携程CRN框架:ReactNative的工程化优化与实践
需积分: 10 105 浏览量
更新于2024-07-17
收藏 3.97MB PDF 举报
“携程ReactNative应用的工程化实践-携程赵辛贵.pdf”主要探讨了携程在使用ReactNative进行跨平台移动应用开发中的工程化实践,包括技术选型原因、CRN框架的介绍、性能优化策略、发布运维体系以及经验分享。
1. **ReactNative的使用现状**:携程内部广泛应用ReactNative,有13个App集成了RN技术,其中8个App完全基于RN开发。核心App也已全部接入RN,实现三端运行,显著降低了开发和维护成本。RN的动态更新特性使得产品能够快速迭代,且对AppSize的影响较小。
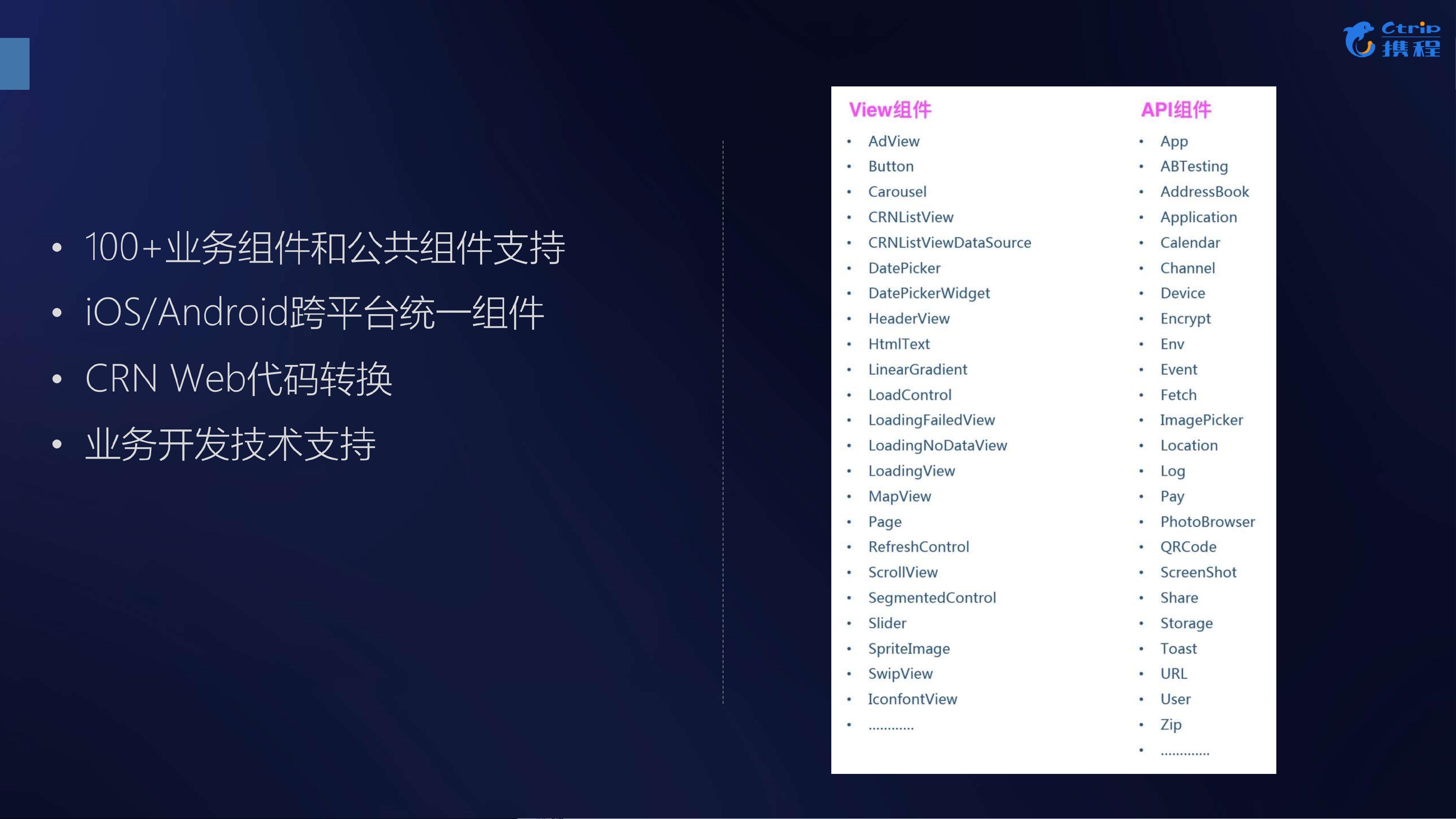
2. **CRN框架介绍**:CRN(Ctrip React Native)是携程定制的RN框架,专为携程业务设计,提供从开发到运维的全套跨平台解决方案。它包括CLI工具、组件库、文档支持,并优化了页面加载流程,如Bundle拆分、预加载和按需加载等。
3. **性能优化**:携程针对RN进行了深度优化,以提升页面性能和稳定性。这包括页面性能监控、首屏性能优化、Bundle拆分、组件优化以及跨平台兼容性优化。通过代码拆分和预加载,减少业务代码加载时间,实现渐进式渲染,提高用户体验。
4. **发布运维**:携程建立了完善的发布系统和监控机制,包括工具、文档、线上错误监控以及动态打包配置。此外,框架预加载和增量包管理进一步提升了发布效率和应用稳定性。
5. **RN性能优化核心概念**:优化点主要集中在代码执行(require)、框架加载、业务代码加载和页面渲染等方面。通过拆分和预加载框架代码、懒加载业务代码以及采用渐进式渲染策略,显著提升了RN的性能。
6. **实际案例**:以2016年至2018年的数据为例,携程旅行App中使用RN的页面PV年化增长达300%,并在2018年超过H5页面,达到其两倍,显示出RN在携程业务中的成功应用。
携程通过CRN框架实现了ReactNative的高效利用,不仅优化了开发流程,提升了性能体验,还构建了一套完整的发布运维体系,为大规模的跨平台开发提供了强有力的支持。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-08-28 上传
2022-02-11 上传
2021-10-11 上传
2021-09-15 上传
2021-12-03 上传
2021-09-14 上传
良月二十三
- 粉丝: 76
- 资源: 174
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