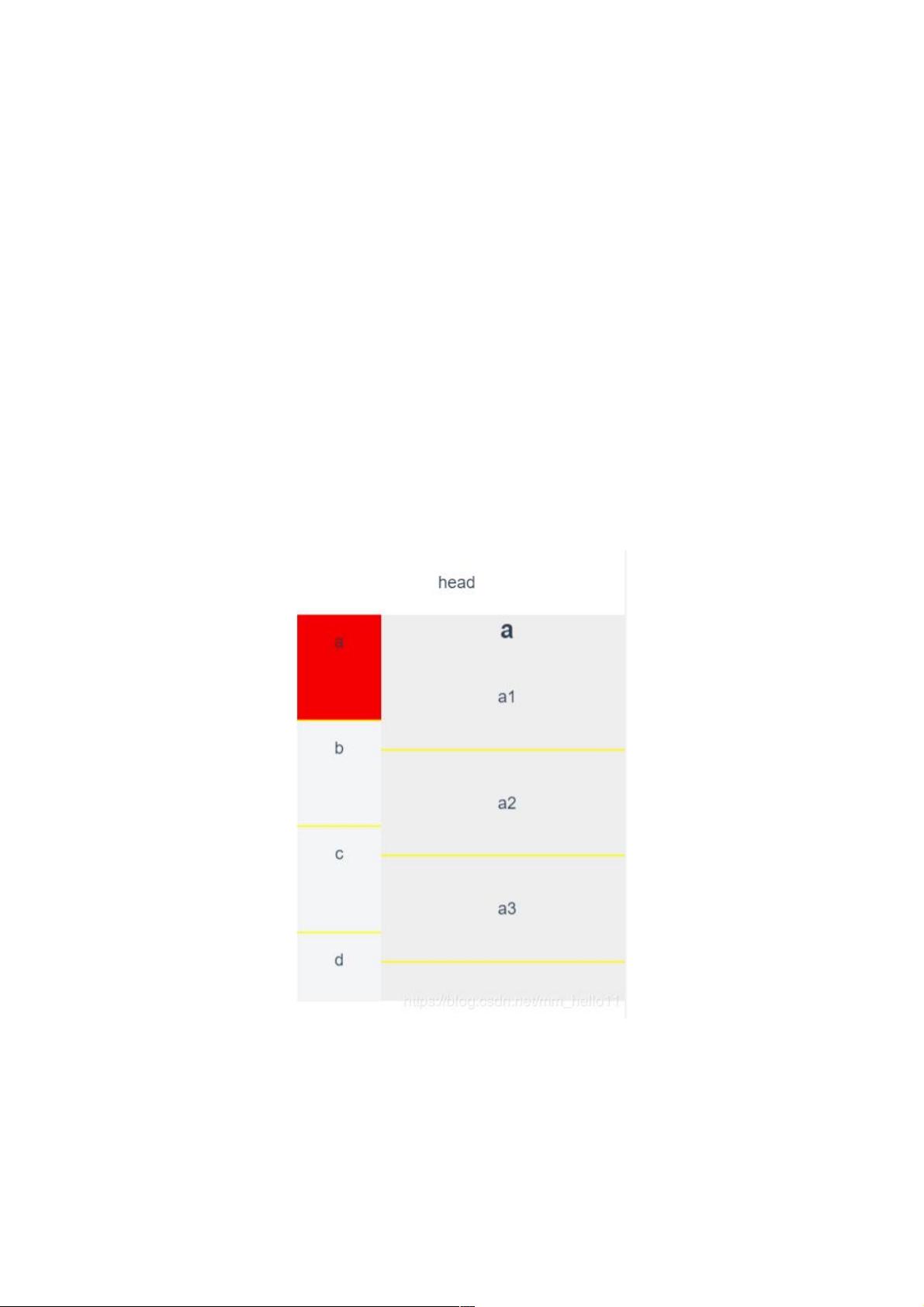
3. 实际应用示例: 文章展示了一个常见的移动端场景,即用户滑动右侧内容时,左侧标题会联动高亮显示相应内容,而点击左侧标题则会滑动到右侧对应位置。实现过程涉及以下步骤:
- 初始化better-scroll: 在DOM元素加载完成后,获取需要滑动的元素并创建better-scroll实例,传递元素给初始化函数以启用滑动功能。
- 左右联动: 通过监听right内容区域的scroll事件,实时计算滚动位置与listHeight数组中的索引对应关系,为左侧匹配的标题添加高亮。同时,当用户点击左侧标题时,通过scrollToElement方法滑动到右侧相应内容。
4. 代码实现细节: 文章提供了具体的代码片段,展示了如何获取元素高度、设置探针类型、监听scroll事件以及操作滚动元素等关键操作。这为开发者提供了实际操作的参考模板。
这篇文章向读者展示了如何结合Vue和better-scroll实现高效的滑动及联动效果,适合对这两种技术有一定了解的开发人员进行学习和实践。通过阅读和理解这些代码,开发者可以更好地优化移动端界面的交互体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-21 上传
2020-12-10 上传
2020-08-28 上传
2021-03-24 上传
2021-02-05 上传
2020-08-27 上传
weixin_38608688
- 粉丝: 3
- 资源: 934
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