优化表单设计:提升用户体验的关键
45 浏览量
更新于2024-09-02
收藏 522KB PDF 举报
"本文主要探讨如何优化互联网表单设计,以提高用户填写效率。表单设计应关注内容、组织方式、流程、元素控件及交互,确保用户能快速、高效且轻松地完成填写。表单的基本元素包括标签、输入框、动作、帮助文字和输入反馈。提高表单可用性的策略包括合理组织信息内容,简化表单,突出重点,创建清晰的浏览线,以及采用有效的交互设计。"
表单设计是用户体验中至关重要的一环,因为它直接影响用户在网站上的交互效率和满意度。一个高效的设计能够减少用户填写表单时的困扰,提高转化率。首先,表单的内容应该精简,只包含必要的信息,避免过多的表单项让用户感到压力。合理的组织方式是将表单项按照逻辑关系分组,使用户能够按顺序理解并填写。如果表单过长,可以将其拆分为多个步骤,让用户逐步完成,这样既能降低用户一次性面对大量信息的压力,又能提供明确的进度指示。
其次,简化表单是提升用户体验的关键。设计师可以通过分析用户行为数据,隐藏不常用或高级功能,确保大部分用户可以快速完成表单。例如,对于高级选项,可以设计为默认隐藏,仅当用户需要时才显示,这样既保持了表单的整洁,又满足了少数用户的需求。
清晰的浏览线是确保用户顺利填写表单的另一个重要因素。这包括通过布局和视觉引导来指示用户从何处开始,如何移动,以及何处结束。使用垂直或水平的线、颜色变化或视觉分隔符可以帮助用户跟踪他们所在的表单部分。此外,标签应该明确地与对应的输入框关联,避免出现理解混乱。
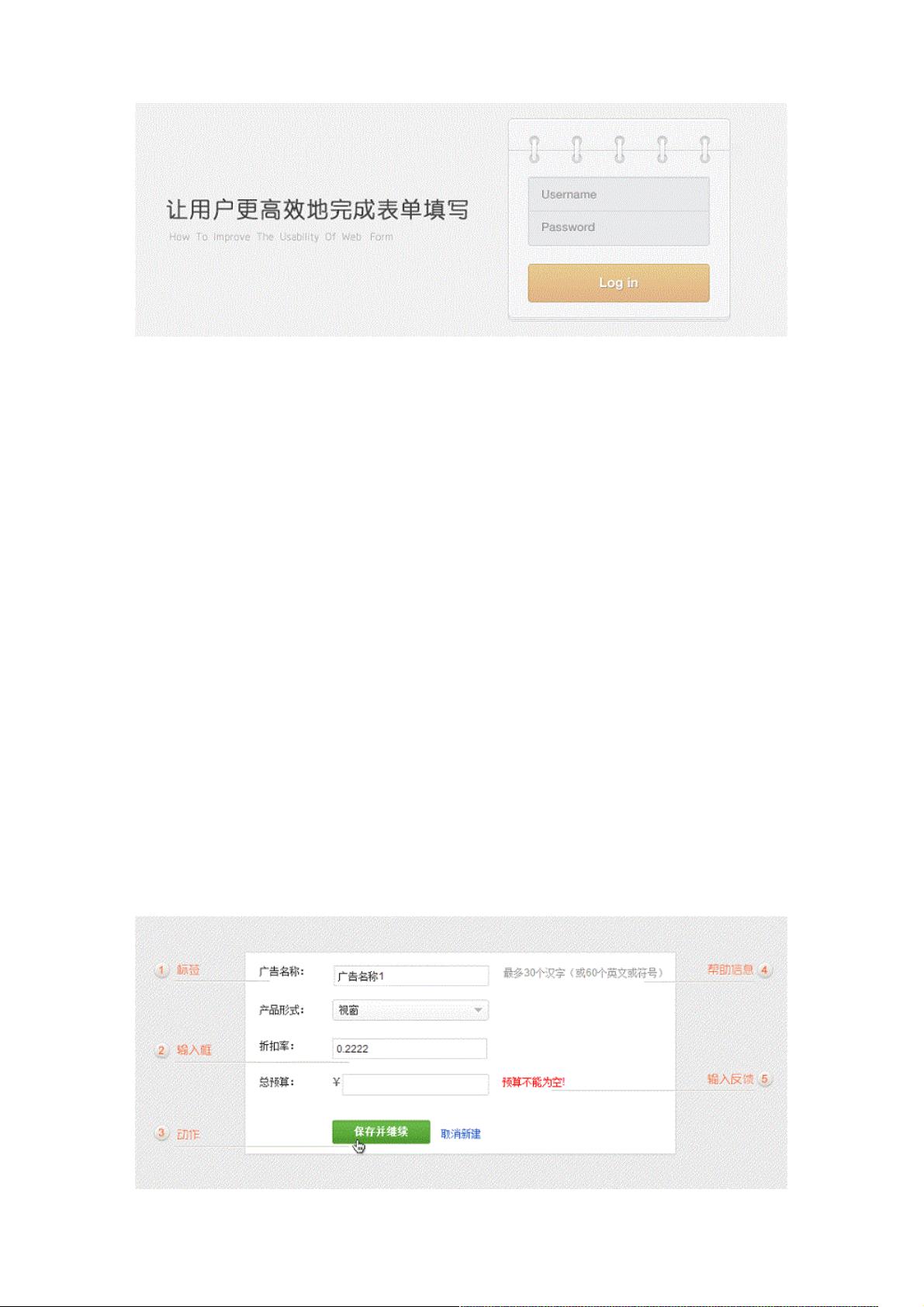
交互设计也是不可忽视的部分。输入反馈是实时验证用户输入是否正确的关键,它可以是即时的错误提示,也可以是成功输入的确认。帮助文字应当简洁明了,为用户提供必要的指导,而不至于造成信息过载。动作按钮应该显眼,易于识别,以便用户清楚知道何时提交表单。
最后,考虑到移动设备的使用,表单设计还需要适应不同屏幕尺寸。响应式设计能够确保无论在何种设备上,表单都能呈现出最佳的填写体验。
优秀的表单设计需要结合用户需求、行为数据和视觉设计原则,创造出既简洁又高效的表单,从而提升用户满意度和网站的整体性能。通过不断迭代和优化,设计师可以打造出让用户乐意填写的表单,促进网站或应用的成功。
2023-05-24 上传
2011-07-02 上传
2020-11-09 上传
2019-11-11 上传
2021-01-23 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38499503
- 粉丝: 8
- 资源: 975
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码