ES6的类详解与对比ES5构造函数
2 浏览量
更新于2024-08-30
收藏 479KB PDF 举报
"ES6的类特性与构造函数、静态函数和静态方法的解析"
在JavaScript的世界里,ES6(ECMAScript 2015)引入了一种新的语法——`class`,它使得面向对象编程的表达更加简洁和直观。尽管`class`关键字在很大程度上是ES5构造函数和原型链的语法糖,但它提供了更好的代码组织和易读性。让我们深入探讨一下`class`的相关知识点。
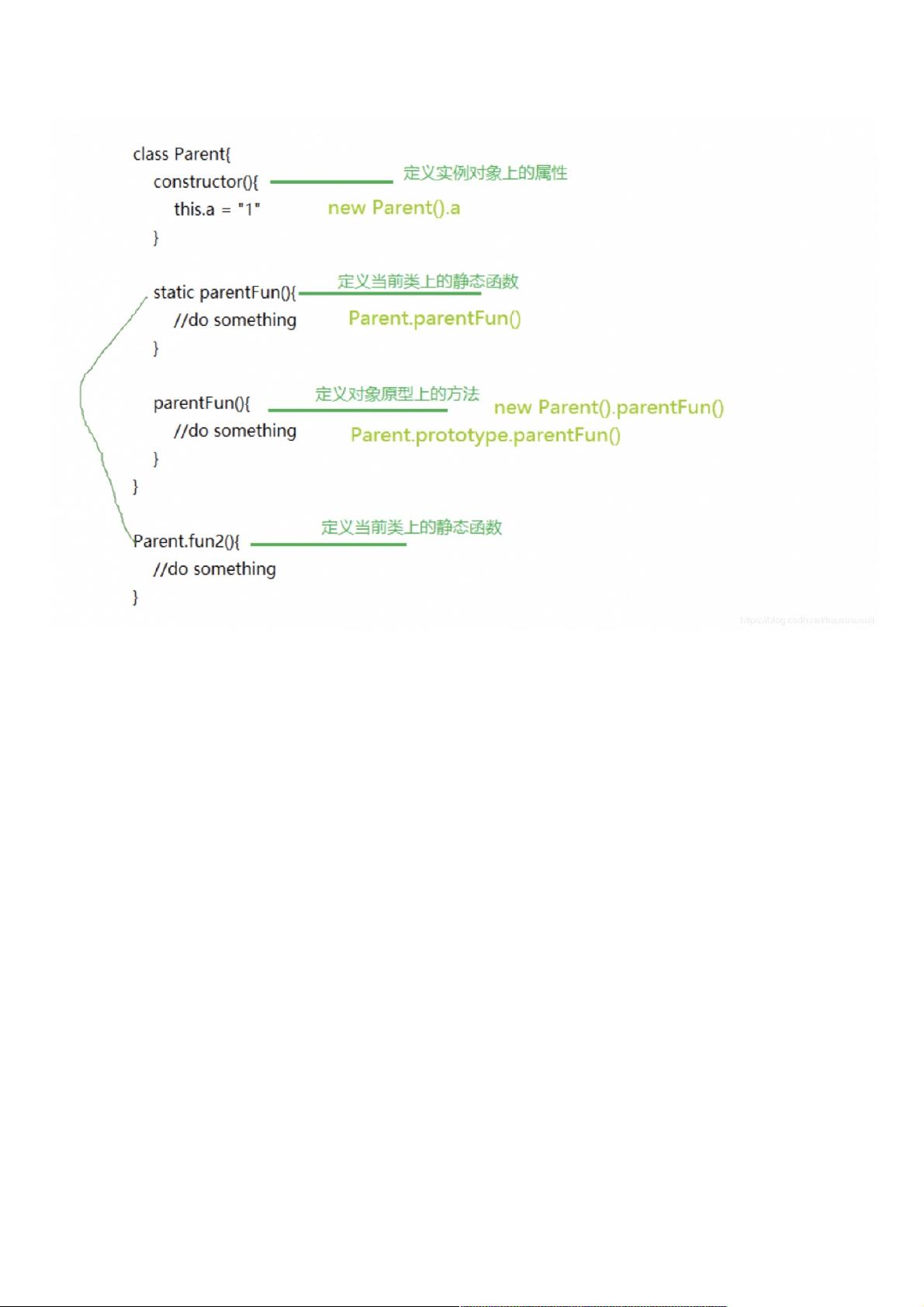
### 1. 构造函数(constructor)
在ES6的`class`中,`constructor`方法是用于初始化新创建的对象的特殊方法。当你使用`new`关键字创建一个类的实例时,`constructor`会被自动调用。例如:
```javascript
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
}
```
这里的`constructor`方法接收`x`和`y`参数,并将它们分别赋值给`this.x`和`this.y`,`this`在这里代表的是新创建的实例。
### 2. 类的方法
类中的方法都是定义在`prototype`对象上的,这意味着在类的实例上调用方法实际上是调用了原型链上的方法。例如:
```javascript
class Point {
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
```
在`Point`类中,`toString`方法是在实例上调用的,实际上它存在于`Point.prototype`上。
### 3. 静态函数与静态方法
在类中,可以通过`static`关键字定义静态方法,这些方法不属于实例,而是属于类本身。静态方法不能通过实例访问,只能通过类来调用。例如:
```javascript
class Point {
static center(x, y) {
return new Point(x / 2, y / 2);
}
}
```
`center`方法是一个静态方法,可以这样调用:`Point.center(4, 6)`。
### 4. 类方法的不可枚举性
与ES5中在`prototype`上定义的方法不同,类方法默认是不可枚举的。这意味着`for...in`循环或`Object.keys()`不会列出这些方法。例如:
```javascript
Object.keys(Point.prototype) // []
Object.getOwnPropertyNames(Point.prototype) // ["constructor", "toString"]
