Cesium 3D切片技术深度解析
"Cesium 三维切片详解:深入理解其实现原理"
在当前的地理信息系统(GIS)领域,Cesium作为一个强大的开源JavaScript库,被广泛用于构建交互式的三维地球应用。其中,三维切片(3D Tiles)是Cesium的一项核心特性,它允许高效地加载和展示大规模的三维数据。本篇将详细介绍Cesium三维切片的实现原理,并探讨其在行业中的应用和未来发展趋势。
1. 动机与背景
Cesium的发展历程紧密关联着地理空间数据的可视化需求。从2008年的高细节层次(HLOD)渲染技术到2014年的点云数据支持,再到2015年引入的3D Tiles,Cesium一直在追求更高效的数据流传输和实时渲染。这种趋势反映了行业对易于分发、成本效益高的三维数据处理解决方案的需求。
2. 3D Tiles实例
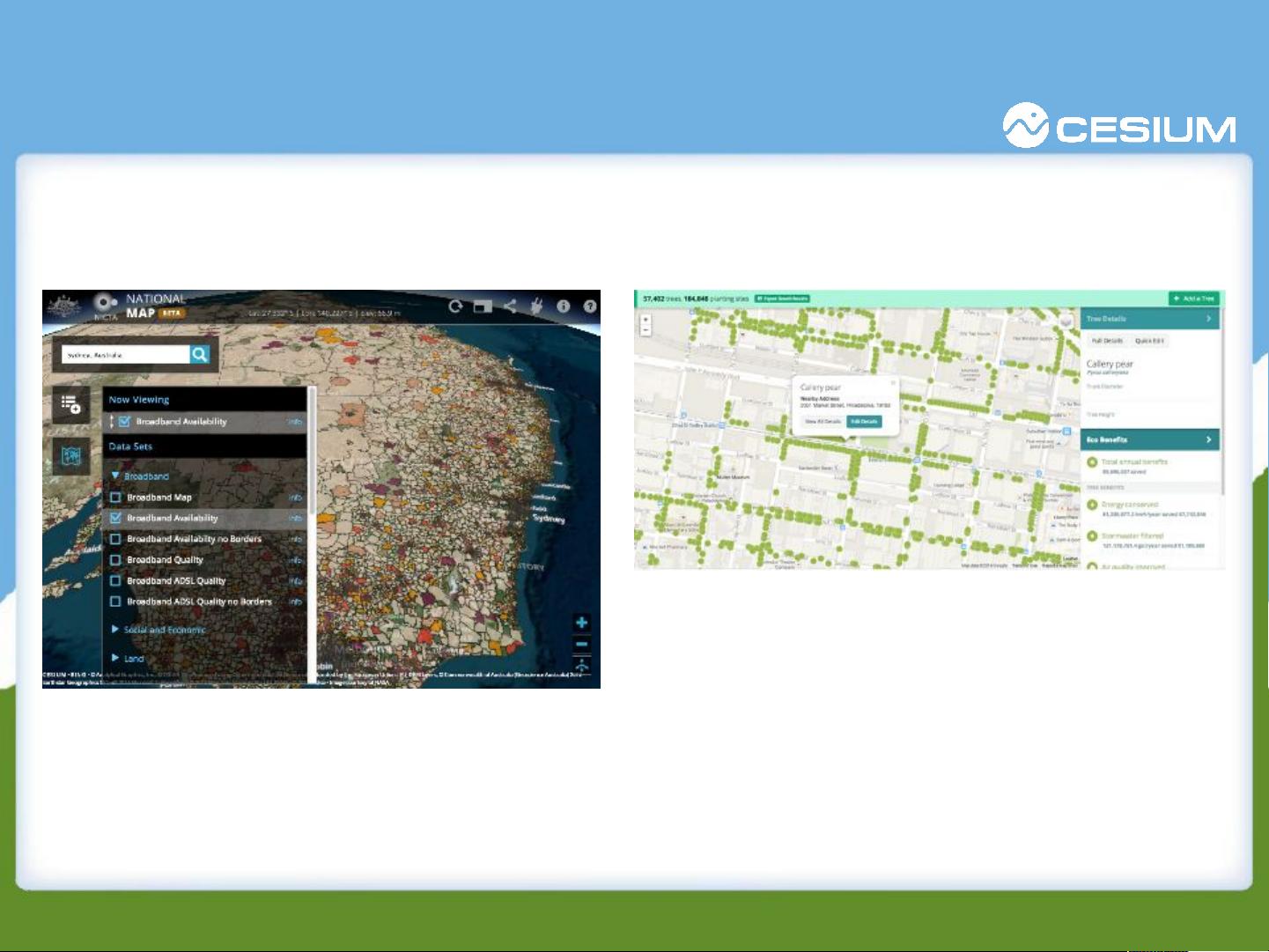
3D Tiles通过分块管理大规模数据,实现按需加载,减少了初始加载时间,提高了用户体验。例如,NASA的国际空间应用挑战赛中,Cesium利用3D Tiles展示了丰富的空间数据。此外,Bentley Context Capture的3D Tile导出功能也展示了在建筑信息模型(BIM)领域的广泛应用。
3. 基本原理
3D Tiles的核心在于分块算法,它将三维数据分割成多级金字塔结构,每级由多个正交矩形切片组成。低级别切片覆盖范围广,细节低,高级别切片则提供更高精度。用户视点附近的切片优先加载,实现平滑的视口过渡。
4. 切片载荷
每个3D Tile载荷可以包含多种类型的数据,如几何体、纹理、点云或全息影像等。这使得3D Tiles能灵活地处理不同来源和格式的数据,实现多源数据集成。
5. 声明式样式
Cesium支持声明式样式,这意味着可以通过JSON定义物体的外观属性,如颜色、透明度、纹理等。这提供了动态更新和自定义视觉效果的能力,同时降低了开发者的编程复杂性。
6. 未来工作
随着硬件性能的提升和WebGL技术的发展,Cesium的3D Tiles将进一步优化性能,支持更复杂的场景和更大的数据集。未来可能包括更高效的压缩算法、更好的光照和阴影效果,以及增强现实(AR)的整合。
Cesium三维切片通过创新的分块加载策略,实现了大数据量三维模型的高效显示。它不仅在GIS、航空航天、建筑等领域有着广泛的应用,还持续推动着互联网地图服务的革新。随着技术的不断进步,我们可以期待3D Tiles在未来的更多可能性。
3801 浏览量
266 浏览量
170 浏览量
772 浏览量
2024-11-04 上传
183 浏览量
2024-03-11 上传
黑桃九的酒
- 粉丝: 0
- 资源: 2
最新资源
- ISO+IEC+7816
- Definitive ANTLR Reference
- 开放源代码的计算机视觉类库OpenCv的应用
- Ubuntu全面详解.pdf
- 网上情侣商品专卖项目规划书.doc
- Linux 设备驱动 Edition3
- VC++程序设计期未复习提纲(整理版)
- 网络管理与控制技术网络管理与控制技术
- 网络视频点播系统论文
- 诺基亚N72手机设置
- 《C++6.0mfc编程实例》
- 诺基亚N72操作指南与应用
- Windows系统中如何高效运用组策略
- Tomcat+JSP经典配置实例
- 好书 《Ajax实战》(Ajax in action中文版) word版
- Oracle常用傻瓜问题1000问.txt