HTML5中文参考手册:夏天整理版
需积分: 10 140 浏览量
更新于2024-07-24
收藏 664KB PDF 举报
"HTML5中文手册,由夏天整理,包含了HTML5的各种标签和元素,供学习和测试使用。"
HTML5是现代网页开发的核心标准,它对原有的HTML4进行了许多改进和扩展,引入了新的标签、元素和功能,旨在提高网页的语义性和可访问性,同时增强网页的多媒体处理能力。以下是一些主要的HTML5元素和标签的详细解释:
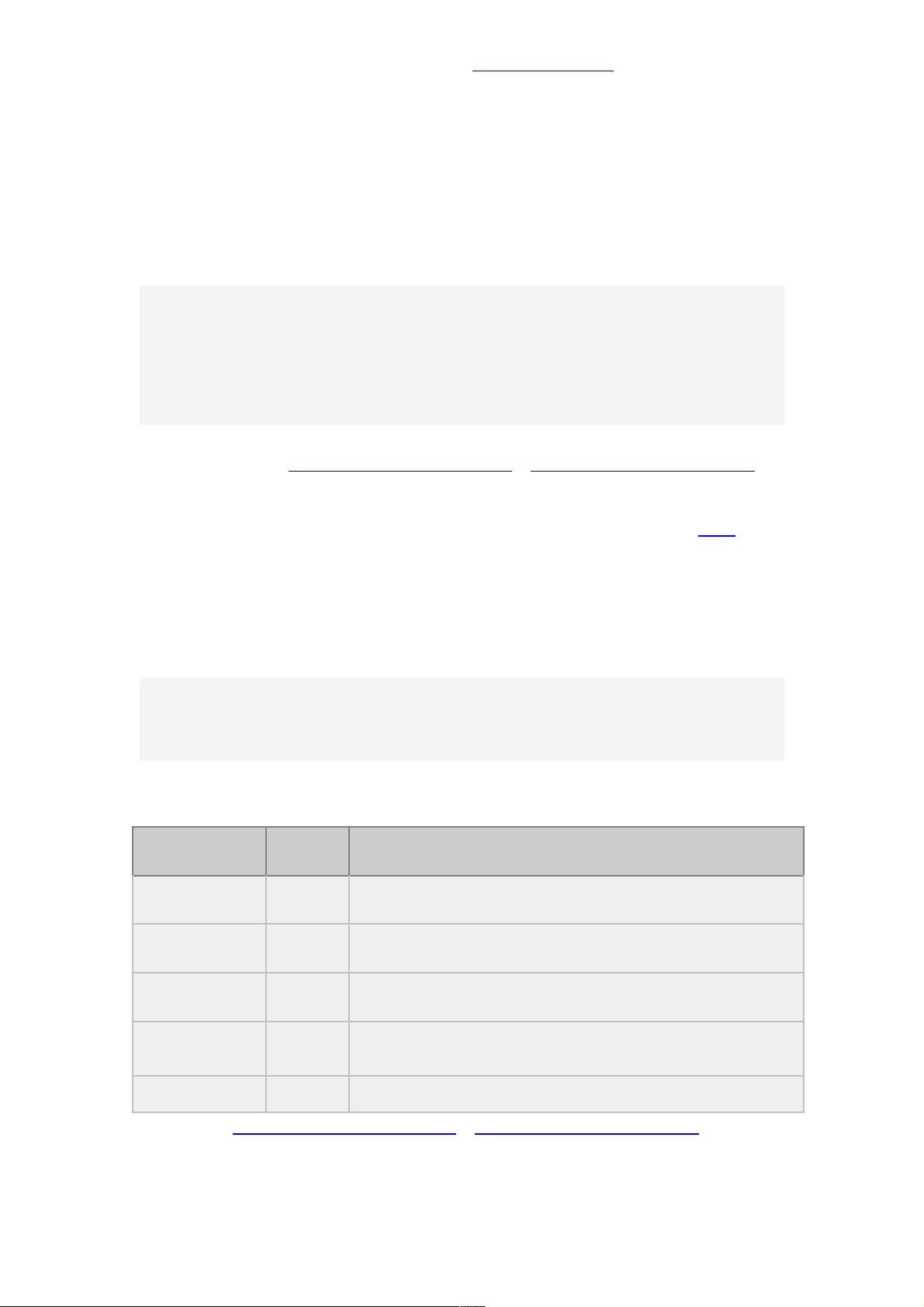
1. **<!---->** - 定义注释:用于在代码中插入人类可读的注释,不会在浏览器中显示。
2. **<!DOCTYPE>** - 定义文档类型:在HTML5中通常写作`<!DOCTYPE html>`,告知浏览器文档遵循的HTML版本。
3. **<a>** - 定义超链接:链接到其他网页、文件、邮箱地址等,通过`href`属性指定链接地址。
4. **<abbr>** - 定义缩写:用于表示缩写词,如HTML,可以通过`title`属性提供完整形式。
5. **<address>** - 定义地址元素:用于展示联系信息,通常包含作者或文章的作者的地址。
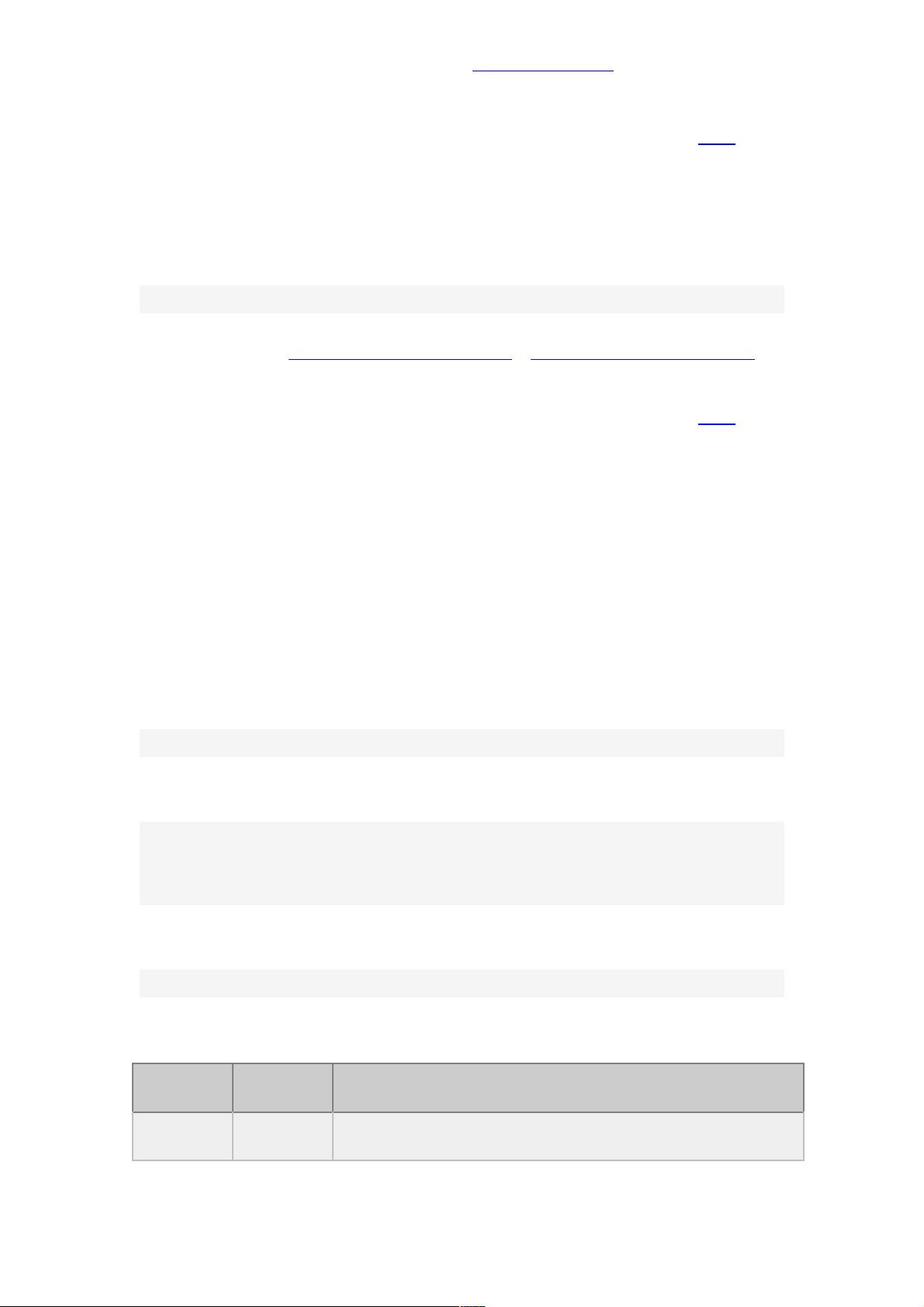
6. **<area>** - 定义图像映射中的区域:在`<map>`元素内使用,创建图像上的可点击区域。
