Echarts二次渲染失败解决方案
版权申诉
53 浏览量
更新于2024-09-11
收藏 107KB PDF 举报
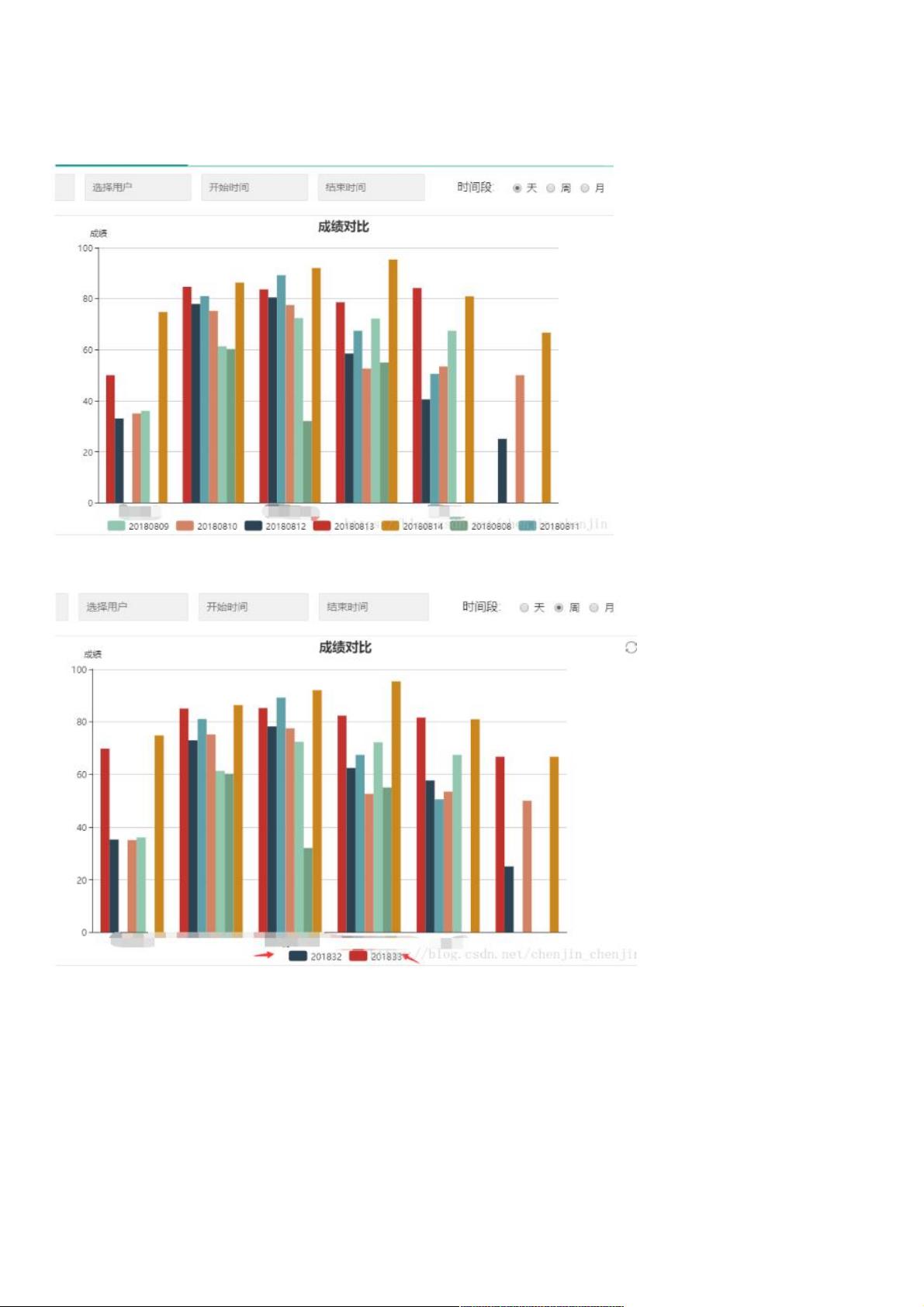
"在使用ECharts进行数据二次渲染时遇到问题,表现为新的数据合并到旧的数据中,导致图表并未按照预期更新。问题的关键在于`setOption`方法的`notMerge`参数设置不当。"
在ECharts中,当我们需要更新图表的数据或者配置时,通常会调用`setOption`方法。在某些情况下,比如在动态加载数据或者刷新报表时,我们需要完全替换图表当前的数据,而不是与原有的数据合并。在这种场景下,如果忽略了`setOption`的参数设定,可能会导致二次渲染失败。
问题描述
在第一次渲染ECharts图表时,数据能够正常显示。然而,当尝试第二次渲染,即更新数据时,尽管`series`中的数据数量已经改变,但图表并未反映出新的数据变化。这是因为ECharts默认会在更新时将新数据与旧数据合并,而不是替换旧数据。
解决办法
要解决这个问题,我们需要在调用`setOption`时传入一个额外的参数`notMerge`,并将其设置为`true`。这将指示ECharts不合并新旧数据,而是直接替换现有的配置和数据。正确的代码应该是:
```javascript
mychart.setOption({}, true);
```
参数解析
- `option`: 这是ECharts图表的配置项和数据,包含如`series`, `title`, `legend`等各项设置以及数据数组。
- `notMerge`: 这是一个可选参数,用于指定是否与之前设置的`option`进行合并。默认值为`false`,表示合并。在二次渲染时,为了确保新数据能覆盖旧数据,我们需要将其设为`true`。
- `lazyUpdate`: 另一个可选参数,表示设置完`option`后是否延迟更新图表。默认值为`false`,即立即更新图表。如果你希望在所有更新准备就绪后再一次性更新图表,可以将其设为`true`。
补充知识
在实际应用中,我们可能需要在获取到新的数据后重新渲染ECharts图表。例如,通过异步请求获取数据,然后将数据赋值给ECharts的数据字段,如`series`。在`axios`请求成功后,我们需要清空现有的数据数组,然后将新获取的数据填充进去,最后调用`setOption`进行更新。以下是一个简单的示例:
```javascript
export default {
data() {
return {
// 定义接受数据的空数组
e2data1: [],
e2data2: [],
};
},
mounted() {
// 加载图表
this.drawLine();
},
created() {
// 并发发送多个请求
axios.all([this.getTable1Data1()])
