QtDesigner快速入门:轻松创建上位机界面
需积分: 11 93 浏览量
更新于2024-09-08
收藏 652KB DOC 举报
"QT快速入门教程,适合初学者,通过QtDesigner进行图形化界面设计"
在QT开发中,Qt Designer是一个强大的工具,它允许开发者通过直观的拖放方式设计用户界面,而无需直接编写复杂的界面代码。对于刚接触QT的初学者来说,这是一个非常友好的入口,能够快速上手并理解界面构建的基本流程。
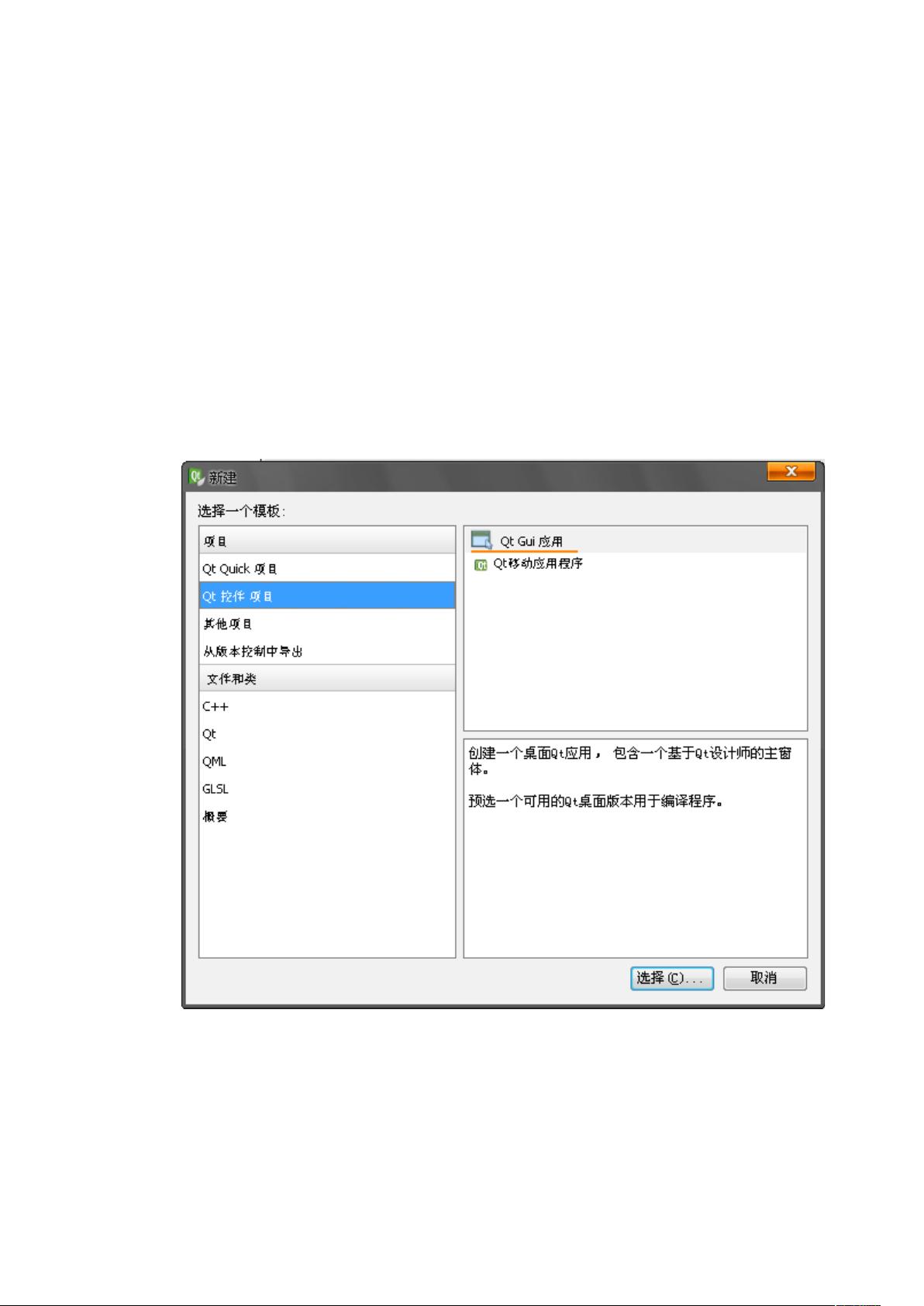
首先,创建一个新的QT工程是入门的第一步。在QT Creator中,选择合适的工程类型,例如“Qt Widgets Application”,然后按照向导的提示,设置项目名称和路径,一路Next即可完成工程创建。创建好的工程会包含一些默认的文件,如`.pro`项目文件、`.cpp`和`.h`源代码文件,以及`.ui`文件,后者是用Qt Designer设计的界面的XML表示。
接下来,打开`.ui`文件,就会进入Qt Designer的设计界面。左侧是控件库,包含了各种常见的界面元素,如按钮、标签、文本框等。你可以将这些控件直接拖放到中间的设计区域,调整它们的位置和大小,以构建所需的界面布局。设计区域的右侧,上半部分显示了控件的从属关系,下半部分则是控件的属性设置,可以在这里修改控件的颜色、字体、大小等属性。
在设计过程中,使用布局管理器(如Frame)是非常重要的一步。布局管理器可以帮助你自动调整控件的位置和大小,以适应不同屏幕尺寸和分辨率。例如,Frame可以看作是一个容器,可以将多个控件放入其中,并通过设置布局(如垂直布局、网格布局等)来组织这些控件的排列。
在Qt Designer中,还可以利用信号与槽机制实现控件间的交互。当一个控件发生特定事件(如按钮被点击)时,可以触发另一个控件的行为或更新。在设计界面时,可以通过右键点击控件,选择“转到槽”来创建和连接信号与槽。这样,无需编写复杂的C++代码,就能实现基本的界面逻辑。
