理解React开发思维:从jQuery到React的转变
166 浏览量
更新于2024-08-29
收藏 143KB PDF 举报
"这篇资源主要讨论了如何从传统的jQuery开发思维转变为React开发思维,通过一个具体的开发需求展示了两种不同思维方式的实现方式。作者指出,React的高效性和维护性在项目后期尤为明显,但初次接触者可能面临思维方式的转变挑战。"
在React开发思维方式入门中,首先要理解的核心理念是组件化和状态管理。React提倡将UI分解为独立、可复用的组件,每个组件都有自己的视图和逻辑。与jQuery不同,jQuery主要依赖DOM操作来处理用户交互,而React则是通过声明式编程来描述组件在不同状态下的表现。
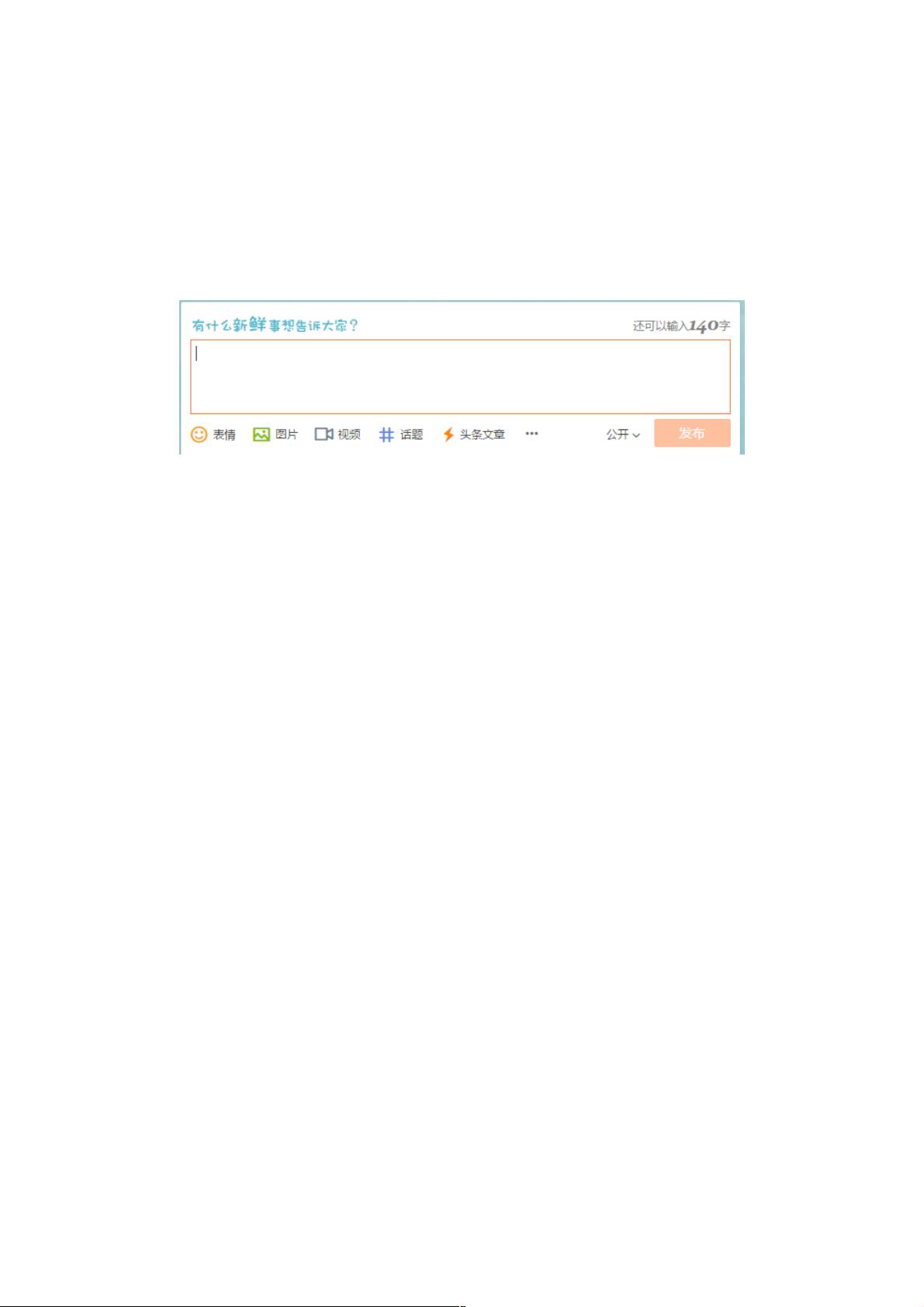
在jQuery的实现中,我们看到对DOM元素的直接操作,如`$("#count")`和`$("#content")`,并根据它们的状态来改变其他元素(如发布按钮)的行为。这种模式下,代码容易变得复杂,因为各个元素之间的关系需要手动维护。
然而,在React中,我们会创建一个组件来表示这个需求,比如一个`PostEditor`组件。这个组件内部会维护自身的状态,包括输入内容的长度和发布按钮的启用状态。React组件的状态可以通过`state`对象来管理,当状态改变时,组件会自动重新渲染,从而更新视图。对于上述需求,`PostEditor`的状态可能包含`contentLength`和`isButtonDisabled`两个属性。
在React中,伪代码可能如下:
```jsx
class PostEditor extends React.Component {
constructor(props) {
super(props);
this.state = {
content: "",
contentLength: 0,
isButtonDisabled: true,
};
this.handleInputChange = this.handleInputChange.bind(this);
}
handleInputChange(event) {
const { value } = event.target;
this.setState({
content: value,
contentLength: value.length,
isButtonDisabled: value.length === 0 || value.length > 140,
