vue实现仿淘宝结账页面实例代码实现仿淘宝结账页面实例代码
本文是小编给大家分享的vue实现仿淘宝结账页面实例代码,主要功能是仿照淘宝页面的结算购物车商品时自动算出合计价格的页面,具
体实例代码大家参考下本
虽然Vue最强大的是组件化开发,但是其实多页面开发也蛮适合的。下面小编给大家分享vue实现仿淘宝结账页面实例代码,具体内容大家参考下本文。
这个demo,是小编基于之前的 vue2.0在table中实现全选和反选 文章进行更新后的demo,主要功能呢,是仿照淘宝页面的结算购物车商品时自动算出合
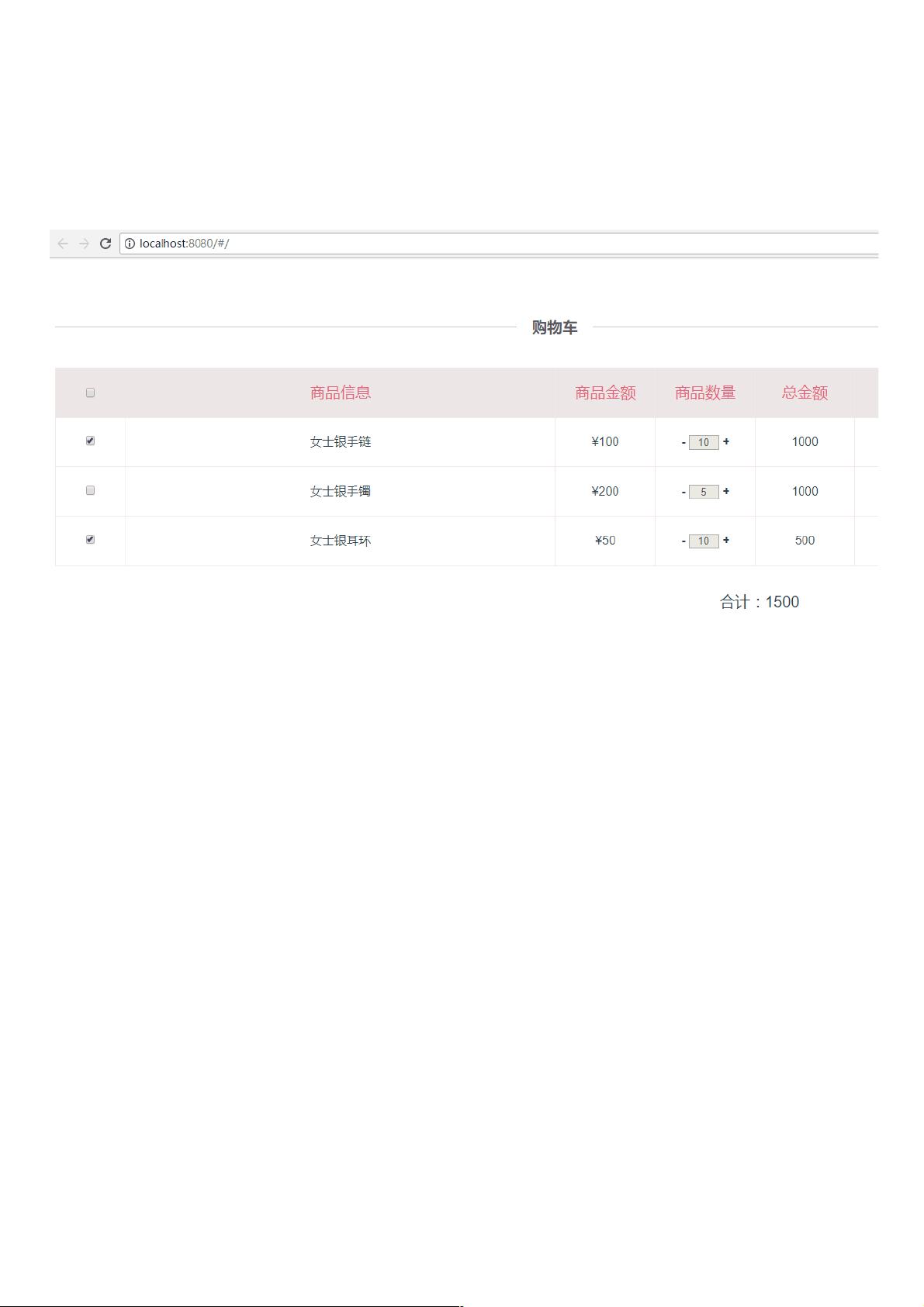
计价格的页面,具体页面效果请看下面的动图:(如果大家发现有什么问题请及时提出帮小颖改正错误呦,谢谢啦嘻嘻)
效果图:
更新后的home.vue
<template>
<div class="container">
<div class="checkout-title">
<span>购物车</span>
</div>
<table class="product_table">
<tbody>
<template v-for="(list,index) in table_list">
<tr>
<td width="7%" min-width="94px" v-if="index===0">
<input type="checkbox" v-model='checked' @click='checkedAll'>
</td>
<td width="7%" v-if="index!==0">
<input type="checkbox" v-model='checkList' :value="list.id" @click=checkProductFun(index,$event)>
</td>
<td width="43%">{{list.product_inf}}</td>
<td width="10%" v-if="index===0">{{list.product_price}}</td>
<td width="10%" v-if="index!==0">¥{{list.product_price}}</td>
<td width="10%" v-if="index===0">{{list.product_quantity}}</td>
<td width="10%" v-if="index!==0">
<a class="numbers plus" href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click="changeMoney(index,-1)">-</a>
<input class="txt_number" type="text" v-model="list.product_quantity" size="1" disabled>
<a class="numbers reduce" href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click="changeMoney(index,1)">+</a>
</td>
<td width="10%">{{list.total_amount}}</td>
<td width="20%" v-if="index===0">编辑</td>
<td width="20%" v-if="index!==0">
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="update">修改</a>
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="delete">删除</a>
</td>
</tr>
</template>
</tbody>
</table>
<div class="price_total_bottom">
<div class="price_total_ms">
<label>合计:{{allProductTotal}}</label>
<router-link to="/userAddress">结账</router-link>
</div>
</div>
</div>
</template>
<script>
import userAddress from './address'
export default {
components: {
userAddress