MyEclipse中新建Web项目与Tomcat集成教程
13 浏览量
更新于2024-06-28
收藏 437KB DOC 举报
"这篇文档详细介绍了如何在MyEclipse环境中新建一个Web应用项目,并将其与Tomcat服务器进行集成。步骤包括选择项目类型、配置项目信息、设置JDK版本以及添加JSP页面。"
在开发Web应用程序时,集成服务器如Tomcat是非常关键的一步。这个文档特别针对使用MyEclipse IDE的开发者,提供了详细的操作指南。首先,新建Web应用项目始于“File”菜单下的“New”选项,然后选择“Project”。在弹出的对话框中,需要在MyEclipse的“Web Project”子菜单中进行选择,这将创建一个基础的Web项目框架。
接着,用户需要填写项目的基本信息,包括Project Name(例如:webcrm)、Webroot folder(例如:WebRoot)和Context root URL(例如:/webcrm)。Location可以设置为默认或者自定义的工作目录,同时可以选择引入JSTL(JavaServer Pages Standard Tag Library)标签库。
完成这些设置后,MyEclipse会自动生成Web应用的目录结构,包括web.xml文件等必要组件。为了确保项目与Tomcat的兼容性,还需确认IDE使用的JDK版本。在文档中,JDK被设置为1.6,这通常是早期版本的设置,对于现代开发可能需要更新到更高版本,如JDK 8或以上。
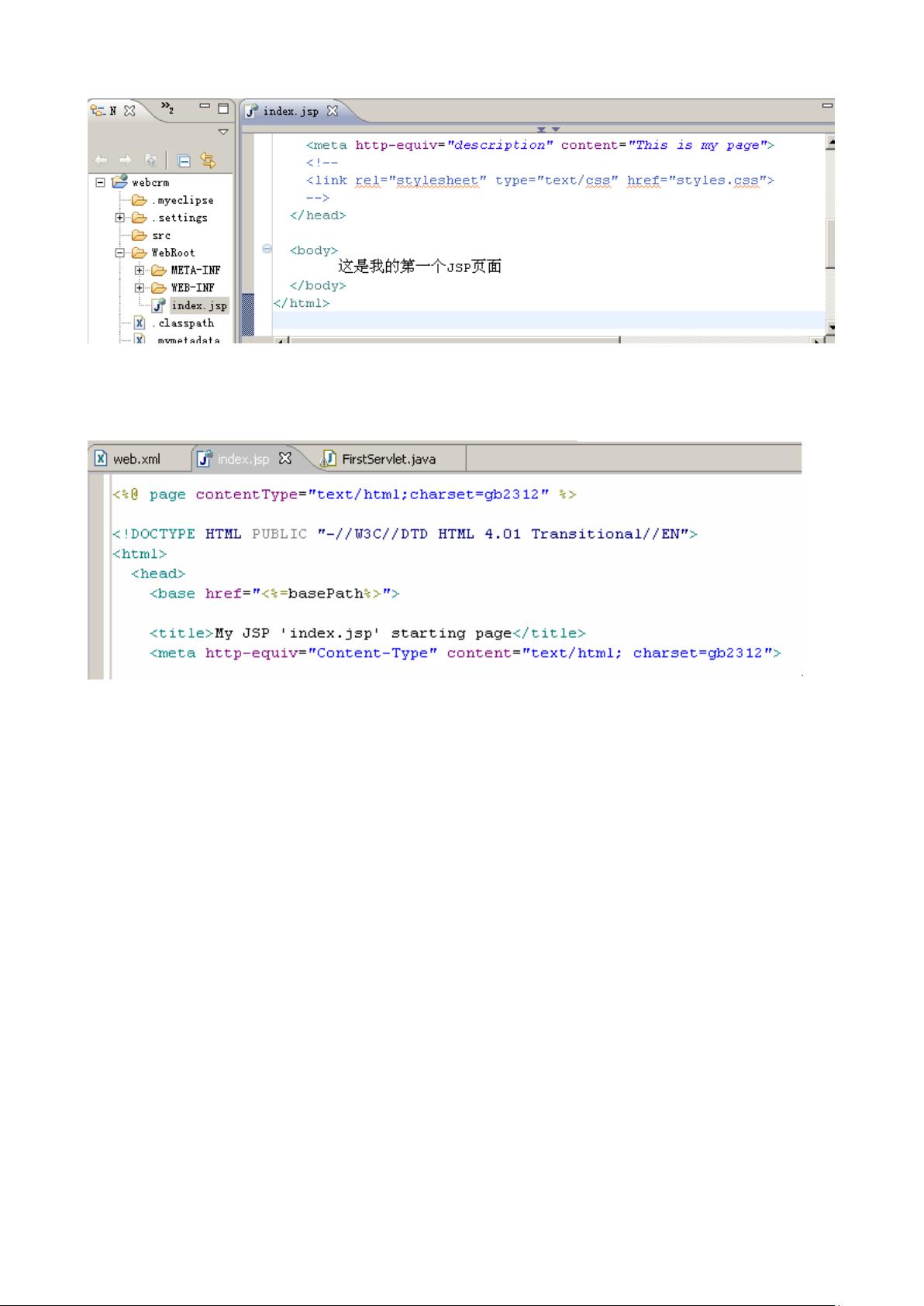
之后,文档展示了如何在项目中添加JSP页面。通过“New”->“JSP File”,选择页面的保存位置(如WebRoot目录)和模板。创建完成后,会显示一个空白的JSP页面。在JSP页面中,通常需要设置页面编码以支持中文显示,文档给出了两个不同的标签示例:
1. `<%@page contentType="text/html;charset=gb2312" isELIgnored="false"%>`:此行声明了页面的MIME类型为HTML,字符集为GB2312,并禁用了EL(Expression Language)表达式。
2. `<meta http-equiv="Content-Type" content="text/html;charset=gb2312">`:此元标签同样用于设定页面的字符集。
3. `<%@page pageEncoding="gb2312"%>`:这是另一种声明JSP页面编码的方式。
这些步骤完成后,一个基本的Web应用项目就在MyEclipse中搭建好了,并且与Tomcat服务器进行了初步的集成。开发者可以在此基础上继续编写业务逻辑,开发动态网页功能,最终部署到Tomcat服务器上运行。
2023-03-11 上传
2008-02-15 上传
2022-06-25 上传
2023-07-04 上传
2023-07-29 上传
2023-05-01 上传
2023-05-19 上传
2023-05-31 上传
2023-06-03 上传
黑色的迷迭香
- 粉丝: 786
- 资源: 4万+
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践