使用Ajax与PHP实现数据交互的简易教程
42 浏览量
更新于2024-08-31
收藏 390KB PDF 举报
本文主要介绍了如何使用Ajax与PHP进行简单数据交互,并且简述了PHP作为服务器端脚本语言的特点和功能。通过设置本地服务器环境(如使用XAMPP),配置站点,创建PHP文件,实现了跨域数据传输的示例。
在Web开发中,PHP是一种常用的服务器端编程语言,它具有以下特性:
1. PHP能够生成动态网页内容,根据用户请求返回不同的页面。
2. 它可以操作服务器上的文件,包括创建、打开、读取、写入、删除和关闭。
3. PHP可以处理表单数据,接收客户端提交的信息。
4. 发送和接收cookies是PHP的另一项功能,用于存储和读取用户状态信息。
5. PHP能与数据库进行交互,进行数据的增删改查操作,支持多种数据库系统。
6. 可以通过设置权限,限制用户对网站特定页面的访问。
7. PHP具有跨平台性,能在多种操作系统上运行,并且兼容大多数Web服务器。
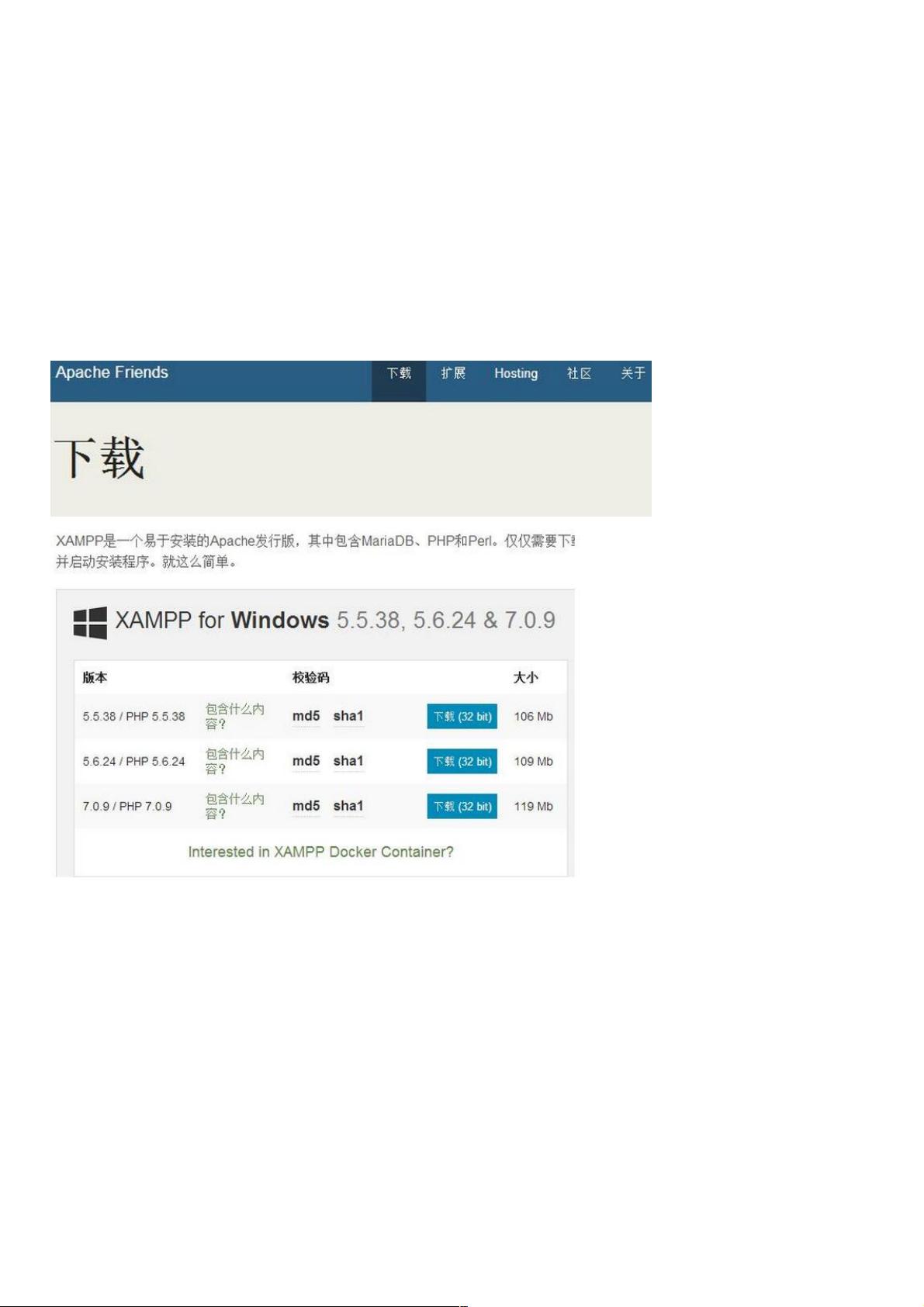
要进行Ajax与PHP的数据交互,首先需要设置本地开发环境。通过下载和安装XAMPP,我们可以搭建一个包含Apache服务器的本地服务器。在安装过程中,如果遇到端口冲突,可以通过修改配置文件选择其他空闲端口。
接下来,使用Dreamweaver创建一个新的服务器站点,并将本地站点文件夹指向XAMPP的htdocs目录。这样,我们就可以在这个目录下编写PHP文件。
例如,创建一个名为`server.php`的文件,用于接收和响应Ajax请求。在PHP文件中,设置HTTP头允许跨域访问,并指定数据格式为JSON。这一步对于实现Ajax请求至关重要,因为默认情况下,浏览器会阻止不同源的请求,而通过设置这些头部信息,我们可以允许来自任何来源的Ajax请求。
```php
<?php
header('Access-Control-Allow-Origin:*'); // 允许所有来源访问
header('Access-Control-Allow-Methods:POST,GET'); // 允许POST和GET方法
header('Access-Control-Allow-Credentials:true'); // 允许携带cookie
header("Content-Type:application/json;charset=utf-8"); // 设置返回数据格式为JSON
```
然后,你可以编写处理数据的PHP代码,例如接收POST数据,处理后返回相应的JSON响应。在前端,使用JavaScript的Ajax技术(如jQuery的$.ajax或fetch API)发起请求,将数据发送到`server.php`并接收返回的结果。
通过这样的方式,Ajax和PHP结合,可以实现无刷新的数据交互,提高用户体验,同时利用PHP的强大功能处理服务器端逻辑。这种技术在现代Web应用中非常常见,特别是在构建动态和交互性强的网页时。
2018-05-31 上传
2021-09-30 上传
2021-01-19 上传
2020-12-09 上传
2023-06-08 上传
142 浏览量
2011-06-11 上传
2018-07-04 上传
点击了解资源详情
weixin_38734008
- 粉丝: 12
- 资源: 916
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库