JavaScript基础入门:从概念到实战
137 浏览量
更新于2024-08-30
收藏 276KB PDF 举报
JavaScript学习笔记(一)
在这个系列的第一篇笔记中,我们深入探讨了JavaScript的基础概念和快速入门技巧。JavaScript作为一门全球范围内广泛使用的脚本语言,对于任何后端开发人员来说都是至关重要的技能。它不仅用于前端网页交互,还被广泛应用在服务器端编程和移动应用开发中。
1. JavaScript概述
JavaScript 是一种轻量级的、动态类型的、解释性语言,主要用于网页动态内容的创建和交互。它的设计初衷是为了增强网页的交互性,但随着时间的发展,已经成为现代Web开发的核心技术之一。
2. JavaScript的历史
ECMAScript 是JavaScript的官方规范,它定义了JavaScript语言的标准。目前,JavaScript的最新版本是ES6,然而浏览器的实际支持情况可能各异,很多浏览器仍在主要支持ES5或更早的版本。开发者在处理跨浏览器兼容性时需要特别留意。
3. 快速入门
- 引入JavaScript:有两种方式:内联(通过`<script>`标签直接在HTML中写入)和外部引入(将代码保存为`.js`文件,然后通过`<script src="yyc.js"></script>`引用)。注意`<script>`标签必须成对出现,确保脚本正确加载。
4. 基础语法入门
- 定义变量:使用`var`关键字声明变量,如`var score = 70;`。
- 条件控制:通过`if...else`结构进行条件判断,如`if (score > 60 && score < 80) { ... }`。
- 数据类型:JavaScript支持数值(包括整数和浮点数)、字符串、布尔值、以及特殊的`NaN`(非数字)和`null`、`undefined`等。
5. 调试与注意事项
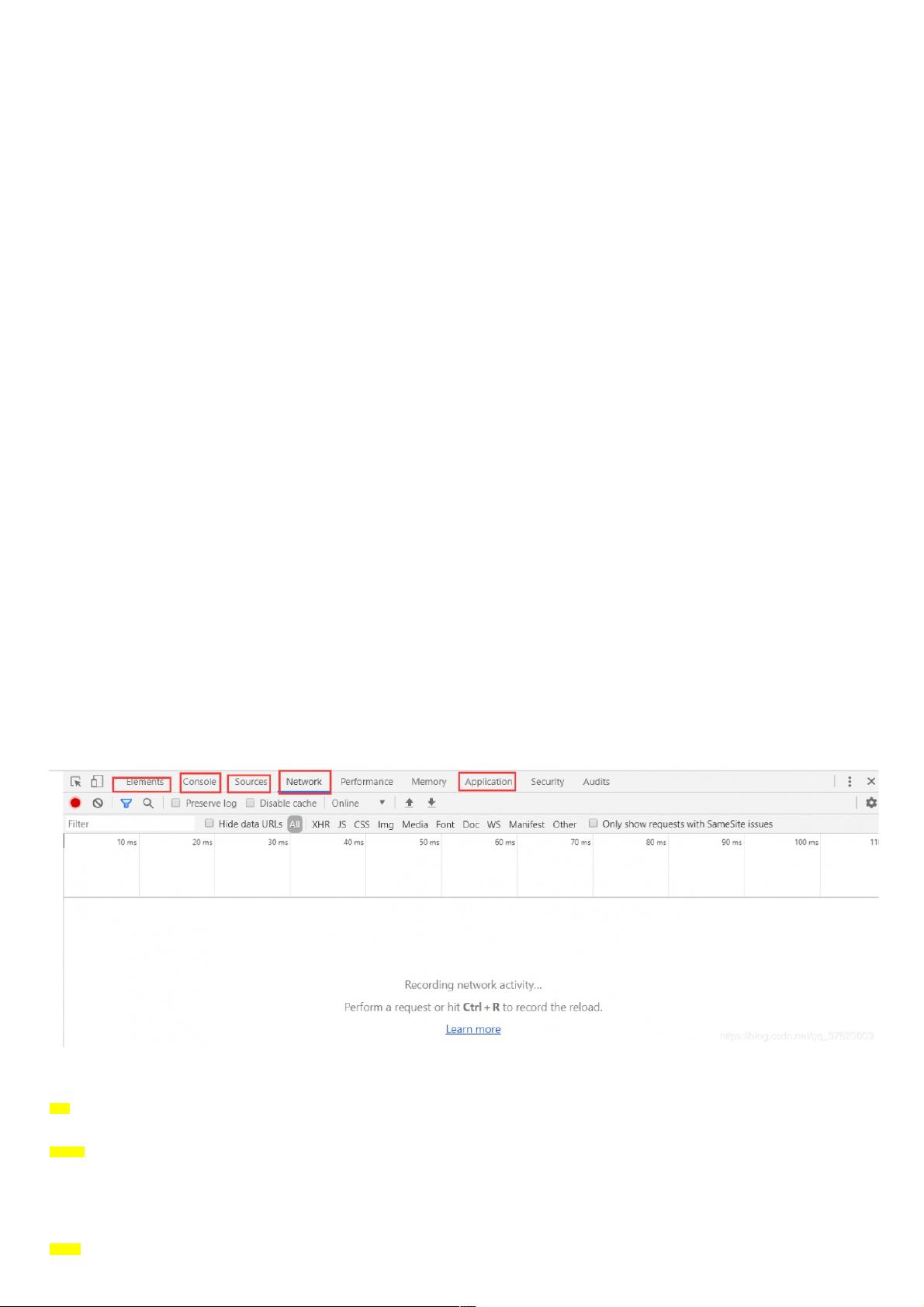
- 使用`console.log()`在浏览器控制台查看变量值,这是调试的重要工具。
- JavaScript中的比较运算符`==`和`===`有区别,推荐使用`===`来确保类型和值完全匹配。
- 避免使用`==`进行数值比较,尤其是涉及浮点数时,因为存在精度问题。
- 特别指出,`NaN === NaN`的判断结果为`false`,需要借助`isNaN()`函数来检测`NaN`。
JavaScript学习旅程始于对其基本概念的理解,包括语言特性、历史变迁,以及如何在实际项目中高效地引入和使用。后续的学习将涵盖更多高级主题,如函数、对象、异步编程等,以助于构建复杂的Web应用程序。
2009-05-27 上传
2024-01-01 上传
2021-11-24 上传
2008-09-03 上传
2009-02-09 上传
weixin_38723699
- 粉丝: 6
- 资源: 871
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