理解div+css定位:relative与absolute深度解析
需积分: 1 139 浏览量
更新于2024-07-23
收藏 843KB DOCX 举报
"div+css 定位浅析"
在网页设计中,`div+css`定位是构建布局的关键部分,它决定了元素在页面上的位置和排列方式。本篇内容主要探讨了CSS中的四种定位方式:static、relative、absolute和fixed,并着重分析了relative和absolute定位的差异。
1. `static`定位:这是元素的默认定位方式,元素会按照正常的文档流顺序排列,不受到`top`、`bottom`、`left`、`right`或`z-index`属性的影响。`static`定位的元素不会脱离正常的文本流。
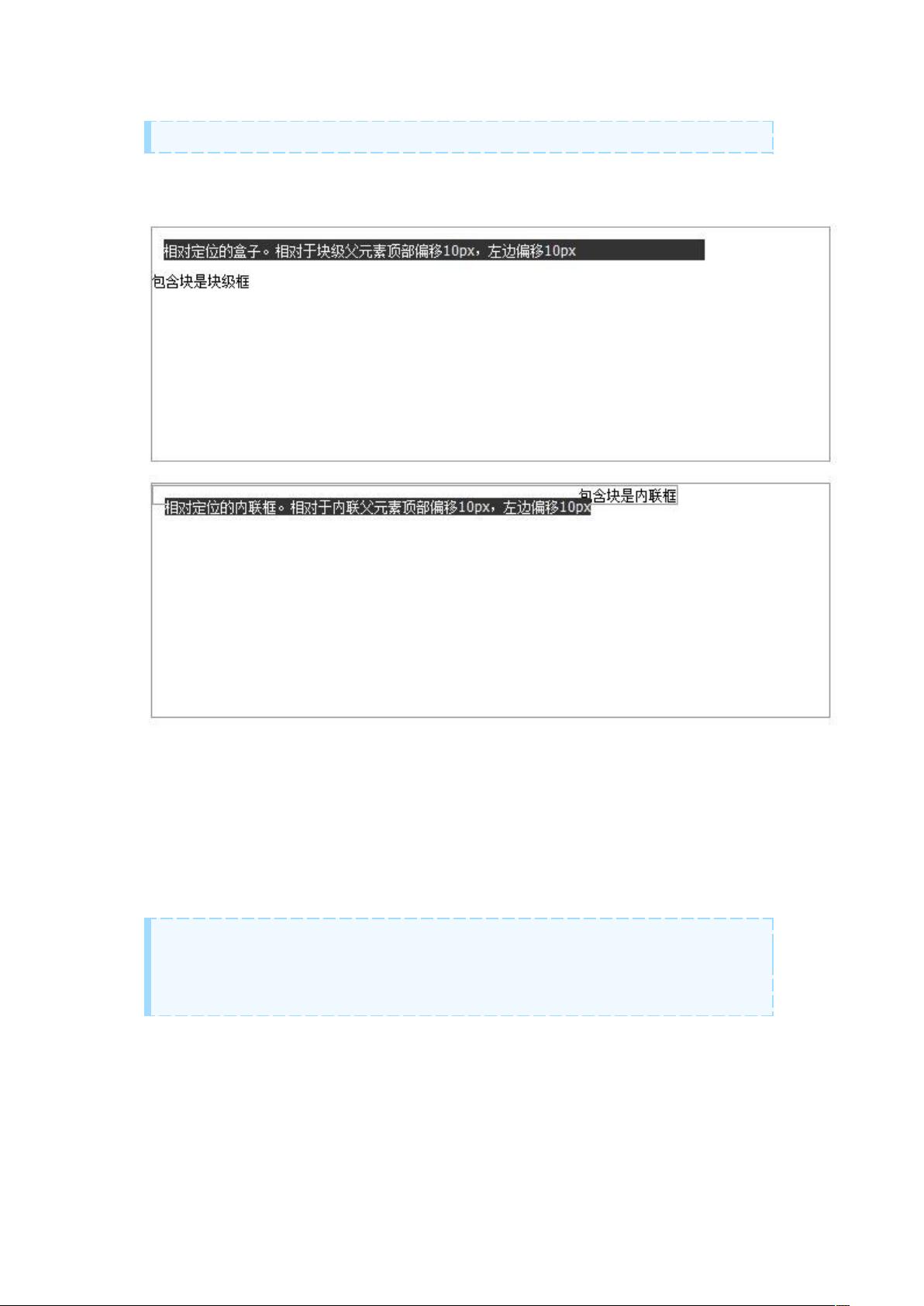
2. `relative`定位:相对定位使元素相对于其原本在文档流中的位置进行偏移,而不影响其他元素的位置。使用`top`、`bottom`、`left`、`right`可以设置元素的偏移量。相对定位的元素仍参与文档流,即使进行了偏移。
3. `absolute`定位:绝对定位的元素会脱离正常的文档流,其位置基于最近的一个非`static`定位的祖先元素(如果有),如果没有这样的祖先,那么它将相对于初始包含块(通常是浏览器窗口)。通过`left`、`top`、`right`、`bottom`来设定元素的位置。`absolute`定位的元素可以使用`z-index`控制层叠顺序。
4. `fixed`定位:类似于`absolute`定位,但元素的位置是相对于浏览器窗口,而不是任何祖先元素。即使在滚动页面时,`fixed`定位的元素也会保持在屏幕的特定位置。
关于relative和absolute的主要区别:
- **文档流中的位置**:相对定位的元素在文本流中的位置依然存在,其他元素会根据它的占用空间进行排列。而绝对定位的元素则完全脱离文本流,其原始位置被其他元素占据。
- **参照元素**:相对定位的元素始终相对于最近的非`static`定位的父元素,而绝对定位的元素则是相对于最近的`relative`或`absolute`定位的祖先元素,如果不存在这样的祖先,则会相对于初始包含块。
通过调整这些定位属性,设计师可以精确地控制页面元素的布局和交互,创建出复杂的网页结构。理解并熟练运用这四种定位方式是成为优秀前端开发者的关键技能之一。在实际应用中,结合浮动(float)和其他布局技术,可以实现各种各样的网页布局效果。
2011-03-03 上传
2021-10-25 上传
2020-12-13 上传
2021-01-19 上传
2020-09-25 上传
2020-11-21 上传
2021-01-21 上传
2020-11-20 上传
2017-07-12 上传
遥远的星星大侠
- 粉丝: 6
- 资源: 93
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用