JavaScript实现多层选项卡嵌套详解
59 浏览量
更新于2024-08-28
收藏 67KB PDF 举报
"这篇文章主要介绍了如何使用JavaScript实现一个多层颜色选项卡嵌套的效果,通过HTML、CSS和JavaScript代码实现一个交互式的选项卡组件。"
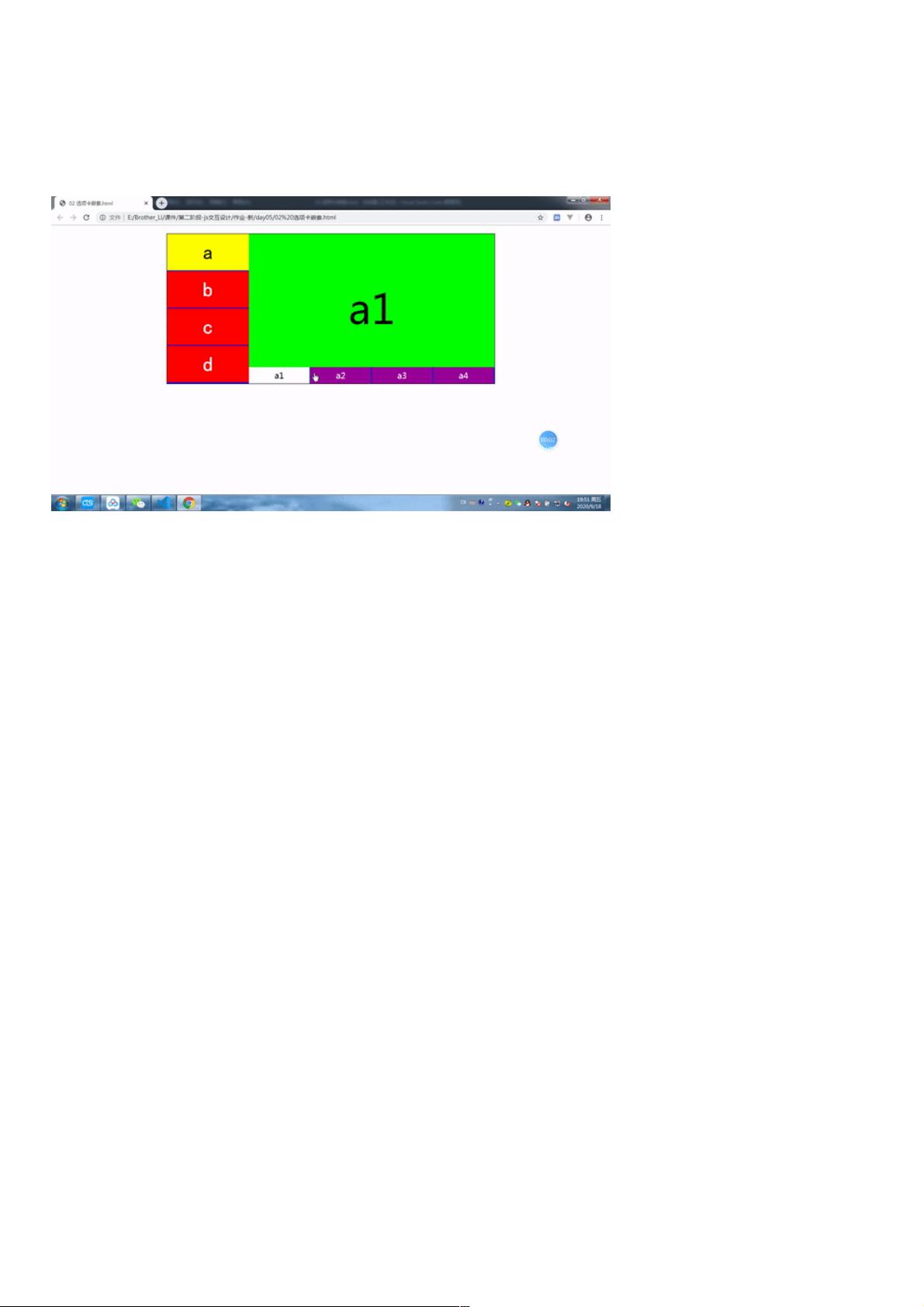
在Web开发中,选项卡(Tab)是一种常见的用户界面元素,它能有效地组织和展示内容。在本示例中,我们将探讨如何使用JavaScript创建一个具有多层嵌套的选项卡系统,这个系统不仅包括一级选项卡,还包含二级子选项卡,允许用户更深入地探索和操作内容。
首先,让我们看看HTML结构。在这个例子中,有一个主容器`<div class="box" id="box">`,其中包含两个主要部分:左侧的选项列表`<ul id="leftBox">`和右侧的内容区域`<div id="rightBox">`。左侧的`<li>`元素代表一级选项卡,右侧的`<div>`元素则包含对应的一级选项卡内容。值得注意的是,每个一级选项卡下都可能有多个子选项卡,如`<div class="tabUl">`所示,它们被嵌套在`<ul>`标签内。
CSS部分用于设置基本样式和布局,例如去除默认的边距和填充,移除链接的下划线,并设置边框和背景色等。通过CSS,我们可以让整个选项卡组件看起来更加整洁和专业。
JavaScript部分是实现选项卡功能的关键。通常,我们需要监听一级选项卡的点击事件,当用户点击某个一级选项卡时,隐藏当前显示的子选项卡,显示对应的子选项卡内容。同时,二级子选项卡也需要类似的操作,即当用户点击某个子选项卡时,切换对应的子内容。这可以通过添加或移除特定的CSS类(如`active`或`hover`)来实现,以控制元素的可见性。
以下是一个简化的JavaScript实现思路:
1. 获取所有的一级选项卡和子选项卡元素。
2. 绑定点击事件监听器到一级选项卡上。
3. 当一级选项卡被点击时,遍历所有子选项卡,移除`active`类,然后将点击的子选项卡添加`active`类,使其可见。
4. 对于每个子选项卡,也可以绑定点击事件监听器,以切换子内容。
这样的实现方式允许用户通过点击一级选项卡或子选项卡来动态改变显示的内容,提供了良好的用户体验。
总结来说,这个JavaScript多层颜色选项卡嵌套的实例是一个实用的Web开发技巧,展示了如何利用JavaScript和CSS增强页面的交互性和可操作性。通过理解这个实例,开发者可以更好地掌握前端动态内容展示的方法,从而在实际项目中构建更复杂的用户界面。
2011-08-10 上传
2020-10-23 上传
2015-12-19 上传
2021-06-02 上传
2024-11-04 上传
2024-11-04 上传
2024-11-04 上传
weixin_38582506
- 粉丝: 4
- 资源: 933
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能