Web开发基础教程:从HTML到CSS
下载需积分: 10 | PDF格式 | 2.23MB |
更新于2024-07-25
| 163 浏览量 | 举报
"Web开发基础教程"
本教程主要涵盖Web开发的基础知识,包括Html、Css和JavaScript三大核心部分,旨在帮助初学者了解Web基础知识,掌握Html常用标签,运用Css美化页面,并学会使用JavaScript脚本语言。
一、Html基础知识
1. 第一讲:介绍Html、Web和Internet的关系,讲解Internet的起源,以及浏览器的作用,同时对Html进行简要概述。
2. 第二讲:讲解Html文件的结构,包括标签元素的基本概念,常见的Html标签,以及如何创建首个Html页面。
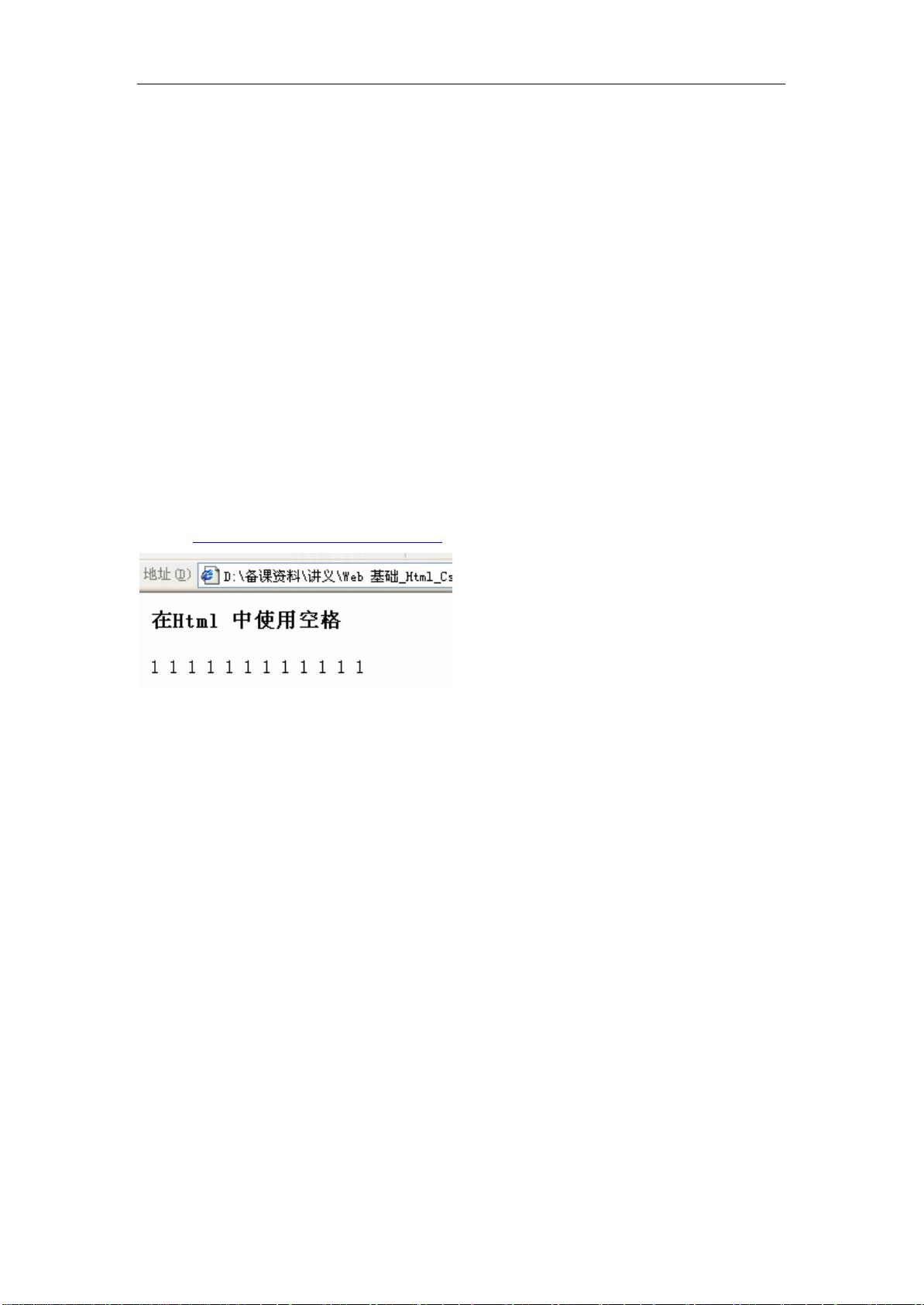
3. 第三讲:设计美观的Html文档,如使用字符实体,设定页面背景,调整文字颜色、字体和大小,以及设置链接颜色。
4. 第四讲:利用<head>标签来定义文档元信息,如<title>标签用于设置页面标题,<meta>标签则用于设置搜索关键字和字符集。
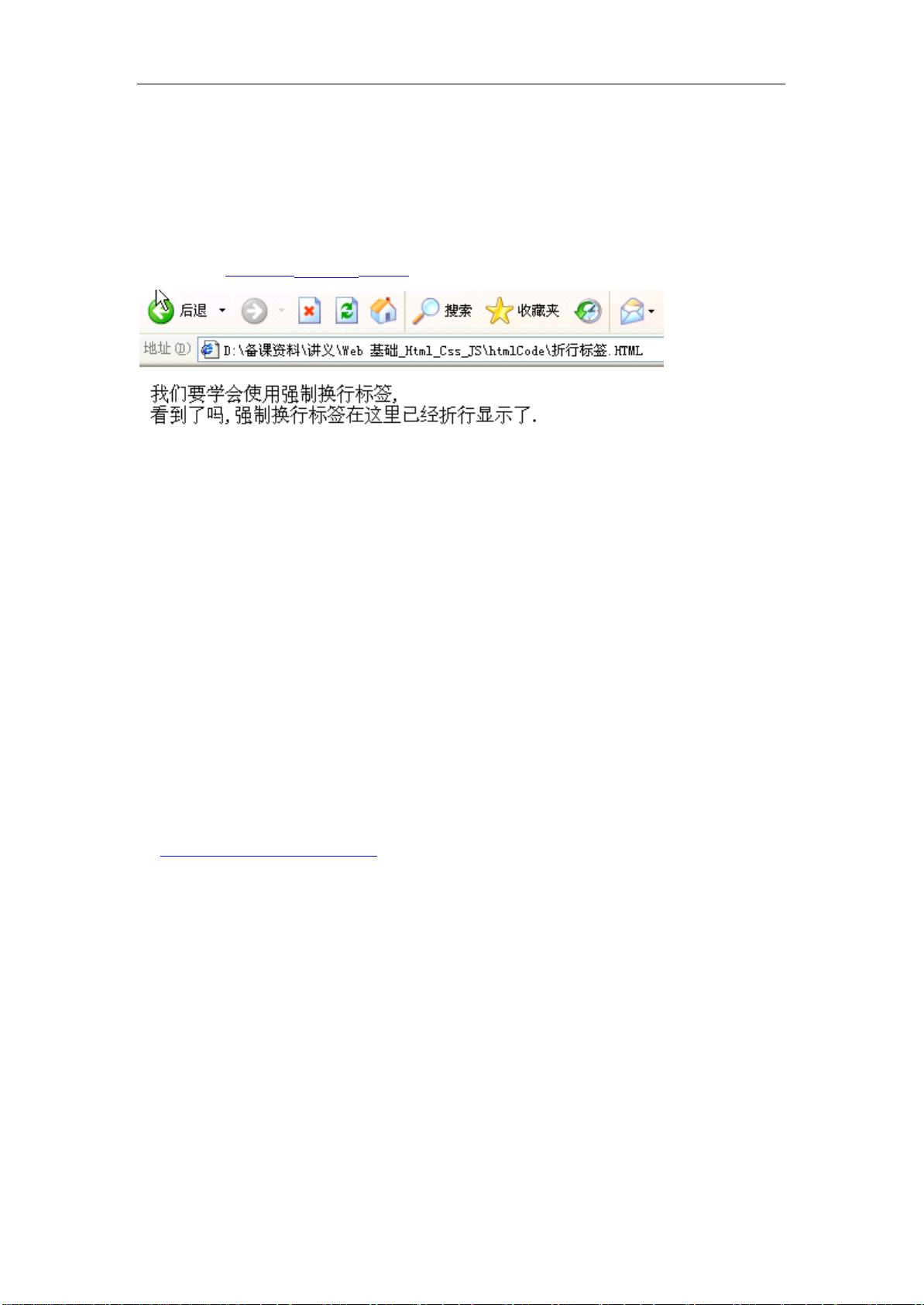
5. 第五讲:正文格式化技巧,包括设置标题、段落,预格式化文本,使用列表以及各种修饰文本的标签。
6. 第六讲:在页面中创建链接,添加链接的描述信息,控制链接的跳转方式,指定窗口打开链接,以及设置链接的快捷键。
