学成在线CMS前端开发:Vue.js与Webpack实践
下载需积分: 0 | PDF格式 | 771KB |
更新于2024-07-01
| 43 浏览量 | 举报
"学成在线-第2天-讲义-CMS前端开发v1.21"
本讲义主要探讨了CMS前端开发,重点介绍了使用Vue.js和Webpack进行前端工程的构建。Vue.js是一个流行的渐进式JavaScript框架,而Webpack则是一个模块打包器,常用于现代JavaScript应用程序的构建流程。Vue-cli是Vue.js官方提供的脚手架,能够快速搭建单页应用的基础架构。
1. **Vue.js与Webpack的结合**
- Vue.js:Vue.js的核心特性包括声明式渲染、组件化、虚拟DOM以及易于上手的API。在CMS开发中,Vue.js可以提供良好的用户体验,通过Ajax实现页面无刷新交互,提升用户操作感受。
- Webpack:Webpack负责处理项目的模块化,将各种资源(如JavaScript、CSS、图片等)打包成优化过的静态资源。它通过Loader(如vue-loader解析.vue文件,css-loader处理CSS)和Plugin进行转换和优化。
2. **前端工程创建**
- CMS系统采用Vue-cli创建,这简化了项目初始化和配置过程。Vue-cli生成的工程包含基本的文件结构和配置,方便开发者快速开始。
- 对Vue-cli生成的工程进行二次封装,可以适应特定项目需求,例如导入课程资料中提供的xc-ui-pc-sysmanage工程,以增强功能或优化结构。
3. **工程结构分析**
- `package.json`:记录了工程的所有依赖库和脚本命令。`npm run dev`用于启动开发服务器,`npm run build`用于打包生产环境的代码。
- `webpack.base.conf.js`:这是Webpack的主要配置文件,定义了入口文件、输出设置、Loader和Plugin等。
- `main.js`:作为工程的入口文件,这里通常会引入第三方库和全局配置,如Element-UI(一个基于Vue的UI库)、Base64库和VueRouter(路由管理库)。
- `index.html`:模板文件,用于装载应用的主页面。
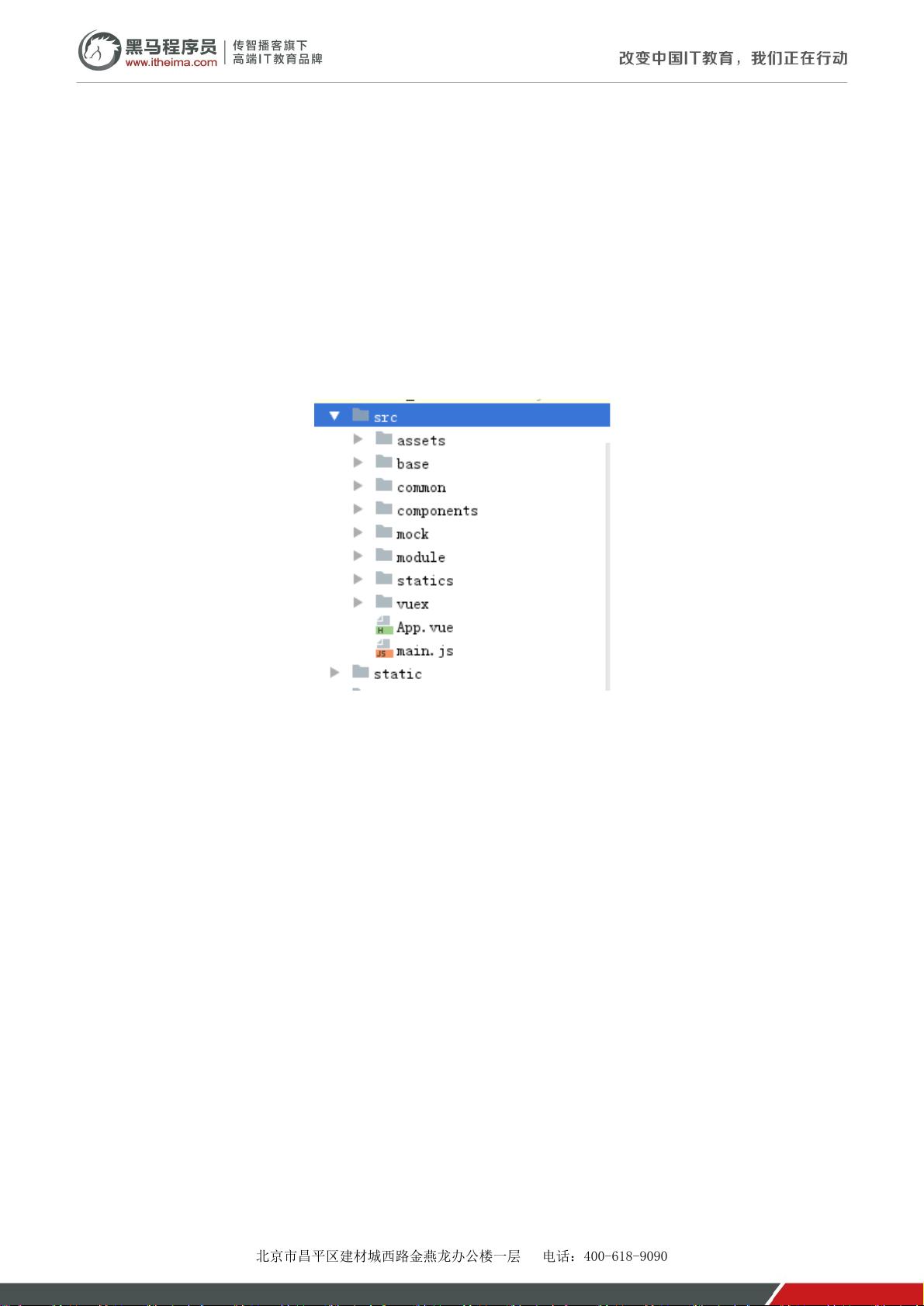