7. **<article>** - 定义外部的内容:用于组织独立的、自包含的内容,如博客文章或新闻报道。
8. **<aside>** - 定义article以外的内容:与主内容相关但可以独立分开的内容,如侧边栏或注解。
9. **<audio>** - 定义声音内容:支持音频播放,可通过`src`属性指定音频文件,并用`controls`属性添加播放控制。
10. **<b>** - 定义粗体文本:用于强调文本,虽然现在更推荐使用`<strong>`来强调内容。
11. **<base>** - 定义页面中链接的基准URL:用于设置页面所有相对链接的基础URL。
12. **<bdo>** - 定义文本显示的方向:用于改变文本方向,通常用于从右到左(如阿拉伯语)的文本。
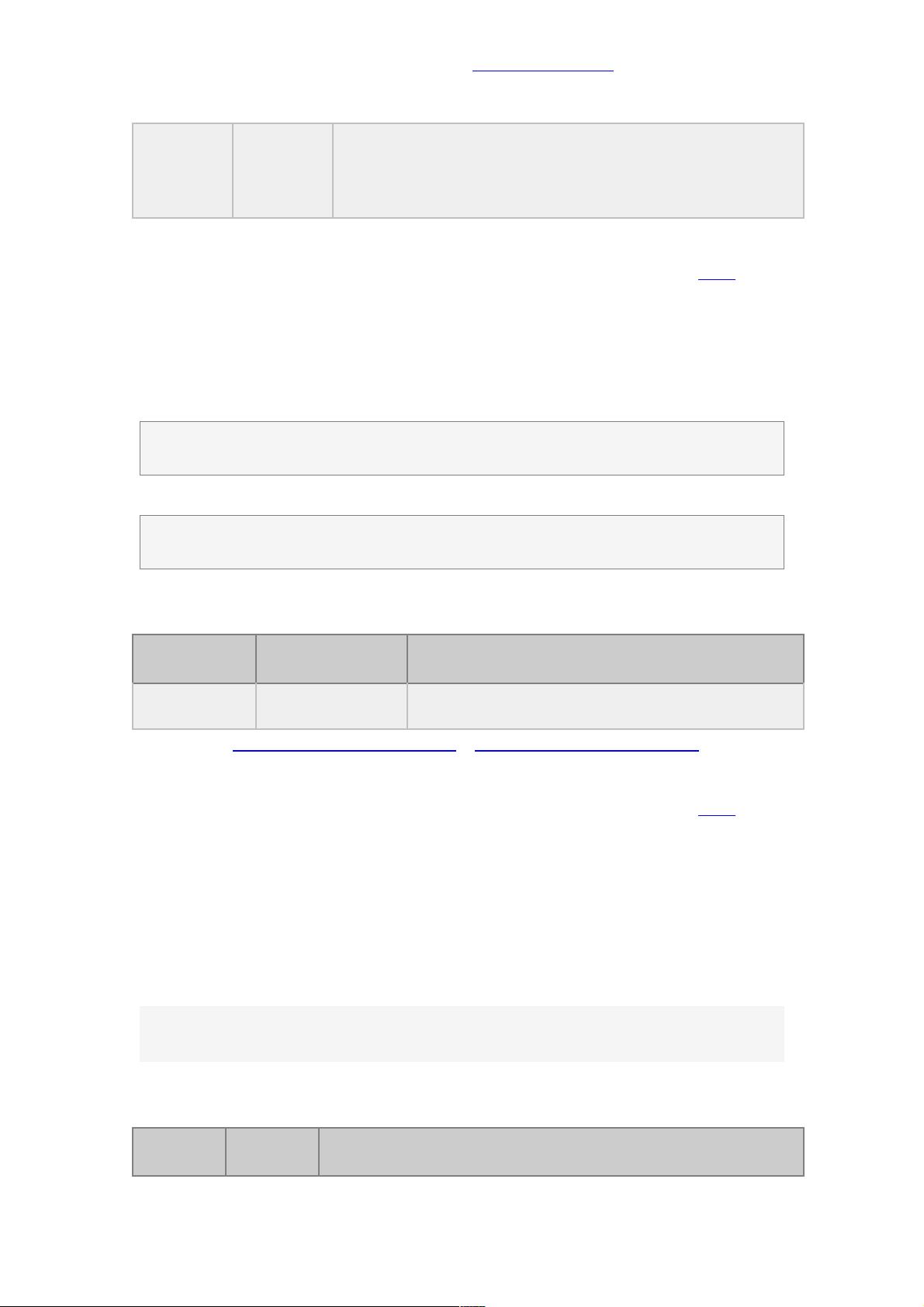
13. **<blockquote>** - 定义摘自另一个源的块引用:用于长段落引用。
14. **<body>** - 定义文档主体:包含网页的所有可见内容。
15. **<br>** - 定义换行符:强制文本在新行开始。
16. **<button>** - 定义按钮:用户可点击的交互元素,可关联JavaScript事件。
17. **<canvas>** - 定义图形:通过JavaScript进行动态图形绘制。