7. 第七讲:如何在网页中插入和布局图像,设置图像尺寸、边框和位置,图文混排,以及添加多媒体内容和背景音乐。
8. 第八讲:利用表格展示信息,学习表格结构,数据布局,单元格合并,表格背景设置,以及嵌套表格的使用。
9. 第九讲:框架技术的应用,包括框架的目的,创建和管理框架,框架的嵌套,调整框架显示属性,以及处理不支持框架的浏览器。
10. 第十讲:通过<form>标签创建表单,理解不同类型的Input控件,使用下拉列表和多行文本框,以及自定义按钮。
二、Css美化页面
1. 第十一讲:介绍样式表的引入,理解样式表的优势,学习如何创建和应用样式表。
2. 第十二讲:掌握选择器的概念,如元素选择器、类选择器和ID选择器,以及伪类和伪元素的使用。
3. 第十三讲:学习盒模型,包括边距、填充、边框和内容区域,以及如何调整元素的尺寸和位置。
4. 第十四讲:色彩和背景处理,包括颜色值、透明度、背景图片和背景重复等属性。
5. 第十五讲:文本样式,如字体、字号、行高、对齐方式、文本装饰和变换等。
6. 第十六讲:布局技术,包括浮动、定位和Flexbox或Grid布局系统。
三、JavaScript脚本语言
1. 第十七讲:JavaScript的基础语法,变量、数据类型、运算符和流程控制语句的介绍。
2. 第十八讲:函数的使用,包括函数定义、参数传递和返回值。
3. 第十九讲:事件处理,如点击、鼠标移动和表单提交等事件的监听和响应。
