Flutter保持页面状态:实现导航切换不重置
103 浏览量
更新于2024-08-28
收藏 287KB PDF 举报
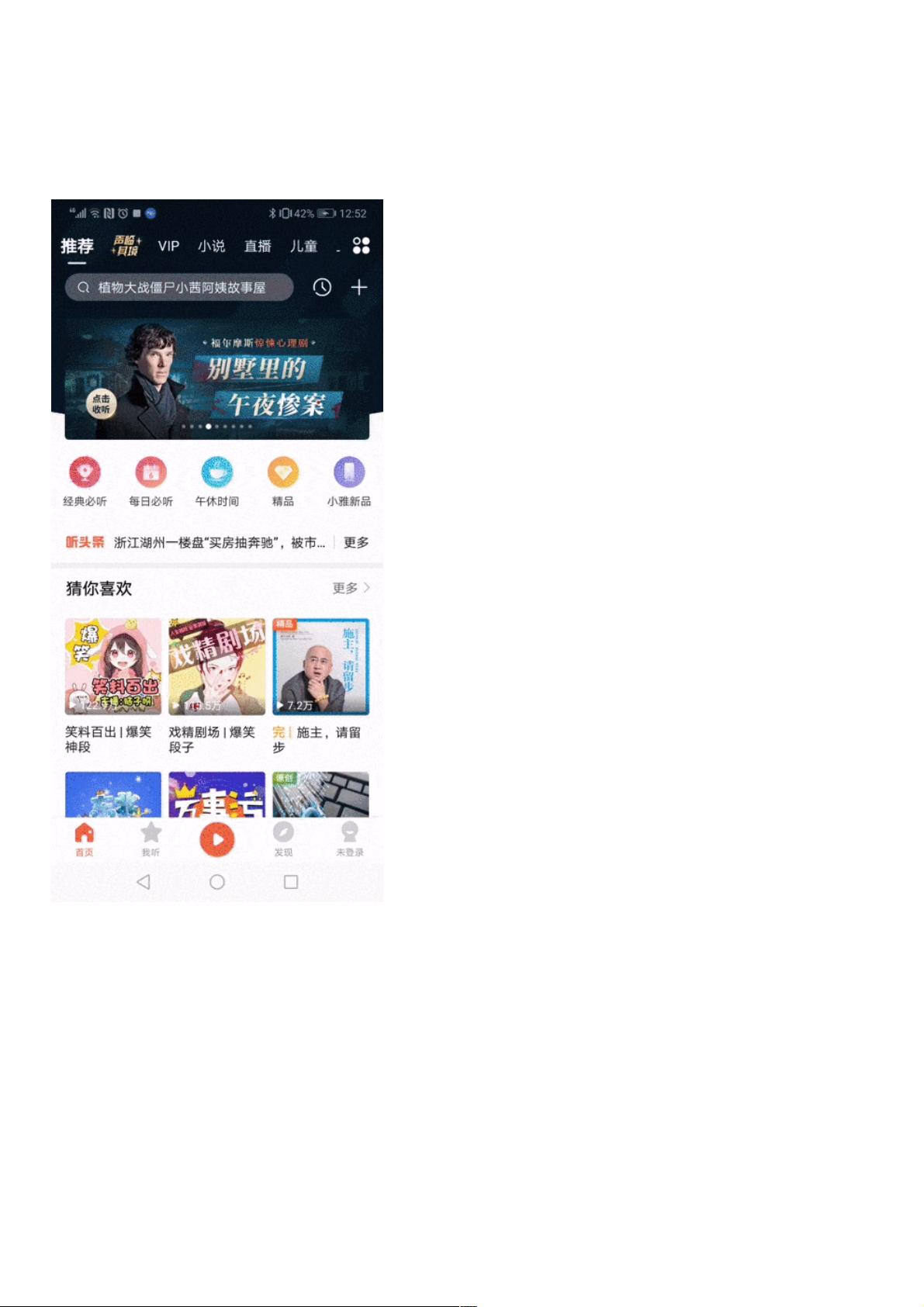
"在Flutter应用开发中,保持页面切换后的状态是提高用户体验的关键。当用户在导航栏中切换页面时,通常希望返回原来的页面时,页面的状态能够保持不变。本资源将详细介绍三种方法来实现在Flutter中实现类似喜马拉雅FM那样,切换页面后仍能保持原页面状态的效果。"
在Flutter中,页面切换默认会销毁并重建页面,导致状态丢失。为解决这个问题,我们可以采取以下三种策略:
1. 使用AutomaticKeepAliveClientMixin
Flutter提供了一个`AutomaticKeepAliveClientMixin`混合类,可以用来保持页面的状态。在需要保留状态的页面State类中,继承这个混合类,然后重写`wantKeepAlive`方法返回`true`。这将告诉Flutter你想保留当前页面的状态。但是,需要注意的是,仅仅使用这个混合类还不足以保持状态,还需要在`build`方法中调用`super.build(context)`,以便系统知道页面需要被保持。
```dart
class MyPageState extends State<MyPage> with AutomaticKeepAliveClientMixin {
@override
bool get wantKeepAlive => true;
// 其他状态和方法
}
```
2. 使用PageStorage
`PageStorage`类允许你在页面之间保存和恢复状态。你可以创建一个`PageStorageKey`,将其与需要保持状态的部件关联,这样即使页面被销毁,状态也能在再次显示时恢复。例如,可以在`ListView`或`ScrollController`中使用`PageStorageKey`来保持滚动位置。
```dart
final key = PageStorageKey<int>();
...
ListView.builder(
controller: ScrollController(),
itemCount: items.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(items[index]),
