使用element-upload组件与七牛云实现多图片上传与压缩
159 浏览量
更新于2024-08-28
收藏 133KB PDF 举报
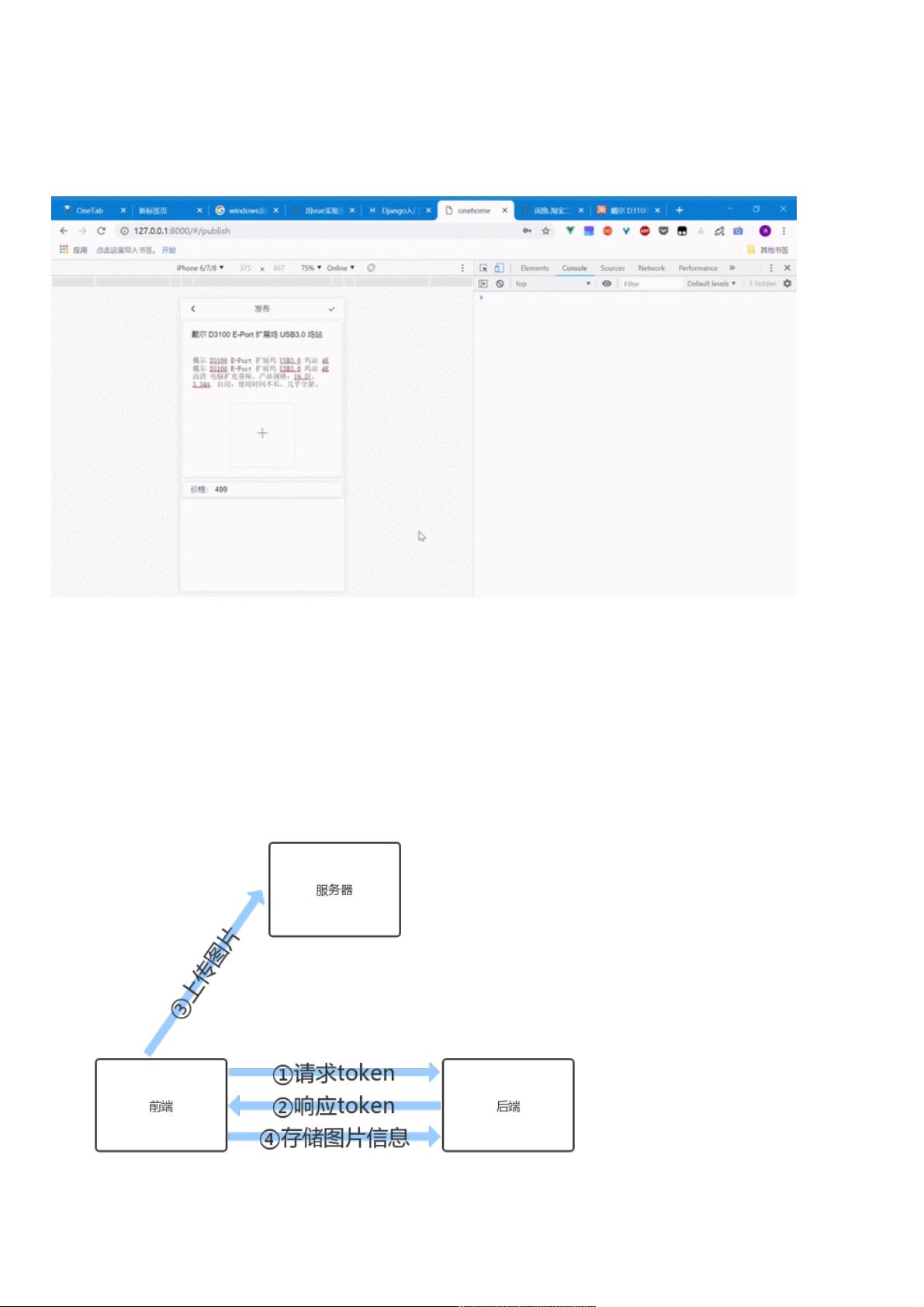
本文介绍了一个使用Element UI的Upload组件实现多图片上传和压缩的示例,结合Vuex状态管理和七牛云存储服务。项目通过一个详细的执行流程展示了如何从前端到后端完成图片上传的过程。
在前端部分,利用Element UI的Upload组件创建用户界面,允许用户选择并上传图片。`<el-upload>`标签配置了如下的关键属性:
1. `:action=domain`: 指定图片上传的服务器地址。
2. `ref="upload"`: 为组件创建一个引用,以便在Vue实例中访问。
3. `:auto-upload="false"`: 阻止自动上传,允许自定义上传逻辑。
4. `:http-request="upqiniu"`: 自定义上传函数,用于处理图片上传到七牛云的逻辑。
5. `:limit="limit"`: 设置上传图片的最大数量限制。
6. `:multiple="multiple"`: 允许选择多张图片上传。
7. `list-type="picture-card"`: 设置上传列表的样式为卡片类型。
8. `:before-upload="beforeUpload"`: 在图片上传前调用的钩子函数,可以进行预处理或验证。
9. `@on-preview="handlePictureCardPreview"`: 图片预览事件。
10. `@on-change="handldChange"`: 图片状态改变时触发的事件。
11. `@on-remove="handleRemove"`: 移除图片时触发的事件。
在`beforeUpload`中,可以添加图片压缩功能,通过设置`imgQuality: 0.5`来调整压缩质量。`dataURItoBlob`函数用于将图片数据转换为Blob对象,以便于上传。这个过程通常涉及使用`canvas`元素对图片进行压缩,减少文件大小。
后端部分,主要职责包括:
1. 提供接口供前端获取用于上传的token。
2. 为每张图片生成唯一的图片名,并根据此图片名生成七牛云的上传token。
3. 接收前端上传成功后的图片名,将其存储到数据库。
整个流程确保了图片上传的安全性、可靠性和效率。在实际项目中,可以根据需求调整图片压缩的质量,以及与后端接口的交互方式。对于更详细的组件用法,可以参考Element UI的官方文档。
通过这个示例,开发者可以学习到如何结合前端组件、状态管理和云存储服务,实现一个完整的多图片上传功能,这对于开发基于Vue.js的Web应用非常有帮助。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-12 上传
点击了解资源详情
2020-11-19 上传
2020-12-01 上传
2020-10-18 上传
点击了解资源详情
weixin_38514620
- 粉丝: 3
- 资源: 925