18. **<caption>** - 定义表格标题:用于表格的顶部,提供表格的简短说明。
19. **<col>** - 定义表格列的属性:用于设置表格列的样式。
20. **<colgroup>** - 定义表格列的分组:用于设置一组列的样式。
21. **<command>** - 定义命令按钮:创建命令按钮,如菜单项、工具栏按钮等。
22. **<datalist>** - 定义下拉列表:为输入字段提供预定义选项的列表。
23. **<dd>** - 定义定义的描述:在`<dl>`元素中,用于描述`<dt>`定义的术语。
24. **<del>** - 定义删除文本:表示被删除的内容,常用于展示修订历史。
25. **<details>** - 定义元素的细节:创建一个可展开/折叠的详细信息区域。
26. **<div>** - 定义文档中的一个部分:用于组合其他元素,常用于布局和样式控制。
27. **<dl>** - 定义定义列表:包含术语及其定义的列表。
28. **<dt>** - 定义一个定义列表里的项目:在`<dl>`中定义术语。
29. **<embed>** - 定义外部交互内容或插件:插入外部内容,如Flash或PDF。
30. **<fieldset>** - 可将表单内的相关元素分组:用于组织表单元素,方便视觉和逻辑分组。
31. **<figcaption>** - 定义figure元素的标题:为`<figure>`元素提供标题或说明。
32. **<figure>** - 定义媒介内容的分组:用于包含图片、图表、视频等,并可与`<figcaption>`配合使用。
33. **<footer>** - 定义section/page的页脚:包含版权信息、联系方式等。
34. **<form>** - 定义表单:用于用户输入数据,提交至服务器处理。
35. **<h1> - <h6>** - 定义标题1到标题6:用于组织文档结构,`<h1>`是最主要的标题,`<h6>`是最次要的。
36. **<head>** - 定义关于头部文档的信息:包含元信息,如字符集、标题、样式表和脚本等。
以上只是HTML5中的一部分元素,还有更多元素如`<header>`、`<nav>`、`<section>`、`<video>`、`<input>`等,它们共同构成了HTML5强大的页面构建能力。HTML5的这些新特性使得开发者能够更加高效地创建富媒体、响应式和无障碍的网页应用。
2015-01-30 上传
2011-03-10 上传
2014-03-26 上传
2021-10-01 上传
2012-10-13 上传
2010-12-05 上传
217 浏览量
磨刀霍霍啊
- 粉丝: 0
- 资源: 7
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器