```
### 5. 类的使用限制
- **必须使用`new`调用**:与普通的构造函数不同,类必须与`new`关键字一起使用。如果尝试不使用`new`调用,将会抛出错误。
- **默认返回实例**:`constructor`方法默认返回`this`,即当前实例。你可以覆盖这个行为,返回其他对象。
### 6. `Object.assign`与类方法扩展
`Object.assign`方法可以用于向类的`prototype`一次性添加多个方法,这对于代码复用和模块化非常有用:
```javascript
Object.assign(Point.prototype, {
toString() {},
toValue() {}
});
```
以上就是关于ES6的`class`特性、构造函数、静态函数和静态方法的基本介绍。理解并熟练使用这些特性,可以提升你的JavaScript代码的可读性和可维护性。
2021-01-18 上传
2021-12-29 上传
2020-10-17 上传
2021-01-19 上传
2020-10-17 上传
2020-12-03 上传
2020-10-18 上传
2020-11-27 上传
2020-12-10 上传
weixin_38621365
- 粉丝: 7
- 资源: 906
最新资源
- BookStores:ASP.NET Core Web API + EF Core后端入门模板
- advanced-analytics-with-spark:O O'Reilly出版的“ Advanced Spark with Spark”案例研究的非官方面向DataFrame的解决方案
- 非常好用的H5选人组件
- my-first-website
- apache2.2.zip
- Google-Chat-Extender:Google Chat Extender允许向Google Chat应用添加新主题和插件
- wImageReaderWebp
- step7实现PID.rar
- 跳转到app store的小案例.zipIOS应用例子源码下载
- mumuki-guia-python3-hola-python
- 编程乐趣:此存储库包含编程问题。
- TYPO3-version-chart:使用jQuery UI和jQuery Isotope的TYPO3版本可视化
- adtech-design-interview
- aabbtree-2.8.1-py2.py3-none-any.whl.zip
- weixin051畅阅读微信小程序+ssm后端毕业源码案例设计
- montana.github.io