Vue前端面试指南:高频面试题与算法解析
需积分: 0 98 浏览量
更新于2024-06-16
1
收藏 1.46MB DOCX 举报
"Vue初级前端1-2年常见面试题,包括浏览器相关、HTML、CSS、JavaScript+TypeScript、Vue2+3、Webpack、Nginx、React等内容,旨在帮助面试者准备Vue方向的初级前端职位。文档提供高频、中频、低频面试题和算法题,鼓励自我思考构建个性化答案。"
这篇文档主要面向正在寻找Vue相关前端工作,具有1-2年经验的开发者。面试题涵盖了多个关键领域,以下是对这些知识点的详细说明:
1. **浏览器相关**:
- **渲染流程**:理解浏览器的解析HTML、构建DOM树、CSSOM树以及合成渲染层的过程。
- **同源策略**:了解限制跨域请求的原因和解决方案,如CORS、JSONP等。
- **事件循环与异步编程**:理解Event Loop、宏任务和微任务的区别,如setTimeout、Promise、async/await的工作原理。
2. **HTML**:
- **语义化标签**:如何正确使用HTML5的语义化元素提高可访问性和SEO。
- **表单处理**:掌握表单提交、验证、事件监听等基础知识。
- **响应式设计**:理解viewport、媒体查询等在实现响应式布局中的作用。
3. **CSS**:
- **盒模型**:理解不同盒模型(W3C与IE)的差异。
- **布局技术**:了解Flexbox和Grid布局的基本概念及应用。
- **CSS预处理器**:如Sass、Less,它们如何提升CSS编写效率。
4. **JavaScript+TypeScript**:
- **基础语法**:变量声明、数据类型、作用域、闭包、原型链等。
- **ES6+特性**:箭头函数、模板字符串、类与模块等。
- **TypeScript**:了解类型系统、接口、泛型等特性,以及如何与JavaScript互操作。
5. **Vue2+3**:
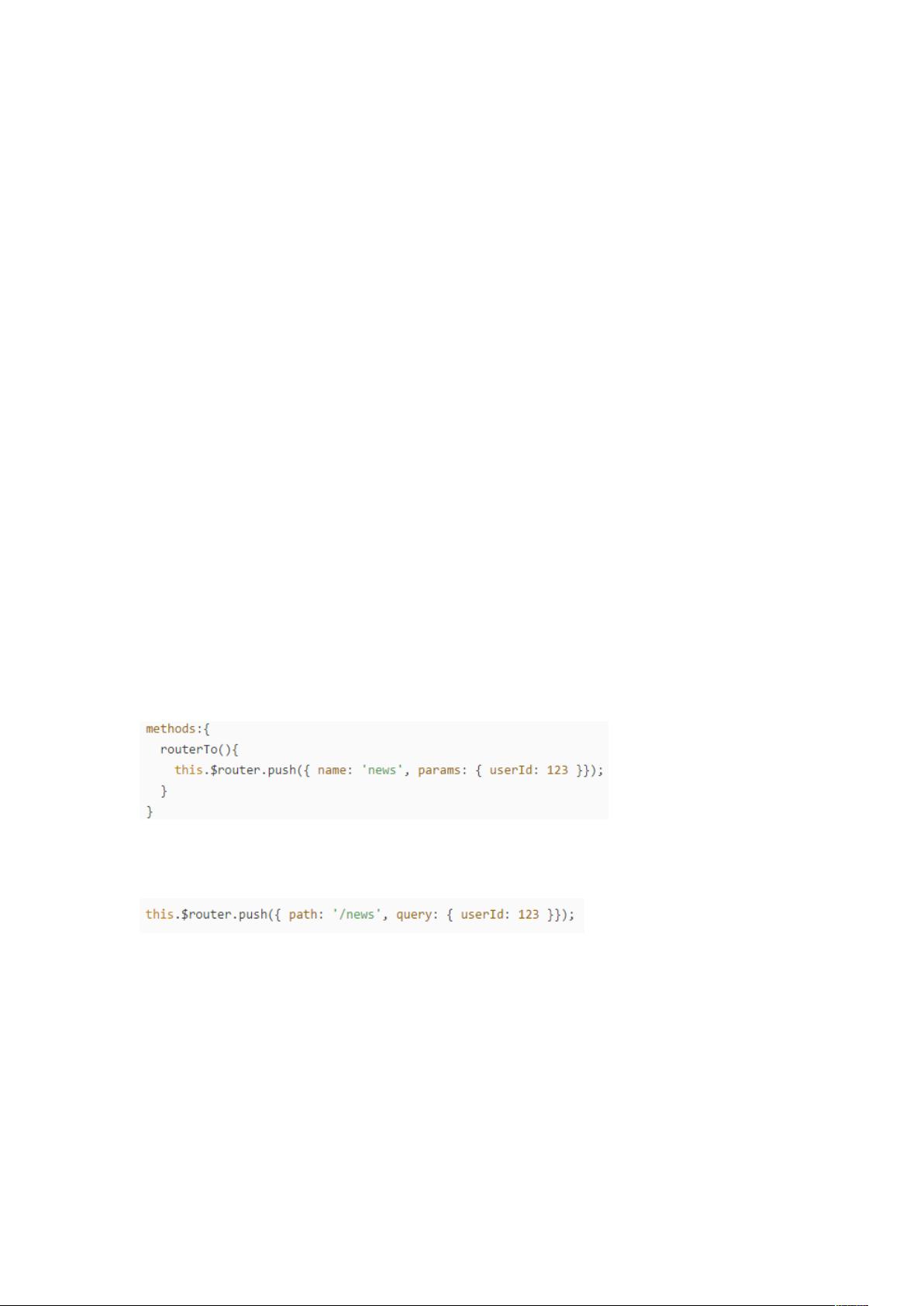
- **核心概念**:响应式系统、组件化、指令、计算属性、侦听器等。
- **生命周期**:Vue组件的创建、更新、销毁各个阶段及其调用顺序。
- **Vue3新特性**:Composition API、Suspense、Teleport等。
6. **Webpack**:
