CSS3酷炫下载按钮教程:告别图片,全代码实现
192 浏览量
更新于2024-09-03
收藏 64KB PDF 举报
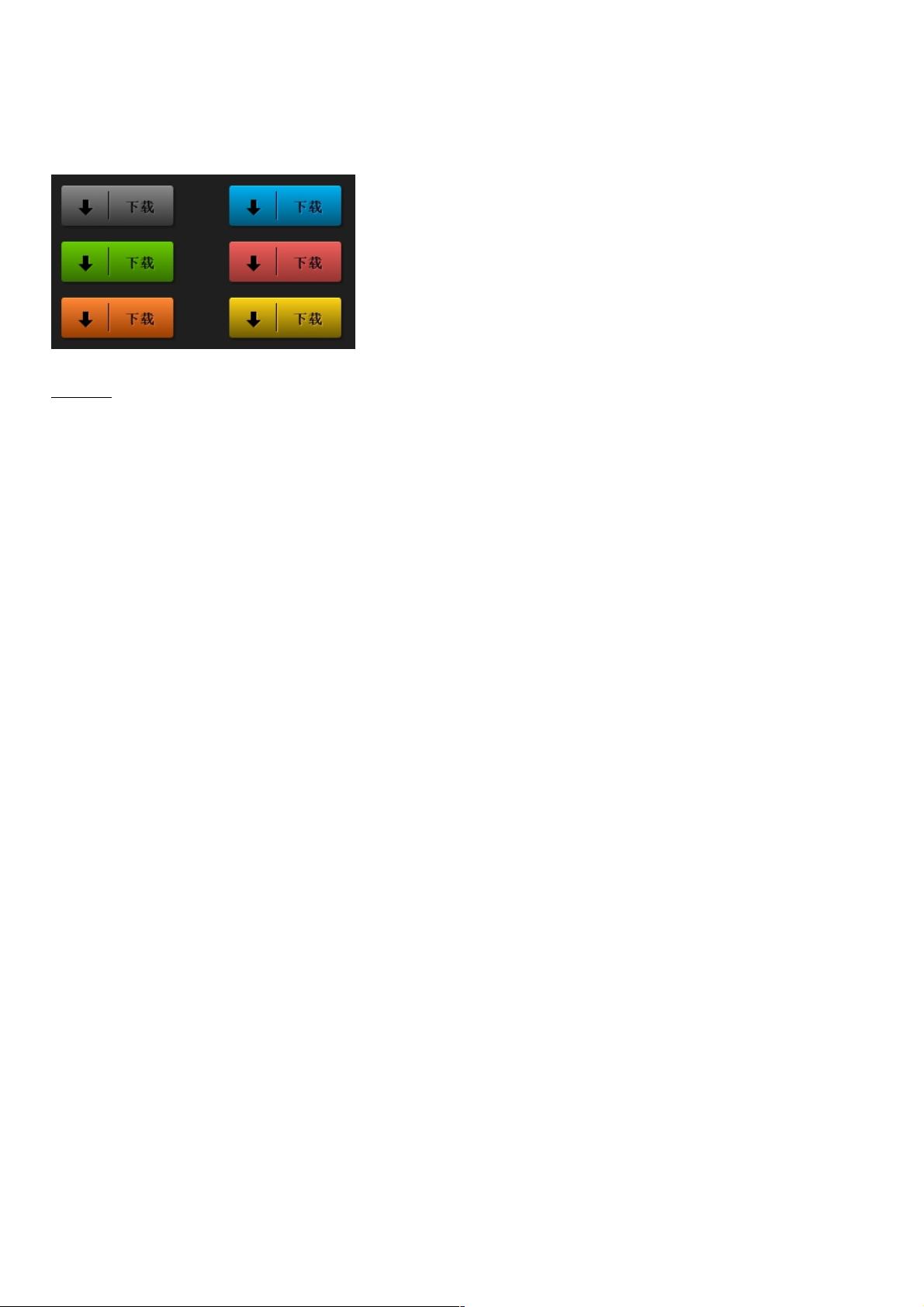
"本篇文章主要介绍了如何利用CSS3技术来创建一款酷炫的下载按钮,摆脱了传统依赖图片的设计方式。文章旨在帮助学习者更好地理解和实践CSS3样式,提升网页设计技能。通过详细的代码示例和步骤,读者将了解到如何运用`border-radius`、`box-shadow`、`cursor`、`text-align`等CSS属性来实现按钮的形状、阴影效果以及交互性。具体实现包括设置背景色、边框圆角、阴影以及文本样式,使按钮看起来既现代又专业。此外,作者还展示了如何使用`!important`来确保样式优先级,确保按钮在各种浏览器环境下都能正确显示。整个过程不仅强调了CSS3在动态效果上的强大,也体现了其在提升用户体验和网页响应式设计中的作用。通过阅读和实践这段教程,开发者可以更好地掌握CSS3在按钮设计中的应用,为自己的网站增添更多视觉吸引力。"
1386 浏览量
577 浏览量
1028 浏览量
2022-11-17 上传
2019-08-23 上传
2022-11-17 上传
2012-06-18 上传
286 浏览量
2022-10-31 上传
weixin_38737213
- 粉丝: 1
- 资源: 977