- `src`目录:包含了项目的源代码,包括业务逻辑、组件和资源。
- `assets`:存放静态资源,如图片。
- `base`:基础组件和API接口。
- `common`:工具函数和类库。
- `mock`:用于前端模拟数据的测试方法。
- `module`:按业务模块组织的代码,每个子目录对应一个模块。
4. **Webpack配置详解**
- Vue-loader解析.vue文件,使Vue组件可以直接在Webpack中使用。
- CSS-loader处理CSS文件,允许CSS模块化和打包。
5. **开发与打包流程**
开发阶段使用`npm run dev`启动热更新的本地开发服务器,实时编译和刷新页面。生产环境下,运行`npm run build`将项目打包成优化过的静态文件,便于部署。
6. **项目组织结构的最佳实践**
- 模块化组织代码有助于提高代码复用性和可维护性,例如,每个业务模块有自己的页面和API方法,清晰地划分职责。
CMS前端开发中,Vue.js与Webpack的结合提供了高效且灵活的开发环境。理解并熟练掌握这些工具和概念对于提升前端开发效率和构建高质量的CMS系统至关重要。
相关推荐









Friday永不为奴
- 粉丝: 22
最新资源
- Access查询分析器工具包下载与使用
- 最新Spring IDE 3.1下载安装包发布
- 如何使用Java代码抓取天猫评论数据
- 嵌入式Linux源码教程与核心驱动开发分析
- HTML和CSS实现Netflix克隆项目教程
- 贝壳鼠标连点器2.0.2.6:极致点击体验
- Linux系统snmp库安装包net-snmp-libs 5.3.2.2下载
- 构建火星漫游者图像API:C#实践项目详解
- 掌握现代Web开发:ReactJS与Node.js实践指南
- 电赛FDC2214程序开发与调试指南
- SpringBoot框架下使用StS开发mybatis持久层用户逻辑
- 华华鼠标自动点击器V6.0:提高工作效率的免费神器
- CH341SER USB转串口驱动的介绍与应用
- SSD5课程附加练习3详细解析
- go-mod-graph-chart:使用GO MOD GRAPH绘制模块依赖图
- 一键清除软件残留,WiseRegistryCleanerPortable使用体验