});
}
render() {
return (
<div>
<div id="count">{this.state.contentLength}</div>
<textarea
id="content"
value={this.state.content}
onChange={this.handleInputChange}
/>
<button id="btn" disabled={this.state.isButtonDisabled}>
发布
</button>
</div>
);
}
}
```
在这个例子中,`handleInputChange`函数负责更新状态,当输入内容变化时,组件会自动根据新的状态重新渲染。React的这种思维方式强调数据流的单向性,状态的改变驱动视图的更新,简化了代码的逻辑,提高了可维护性。
总结来说,从jQuery转向React开发,需要理解的关键点包括:
1. 组件化思维:将UI拆分为独立、可复用的组件。
2. 状态管理:通过组件的`state`来管理数据,并驱动视图更新。
3. 声明式编程:描述组件在不同状态下的表现,而不是手动控制DOM变化。
4. 单向数据流:数据沿着特定方向流动,减少复杂性和错误。
通过这样的思维方式转变,开发者可以更好地利用React的优势,构建更高效、可维护的前端应用。
448 浏览量
151 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
115 浏览量
点击了解资源详情
weixin_38654415
- 粉丝: 4
最新资源
- KDevelop简易教程:从零开始编写KDE应用
- ASP.NET 2.0 跨页提交三种方法详解
- 高阶修正的扩展卡尔曼粒子滤波算法
- J2EE入门指南:从Oak到Applets的编程历程
- C++编程实践:利用const与inline替代#define
- C++ Builder 进阶技术探索
- Oracle开发使用手册:数据库与DBMS原理解析
- J2ME游戏开发入门指南
- 简易记事本:功能与改进需求
- YC2440开发指南:WINCE5.0系统搭建与应用
- YC2440-WINCE5.0开发手册:从环境安装到应用运行
- YC2440-WINCE5.0开发手册:从环境安装到应用运行
- 嵌入式Linux开发实战指南
- Cisco IOS Cookbook:配置指南
- Windows CE.NET初级教程:配置与调试全程指南
- Oracle9i安装与卸载指南