Android自定义字体样式实战指南
99 浏览量
更新于2024-09-01
收藏 104KB PDF 举报
"Android修改字体样式的示例代码与详细解析"
在Android应用开发中,为了实现更加个性化和符合设计需求的用户界面,有时需要自定义字体样式,而不是使用系统默认的字体。本文将深入探讨如何在Android中修改字体样式,并提供相关的示例代码。
首先,Android系统内置了几种预设的字体样式,可以通过设置`typeface`属性或`fontFamily`属性来选择。`typeface`属性提供了以下四种选项:
1. `normal`:常规字体,通常等同于`sans-serif`。
2. `serif`:衬线字体,具有在字母末端的装饰性线条。
3. `sans`:无衬线字体,简洁明快,没有额外的装饰。
4. `monospace`:等宽字体,每个字符的宽度相同,常用于编程文本。
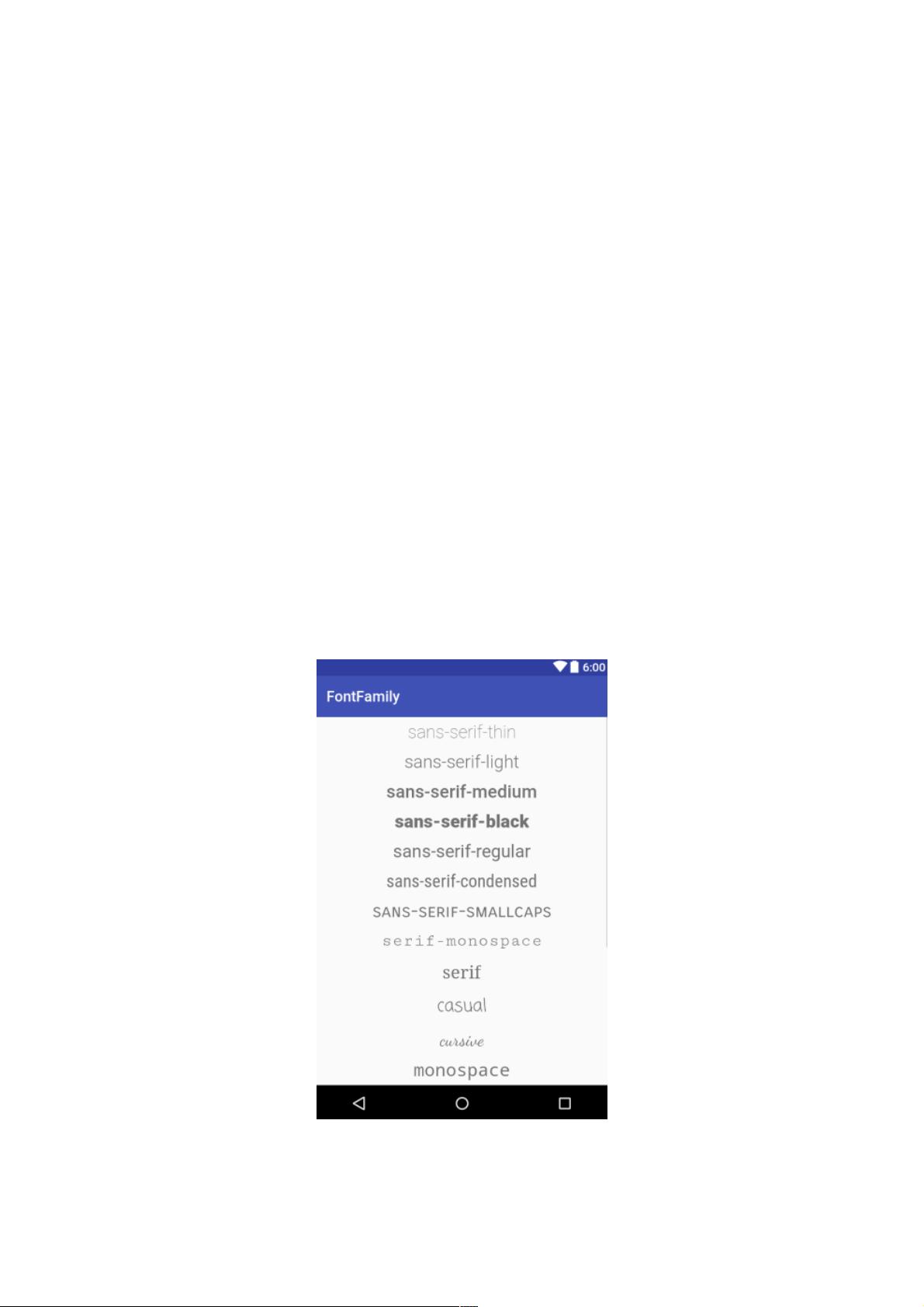
而`fontFamily`属性则增加了更多的选项,包括但不限于:
1. `casual`:休闲风格字体。
2. `cursive`:草书风格字体。
3. `serif`:与`typeface`中的`serif`相同。
4. `monospace`:与`typeface`中的`monospace`相同。
5. `sans-serif`:无衬线字体,与`typeface`中的`sans`相同。
6. `sans-serif-condensed`:压缩版的无衬线字体,字间距更紧凑。
7. `serif-monospace`:衬线等宽字体。
8. `sans-serif-smallcaps`:小型大写字体,所有小写字母显示为大写形式,但大小接近小写字母。
需要注意的是,`typeface`属性是在API 1中引入的,而`fontFamily`属性则是在API 16(Android 4.1)中添加的。当同时设置了`typeface`和`fontFamily`时,系统会优先使用`fontFamily`来确定字体样式。这一点可以从TextView的源码中得到验证,例如在`setTypefaceFromAttrs()`方法中,当`fontFamily`不为空时,会优先创建并设置字体。
下面是一个简单的示例,展示了如何在XML布局文件中通过`fontFamily`属性来设置字体样式:
```xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, World!"
android:fontFamily="serif" />
```
如果你需要使用自定义字体文件,可以将字体文件放入`assets`目录下,然后在代码中加载并设置给TextView:
```java
Typeface customFont = Typeface.createFromAsset(getAssets(), "fonts/MyCustomFont.ttf");
myTextView.setTypeface(customFont);
```
这样做虽然可以让应用拥有独特的视觉效果,但也需要注意,额外的字体文件会增加应用的体积。因此,在选择自定义字体时,应权衡用户体验和应用大小之间的平衡。
Android提供了多种方式来调整字体样式,开发者可以根据需求灵活选择系统预设样式或自定义字体,以达到理想的界面效果。通过理解`typeface`和`fontFamily`的区别以及它们的使用场景,可以更好地控制和优化应用的字体显示。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2016-05-26 上传
135 浏览量
786 浏览量
2018-02-06 上传
2019-03-20 上传
2019-07-29 上传
weixin_38686245
- 粉丝: 6
- 资源: 901
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录