.then(axios.spread(function (acct, perms) {
console.log("所有数据请求成功");
}));
},
methods: {
getTable1Data1() {
let formData = new FormData();
formData.append("companyName", this.chose);
return axios.post('/StockFirstnfirstout/trendChart', formData)
.then(response => {
let list = response.data.trendChartOfMonth;
// 每次加载前清空接口数据
this.e2data1 = [];
this.e2data2 = [];
list.forEach((value, i) => {
this.e2data1.push(value.count);
this.e2data2.push(value.saleMonth);
});
// 在数据填充完成后,调用setOption更新图表
this.myChart.setOption(this.getOption(), true);
});
},
// ...
},
// ...
};
```
在这个例子中,`getTable1Data1`方法发送请求获取数据,然后更新`e2data1`和`e2data2`,最后调用`setOption`方法,并传入`notMerge: true`来确保新数据正确渲染。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-06-03 上传
2023-08-09 上传
2023-04-28 上传
2020-08-27 上传
2021-05-11 上传
点击了解资源详情
weixin_38694006
- 粉丝: 6
- 资源: 923
最新资源
- hackerrank 30天挑战
- SMStagger:文字排程应用程式
- rick-morty-app-chpx
- Java_script_slide-show
- events-app-angular
- ECMO-Device-Simulation
- showdialog010220
- LinuxJava(TM) SE 1.8 and MysqlJava
- randomAnimalGenerator:阿基德阿基特图拉-德阿皮
- portafolioWeb:网络作品集项目
- SocialTab-crx插件
- 转子动力学工具箱 (RotFE):工具箱对带圆盘的旋转弹性轴进行建模-matlab开发
- robinlennox.github.io
- 异构数据库迁移同步(搬家)工具.zip
- Accuinsight-1.0.18-py2.py3-none-any.whl.zip
- Unity:Unity脚本