SWT布局管理:FillLayout, RowLayout, GridLayout与FormLayout详解
需积分: 15 171 浏览量
更新于2024-07-27
收藏 434KB DOC 举报
"SWT布局文档主要介绍了在SWT编程中如何使用布局来控制窗口组件的位置和大小,以及如何创建自定义布局。布局在SWT中扮演着关键角色,因为组件的定位和尺寸调整不是自动进行的,需要通过布局类来实现。文档涵盖了SWT提供的几种标准布局类,包括FillLayout、RowLayout和GridLayout,并对FormLayout进行了提及。"
在SWT(Standard Widget Toolkit)中,布局管理是至关重要的,因为它决定了窗口组件(如按钮、文本框等)在容器(如Composite)内的排列方式和尺寸。布局类都是从抽象基类`Layout`派生而来的。如果没有指定布局,子组件将具有零尺寸,从而不可见。
1. **FillLayout** - 这种布局将所有子组件填充到同一行或同一列,使得它们具有相同的大小。这对于想要所有组件占据相同空间的情况非常有用。
2. **RowLayout** - RowLayout允许在一个或多行中放置组件,支持fill、wrap和spacing等特性。Fill属性确保组件填满可用空间,wrap属性控制是否换行,而spacing则设定组件间的间隔。
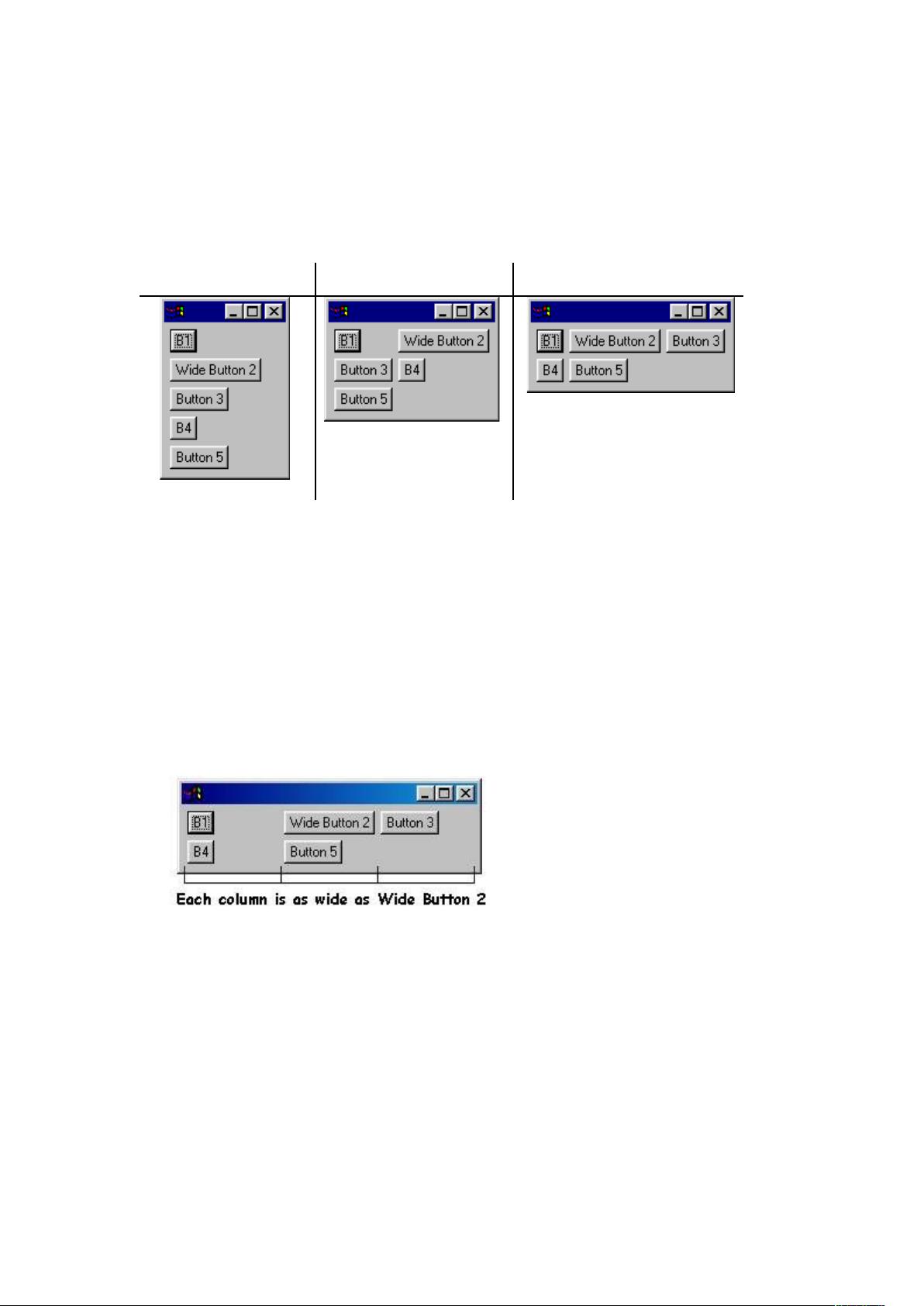
3. **GridLayout** - GridLayout是最常用的布局之一,它将组件放在一个网格中,每个组件占据一个单元格。可以指定网格的行数和列数,以及是否允许组件跨多个单元格。
4. **FormLayout** - FormLayout是一种更复杂的布局,它允许精确控制组件的位置和大小,通过使用form constraints可以实现复杂的布局设计。这种布局在需要精确对齐或动态响应界面变化时特别有用。
在SWT中,组件的首选大小(preferred size)是其内容所需的最小尺寸。如果子组件已经由应用程序定位,Composite会根据子组件的大小和位置计算其首选大小。若使用布局类,Composite会请求布局计算clientArea的大小,然后加上边框(trim)来决定其首选大小。
布局的使用通常涉及到设置margin和spacing。Margin是指在布局边缘与子组件之间添加的空间,而spacing则是子组件之间的间距。这些参数可以根据需要调整,以实现理想的视觉效果。
SWT布局提供了丰富的灵活性,开发者可以根据需求选择合适的布局类,或者自定义布局类来满足特定的设计要求。理解并熟练掌握这些布局机制对于创建用户友好的、美观的SWT应用程序至关重要。
2016-04-29 上传
2011-12-21 上传
2008-11-27 上传
2022-09-19 上传
107 浏览量
2022-06-10 上传
2022-06-11 上传
suncqujsj
- 粉丝: 4
- 资源: 43
最新资源
- 基于SSM农村信息化建设管理系统毕业设计程序
- BoardGameClock-开源
- Simple Shooter Game using JavaScript with Source Code.zip
- 永宏 FBs主机os版本下载.rar
- jfactory:轻松将应用程序模块化为可取消的组件。 他们初始化的所有内容都可以自动监控,停止和删除,包括视图,承诺链,请求,侦听器,DOM和CSS
- r2pipe_erl:Radar2的Erlang管道绑定
- p9-cli:图形的命令行语法
- UPDATEDangrybirds-
- Newton-raphson.rar_newton_newton-raphson
- 论文阅读清单
- 体育小偷 v1.8
- stm32F429使用cubemx生产usbhid进行通信
- 您的代码颜色:使用Web组件制作的Visual Studio代码主题的可视化编辑器
- Simple Math Quiz using HTMLJavaScript with Source Code.zip
- ExpenseReimbrusmentSystem2021:说明在这里
- QuickDAO:具有LinQ的简单数据访问对象库和对(Windows,Linux,OSXIOSAndroid)和freepascal(WindowsLinux)的多引擎支持