深度解析:多层嵌套Fragment懒加载实现策略
171 浏览量
更新于2024-08-28
1
收藏 366KB PDF 举报
"本文主要探讨了在Android开发中,如何在多层嵌套的Fragment环境中实现懒加载,特别是在ViewPager的复杂使用场景下。随着应用程序界面的复杂性增加,Fragment懒加载变得至关重要,以优化用户体验并节省流量。文章通过分析Fragment的生命周期,提供了不同UI结构下的懒加载解决方案,包括单层和多层ViewPager+Fragment的情况。"
在Android开发中,Fragment的懒加载是一种优化技术,尤其是在使用ViewPager时,它可以避免不必要的数据加载,提高应用性能。随着用户界面的复杂性增加,如首页包含外层ViewPager嵌套内层ViewPager的情况,传统的懒加载策略可能不再适用。懒加载的目标是在Fragment对用户可见时才执行数据加载,而在不可见时暂停或取消加载,从而减少资源消耗。
首先,为何要采用懒加载?在使用ViewPager时,它会自动缓存相邻的Fragment页面,如果通过`setOffscreenPageLimit`设置更大的缓存数量,虽然能保持页面状态,但也会导致更多不必要的加载。因此,懒加载可以避免无谓的数据请求,节省用户流量,同时提升应用响应速度和用户体验。
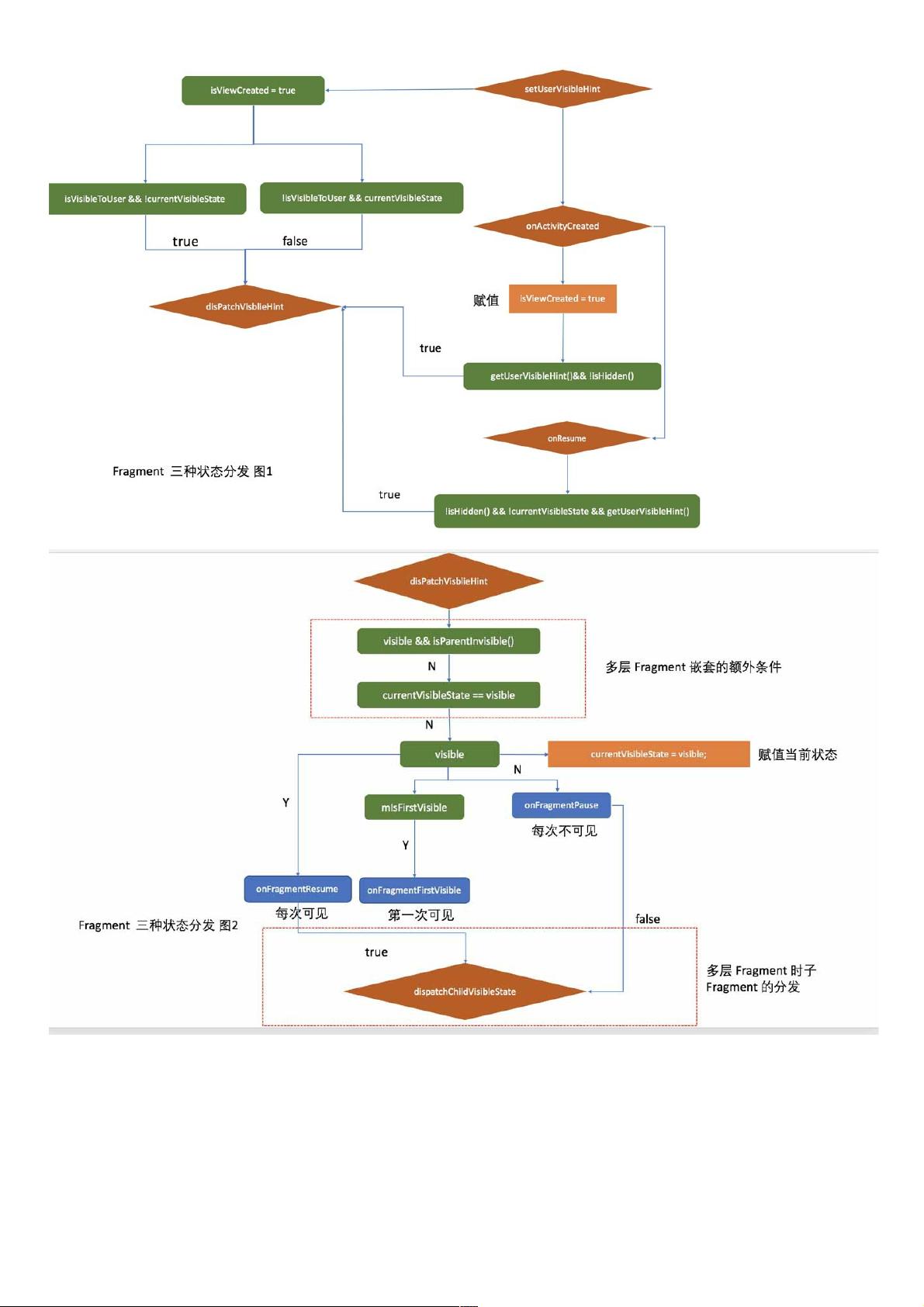
实现懒加载的关键在于准确地捕获Fragment的生命周期状态,主要关注三个阶段:第一次可见、每次可见以及每次不可见。这三个状态决定了何时开始、继续或停止数据加载。
对于单层ViewPager+Fragment的懒加载,我们可以利用以下Fragment的生命周期方法:
1. `onAttach`: 当Fragment与Activity关联时调用,可以在这里进行一些初始化工作,但不应在此时启动数据加载。
2. `onCreate`: 初始化Fragment,不涉及视图,适合准备数据但不加载。
3. `onCreateView`: 创建Fragment的视图,可以在这里准备视图元素,但不应加载数据。
4. `onActivityCreated`: 当Activity的`onCreate`完成后调用,可以在此时初始化需要的数据,但仍然不应加载网络数据。
5. `onStart` 和 `onResume`: 这两个方法标志着Fragment变为可见,是启动懒加载的最佳时机。
在多层ViewPager嵌套的情况下,我们需要更精细的控制。可以通过重写`onHiddenChanged`方法来监控Fragment的可见性变化,当`isHidden()`返回`false`时,表示Fragment变得可见,可以开始加载数据;反之,如果返回`true`,则应暂停或取消加载。
此外,对于复杂的UI结构,如使用`hide()`和`show()`来管理Fragment的显示,可以监听`FragmentManager`的`BackStackChangedListener`,以便在Fragment切换时精确控制加载。
实现Android多层嵌套Fragment的懒加载,需要深入理解Fragment的生命周期,并结合具体的UI结构和用户交互模式,灵活运用各种生命周期方法和事件监听,以确保在正确的时间执行数据加载。这样的做法不仅可以优化性能,还能提供更好的用户体验。
2021-01-05 上传
2017-10-10 上传
点击了解资源详情
2021-03-24 上传
693 浏览量
2021-12-16 上传
2021-12-17 上传
2016-11-14 上传
weixin_38627826
- 粉丝: 5
- 资源: 939
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率