手机互动网页开发难题与解决方案
98 浏览量
更新于2024-08-27
收藏 1.34MB PDF 举报
本文主要总结了手机互动网页项目开发中遇到的问题及解决方案,涉及内容包括按屏滚动、Flex布局、固定定位以及动画效果的优化。
一、按屏滚动问题与解决
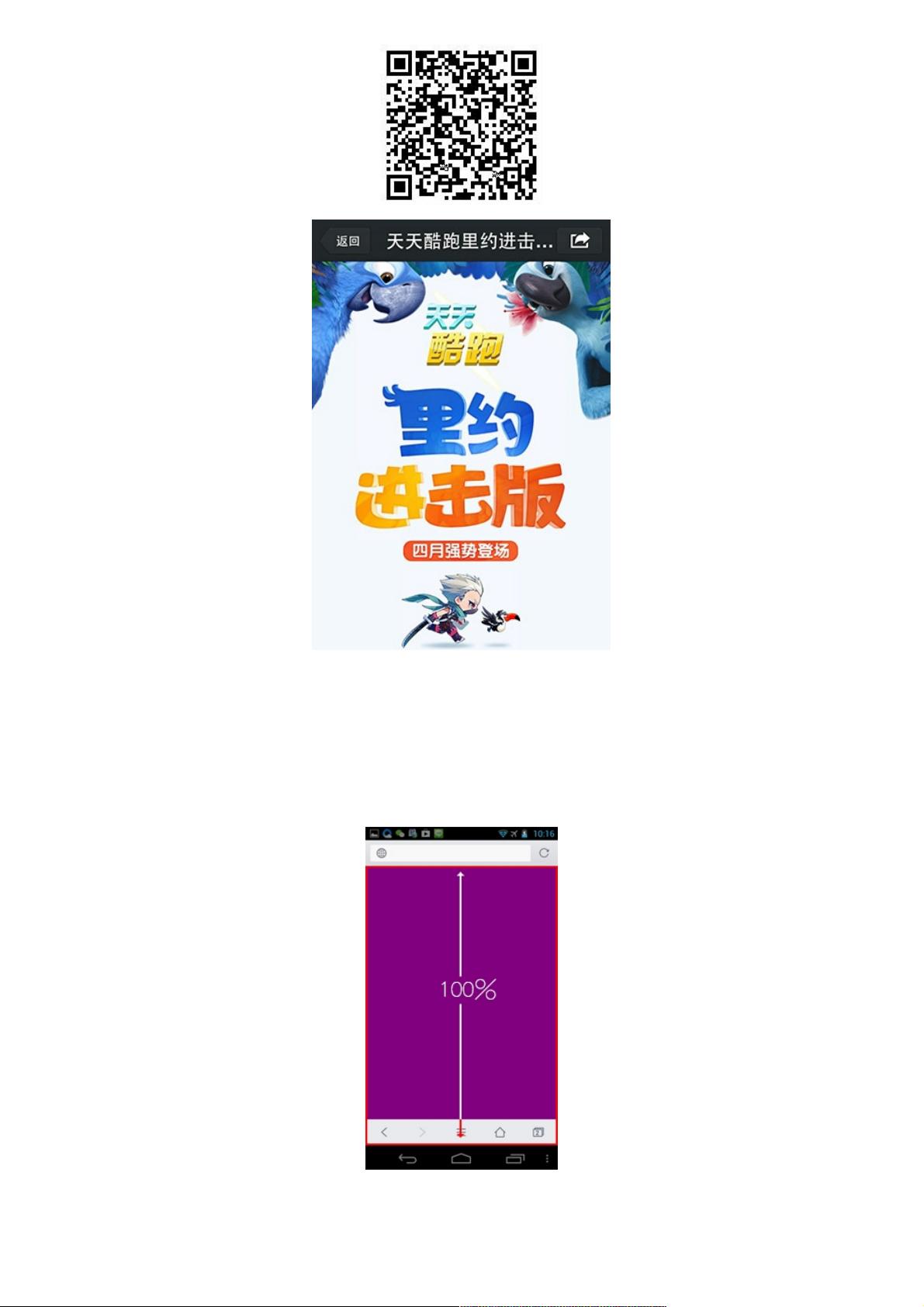
1. 页面100%高度问题:当页面设置为100%高度时,若包含地址栏高度,可能导致内容被隐藏。解决方法是通过JavaScript动态设置html元素的高度等于窗口的innerHeight。
```javascript
document.documentElement.style.height = window.innerHeight + 'px';
```
2. 阻止浏览器默认滚动事件:推荐使用touchmove事件而非touchstart,因为touchstart可能还需要额外处理a和input等元素的问题。
```javascript
document.documentElement.addEventListener('touchmove', function(e) {
e.preventDefault();
});
```
二、Flex布局问题与解决
1. 百分比高度无效问题:在Flex布局中,如果子元素的尺寸使用百分比单位,如height: 100%,可能会失效。解决办法是将子元素设置为绝对定位。
三、固定定位问题
1. iOS系统中页面加载抖动:在iOS浏览器中,使用fixed定位的元素在页面加载时可能出现抖动。建议使用绝对定位或者通过Flexbox来模拟解决这个问题。
四、动画性能分析
1. CSS动画与Canvas动画的性能比较:
- CSS动画在大部分设备上更流畅,但内存占用较高,适合处理少量动画元素。
- Canvas动画可能存在丢帧现象,特别是在Android中低端设备上,适合处理大量动画元素。
- 当动画元素数量在5个以内时,优先选择CSS动画,能保证大多数设备的帧率在80以上。
2. 缩放动画优化:在实现底部导航的缩放效果时,直接使用scale会导致文字缩放不理想。应寻找其他方法来平滑地实现元素的缩放,比如通过调整大小和位置来模拟缩放效果。
手机互动网页开发需要注意不同平台的兼容性问题,以及在性能和用户体验之间的平衡。在解决布局、滚动、定位和动画等问题时,开发者需要灵活运用各种技术并进行适当的优化,以确保在各种设备上都能提供良好的浏览体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
118 浏览量
196 浏览量
145 浏览量
2023-09-21 上传
2021-10-09 上传
点击了解资源详情
weixin_38719578
- 粉丝: 6
- 资源: 928
最新资源
- AN1299_Source_Code_dsPIC33CK256MP508_MCLV_MCHV_PLL_ESTIMATOR.zip
- 算法问题:存储我解决的部分算法问题
- Examcookie-crx插件
- 篮球赛工作总结下载
- movie-frontend
- l love youc#版.zip
- 下周:App ECOLETA,下周火箭比赛
- 公益小站-crx插件
- java版sm4源码-alg-sm2-demo:SM2密码算法JAVA调用演示程序
- java se写的坦克游戏.zip
- 小学2013年工作总结
- upptime:Ne Neal Daringer的正常运行时间监视和状态页面,由@upptime提供支持
- local-stack-demo-service
- spring图书管理系统.zip
- ProCyclingStats:从ProCyclingStats网站下载车手统计信息
- Kaggle_Otto_Product_Classification:Kaggle Otto Group 产品分类