- **基本配置**:entry、output、loader、plugin的理解和配置。
- **模块打包原理**:了解Webpack如何将源代码转换为可部署的静态资源。
- **优化技巧**:如代码分割、按需加载、tree shaking等。
7. **Nginx**:
- **反向代理**:如何使用Nginx作为静态资源服务器和API代理。
- **负载均衡**:理解Nginx的负载均衡策略。
- **错误页面配置**:自定义404、500等错误页面。
8. **React**:
- **React基础**:JSX、组件、状态管理、生命周期方法等。
- **虚拟DOM**:理解React如何通过虚拟DOM提高性能。
- **Redux或MobX**:了解状态管理库的使用场景和基本用法。
面试题部分分为高频、中频、低频和算法题,分别代表了面试中可能出现的频率。对于算法题,涉及到数据结构和算法的应用,如数组去重、字符串处理、数组操作等,这些都需要开发者具备一定的编程思维和逻辑能力。
文档鼓励面试者根据提供的思路和提示,结合自己的实践经验,形成独特的回答,而不是机械地记忆答案,旨在测试开发者的真实能力和解决问题的能力。在准备面试时,不仅要掌握理论知识,还要有实际项目经验的支持,以确保在面试中能全面展示自己的技能。
2025-03-31 上传
2025-03-31 上传
2025-03-31 上传
2025-03-31 上传
2025-03-31 上传
2025-03-31 上传
前端Jerry_Zheng
- 粉丝: 651

最新资源
- SD卡ID拷贝器:获取与复制SD ID的工具
- DZX2.0商家点评插件的商业版特点与安装流程
- USB3300 USB接口技术手册首次分享
- 实用答辩PPT制作范例与相关文件分享
- C语言实现本机进程监控与查杀功能
- 运动会分数统计系统课程设计分析
- JavaScript框架frilux功能及应用解析
- Flaeg:containous项目中具有魔法的Golang命令行工具
- 必备房地产开发软件:全面营运解决方案
- 全面解析jQuery基础教程第2版:深入学习与实践
- DevExpress v45 演示程序发布:探索新功能
- ATmega8微控制器Protues仿真教程全攻略
- Tomcat Favicon显示修改教程与图标更换方法
- ReactJS项目列表创建指南
- 北大青鸟JAVA学士后课程实践:音乐共享平台开发
- STM32 ucGUI移植实验详解与代码实践