前端弹幕效果实现全攻略:CSS3 vs Canvas
28 浏览量
更新于2024-08-30
收藏 93KB PDF 举报
本文主要介绍了前端开发中实现弹幕效果的两种常见方法,包括使用CSS3和Canvas。文章总结了作者在移动端抽奖页面制作弹幕效果时的经验,并详细阐述了每种方法的实现步骤和注意事项。
一、CSS3实现乞丐版的弹幕
1. 实现原理
通过CSS3的`@keyframes`规则定义动画,结合`transform: translateX()`和`left`属性来控制弹幕元素的位置变化,从而实现弹幕从屏幕右侧滑入,然后从左侧滑出的效果。
2. HTML结构
创建一个包含弹幕内容的`<div>`元素,设置相应的类名,例如`<div class="block">我是弹幕</div>`。
3. CSS样式
- 使用`position: absolute`将弹幕元素定位到容器内。
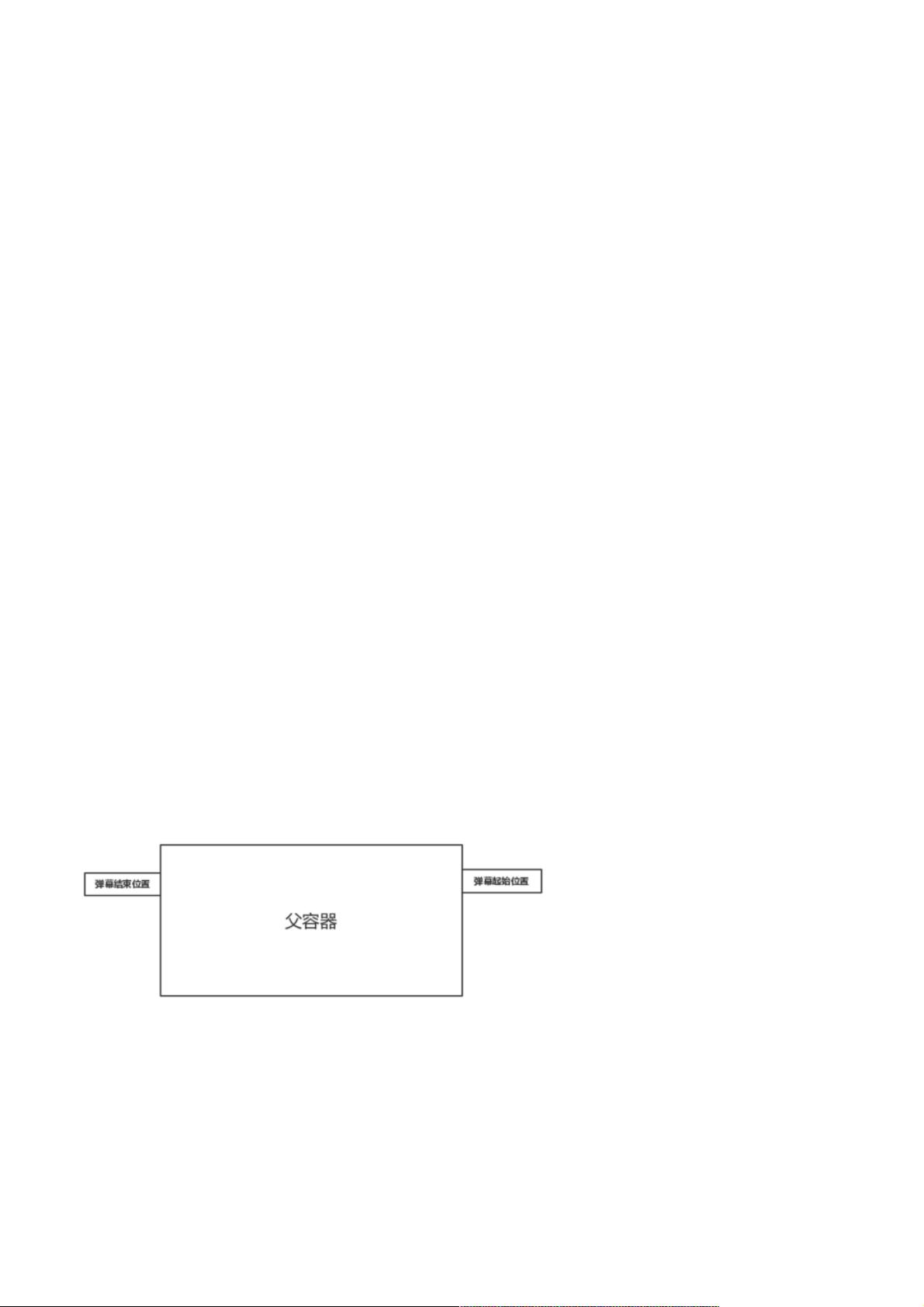
- 定义动画关键帧`@keyframes barrage`,设置`from`状态为初始位置(100%的left,translateX(0%)),`to`状态为结束位置(0%的left,translateX(-100%))。
- 应用动画到弹幕元素上,如`animation: barrage 5s linear 0s;`,参数分别表示动画名、持续时间、速度曲线和延迟。
4. 缺陷与优化
- CSS3实现的弹幕可能会引发布局的回流(reflow),影响性能。通过调整布局和使用相对定位,可以减少不必要的回流。
- 对于大量弹幕,可能需要考虑使用CSS动画的延迟和队列管理,避免同一时刻出现过多动画导致性能问题。
二、Canvas实现弹幕
1. 实现原理
使用HTML5的Canvas API,动态绘制文本并移动其位置,以模拟弹幕滑动效果。Canvas提供了更高的自定义性和性能优势,尤其适合处理大量弹幕。
2. 步骤
- 创建Canvas元素,并获取其上下文`var ctx = canvas.getContext('2d')`。
- 绘制弹幕文本,如`ctx.fillText('我是弹幕', x, y)`,x和y为文本的坐标。
- 在定时器中更新弹幕位置,如`requestAnimationFrame(updateBarrage)`,并在updateBarrage函数中计算新的x坐标。
- 当弹幕离开屏幕时,删除或重置其状态。
3. 扩展功能
- 可以实现不同方向、速度、颜色的弹幕。
- 支持动态添加、删除和暂停弹幕。
- 通过碰撞检测,可以实现弹幕间的交互效果。
三、性能优化
- 使用requestAnimationFrame代替setTimeout或setInterval,以同步动画与浏览器的渲染周期。
- 通过批处理更新多个弹幕,减少重绘次数。
- 使用requestIdleCallback在浏览器空闲时进行计算,降低对主线程的影响。
- 避免在动画过程中更改非动画相关的样式,减少不必要的布局计算。
四、总结
CSS3实现的弹幕简单易用,适用于少量、静态的场景;Canvas弹幕则更适合大量、动态的弹幕效果,提供更丰富的定制性和更好的性能。在实际应用中,应根据项目需求和性能要求选择合适的方法。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-05-20 上传
2021-01-19 上传
2021-08-04 上传
2024-02-14 上传
2022-11-03 上传
2019-10-14 上传
weixin_38660731
- 粉丝: 4
- 资源: 933
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录