例如,你可以创建3个按钮和3个页面(可能使用StackedWidget来实现),每个按钮点击后切换到对应的页面,页面上显示图片和文字。这种设计方式可以扩展到更复杂的交互式应用,如联系人管理、数据浏览等。
最后,完成界面设计后,可以通过Qt Designer的“生成代码”功能,将`.ui`文件转换为`.cpp`和`.h`文件,这些代码包含了界面的构造函数和必要的信号与槽连接。然后在主程序中加载这些文件,运行时就会呈现出你在设计时创建的界面。
总结来说,QT快速入门的关键在于掌握Qt Designer的使用,理解界面设计的基本元素和布局原理,以及信号与槽的机制。通过实践,初学者可以快速建立起对QT界面编程的直观认识,为进一步深入学习QT的C++编程打下基础。
122 浏览量
253 浏览量
519 浏览量
353 浏览量
132 浏览量
quxin001
- 粉丝: 0
最新资源
- 数据流图绘制实践与软件设计应用
- Struts 实现分页示例与详解
- InfoQ中文站:Struts2.0开发技巧与整合策略PDF免费下载
- 深入理解Jakarta Struts:MVC框架解析
- Oracle9i数据库管理实务讲座全解
- Java与XML技术在企业级平台的应用
- 基于Web Service的分布式工作流管理系统实现
- 《算法导论》习题解答:优化排序方法与注意事项
- 数据结构教程:从基础到实践
- 面向对象分析与设计:创建健壮软件系统的基石
- JPA注解:简化Java EE 5 EJB持久化,POJO转实体
- 理解LDAP:轻量级目录访问协议详解
- Linux基础命令与管理工具操作指南
- Linux Apache配置指南:搭建Web服务器
- MFC程序设计入门解析
- VC入门捷径:扎实基础与策略建议