// 使用PageStorageKey保存列表项的位置
key: key,
);
},
)
```
3. 使用Navigator的堆栈管理
如果你使用`Navigator`进行页面切换,可以通过调整导航堆栈来实现状态保留。例如,使用`popAndPushNamed`或`pushReplacementNamed`而不是`pushNamed`,这样可以替换当前页面而不是添加新的页面到堆栈,从而保持原有页面的状态。
```dart
// 当点击底部导航时,替换当前页面而不是添加新页面
Navigator.of(context).popAndPushNamed('/newRoute');
```
以上三种方法可以根据具体需求和场景灵活选择。通常,对于简单的状态保持,`AutomaticKeepAliveClientMixin`就足够了;而对于更复杂的场景,如滚动位置、用户输入等,可能需要结合`PageStorage`或`Navigator`的堆栈管理。在实现过程中,一定要注意平衡性能和用户体验,避免不必要的内存消耗。
329 浏览量
2354 浏览量
128 浏览量
441 浏览量
329 浏览量
3309 浏览量
166 浏览量
283 浏览量
846 浏览量
weixin_38576811
- 粉丝: 6
最新资源
- 32位TortoiseSVN_1.7.11版本下载指南
- Instant-gnuradio:打造定制化实时图像和虚拟机GNU无线电平台
- PHP源码工具PHProxy v0.5 b2:多技术项目源代码资源
- 最新版PotPlayer单文件播放器: 界面美观且功能全面
- Borland C++ 必备库文件清单与安装指南
- Java工程师招聘笔试题精选
- Copssh:Windows系统的安全远程管理工具
- 开源多平台DimReduction:生物信息学的维度缩减利器
- 探索Novate:基于Retrofit和RxJava的高效Android网络库
- 全面升级!最新仿挖片网源码与多样化电影网站模板发布
- 御剑1.5版新功能——SQL注入检测体验
- OSPF的LSA类型详解:网络协议学习必备
- Unity3D OBB下载插件:简化Android游戏分发流程
- Android网络编程封装教程:Retrofit2与Rxjava2实践
- Android Fragment切换实例教程与实践
- Cocos2d-x西游主题《黄金矿工》源码解析