使用canvas实现动态时钟效果的代码详解
40 浏览量
更新于2024-09-02
收藏 58KB PDF 举报
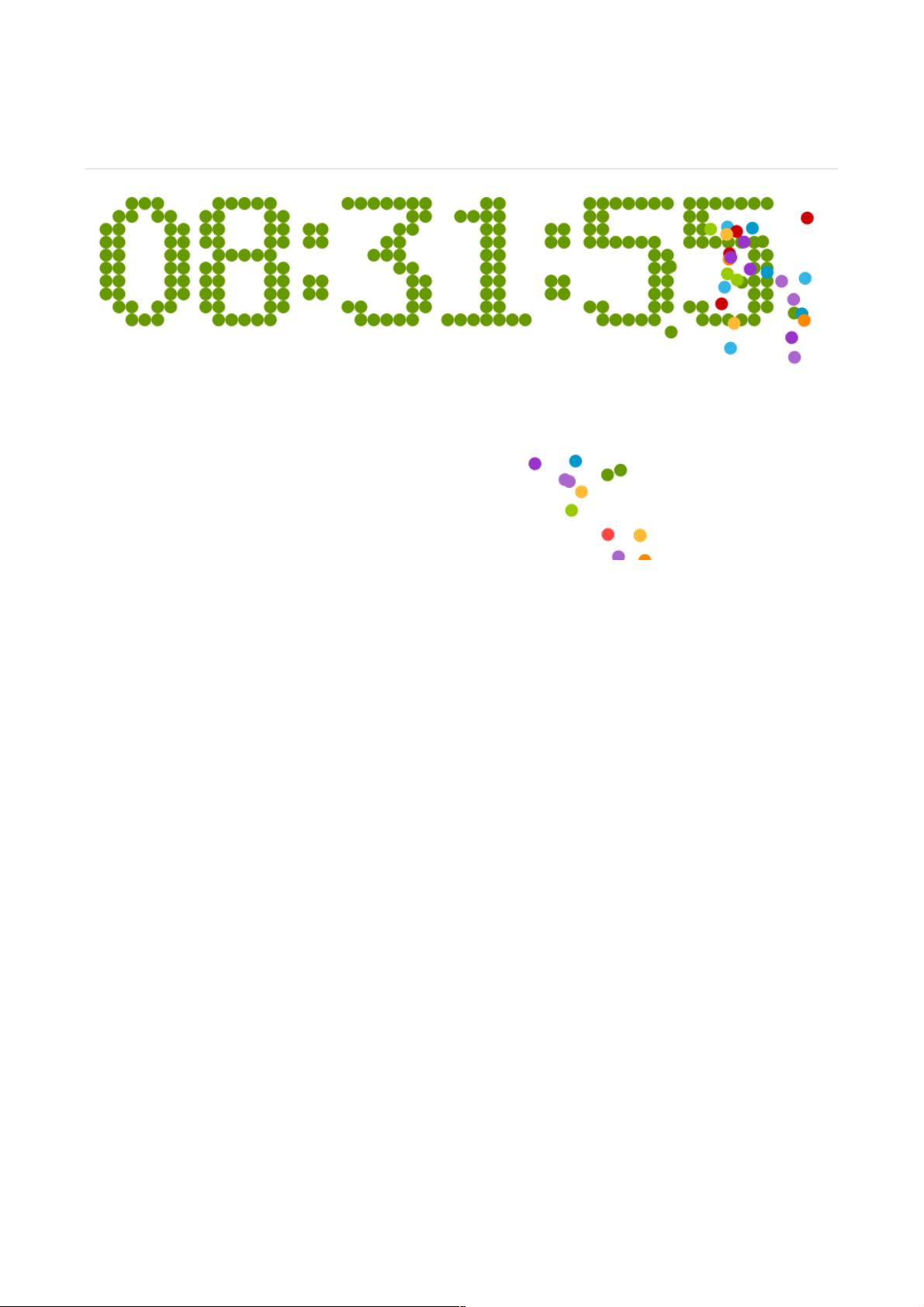
“canvas时钟效果。本文通过代码示例展示了如何使用HTML5的canvas元素创建一个动态时钟,包括设置页面样式、定义小球运动参数、颜色数组以及数字图案矩阵等关键步骤。”
在HTML5中,`canvas`元素提供了一个在网页上进行图形绘制的画布,可以用于创建各种动态效果,如时钟。这个例子中,作者通过JavaScript来实现实时更新的时钟效果。首先,我们来看一下关键的代码部分:
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas时钟</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<canvas id="clock"></canvas>
<script>
// 省略的window.onload函数内包含以下内容
var canvas = document.getElementById('clock');
var context = canvas.getContext('2d');
// ...其他变量定义和初始化
</script>
</body>
</html>
```
在这个简单的HTML结构中,`canvas`元素被赋予了`id`为"clock",这将在JavaScript中用于获取这个元素并建立绘图上下文。`style`部分确保页面没有额外的边距和填充。
接着,JavaScript部分首先获取到canvas元素,并创建了2D渲染上下文,这是在canvas上进行绘图的基础。`var context = canvas.getContext('2d');`这一行代码就是获取到了这个上下文。
然后,代码定义了一些变量,如窗口宽度和高度、球的半径、数字之间的间隙、碰撞能量损耗系数等,这些都是为了创建时钟效果所必需的参数。同时,还定义了一个`balls`数组来存储彩色小球对象,以及一个`colors`数组存储小球可能的颜色。此外,`digit`数组用于表示数字0到9的像素矩阵,便于在canvas上绘制数字。
在这个例子中,时钟的效果是通过彩色小球的运动来模拟指针的转动。虽然代码没有完整展示,但可以想象,JavaScript会有一个定时器(如`setInterval`)不断地更新每个小球的位置,使其看起来像在移动。小球与数字矩阵碰撞后,根据`u`参数来决定能量损耗,模拟真实世界的物理效果。同时,数字的显示应该是通过比较当前时间与预设的数字矩阵进行匹配并绘制出来的。
这个canvas时钟效果结合了HTML5的`canvas`元素、CSS重置、以及JavaScript的动态效果实现。它不仅展示了基础的canvas绘图技术,还涉及到时间处理、碰撞检测和能量损耗模拟等更复杂的概念,对于学习canvas和JavaScript动画制作来说是一个很好的实例。
204 浏览量
2019-07-10 上传
2018-12-20 上传
2021-01-19 上传
211 浏览量
104 浏览量
186 浏览量
179 浏览量
2020-12-13 上传
weixin_38682790
- 粉丝: 3
- 资源: 977
最新资源
- 行业分类-设备装置-一种接收机板卡和导航接收机.zip
- todolist2
- 《梯度增强决策树影响估计方法的适应与评价》论文及实验代码
- TypingTag:一个令人讨厌的Discord机器人
- 小型项目:最新演示可在此处找到;)
- 利用Python实现的BP神经网络进行人脸识别.zip
- 行业分类-设备装置-一种抗水防破抗氧化防蛀书画纸.zip
- 学生管理系统gui的简单实现---基于java.awt
- ansible-collectd:安装 CollectD 的 Ansible 角色
- arrows_car
- is-retry-allowed:根据error.code检查是否可以重试请求
- 行业分类-设备装置-一种报警方法、管理平台和报警系统.zip
- github-actions-sandbox:对您没有用。 对我来说,这只是一个沙箱GitHub回购,可以尝试一些东西并开发GitHub Actions
- flagser:计算有向标志复合体的同源性(基于https
- openwrt串口程序.rar
- MATLAB下的数字调制样式识别-其它文档类资源