4. 第二十讲:DOM操作,学习如何通过JavaScript选择、创建、修改和删除HTML元素。
5. 第二十一讲:AJAX异步通信,实现页面无刷新的数据更新。
6. 第二十二讲:JavaScript面向对象编程,包括构造函数、原型和继承。
通过以上课程,学习者将具备构建静态网页的基本能力,为进一步学习动态Web开发打下坚实基础。
相关推荐








哼奇奇2010
- 粉丝: 0
最新资源
- codi:基于Grails的代码审查应用v0.1至v0.7版本特性解析
- Java语言学习实践:4Geeks Academy交互式教程
- iOS自定义弹出窗口设计与实现
- 掌握ArcGIS Android SDK v10.2.8-1开发包指南
- 在Winforms中实现指定SVG文件的显示方法
- Git初学者指南:基础概念与实践操作
- 易语言实现10进制与2进制互转教程
- HTML游览技术要点解析
- SecComm 客户端文档手册:详细教程与支持指南
- 自定义iOS AlertView实现与图片文字展示教程
- Java命令行界面简易框架实现与应用
- WTRequestCenter:iOS源码快速请求接口与图片处理
- Sparkset系统:高效管理客户配置与事件安排
- 掌握SpringMVC独立运行及视图处理
- gowxpprune:提高本地 Wordpress 开发效率的工具
- iOS仿QQ侧边栏菜单交互效果实现