Vue is属性详解:解决DOM结构限制的组件嵌套
99 浏览量
更新于2024-08-29
收藏 278KB PDF 举报
Vue组件讲解(is属性的用法)深入探讨
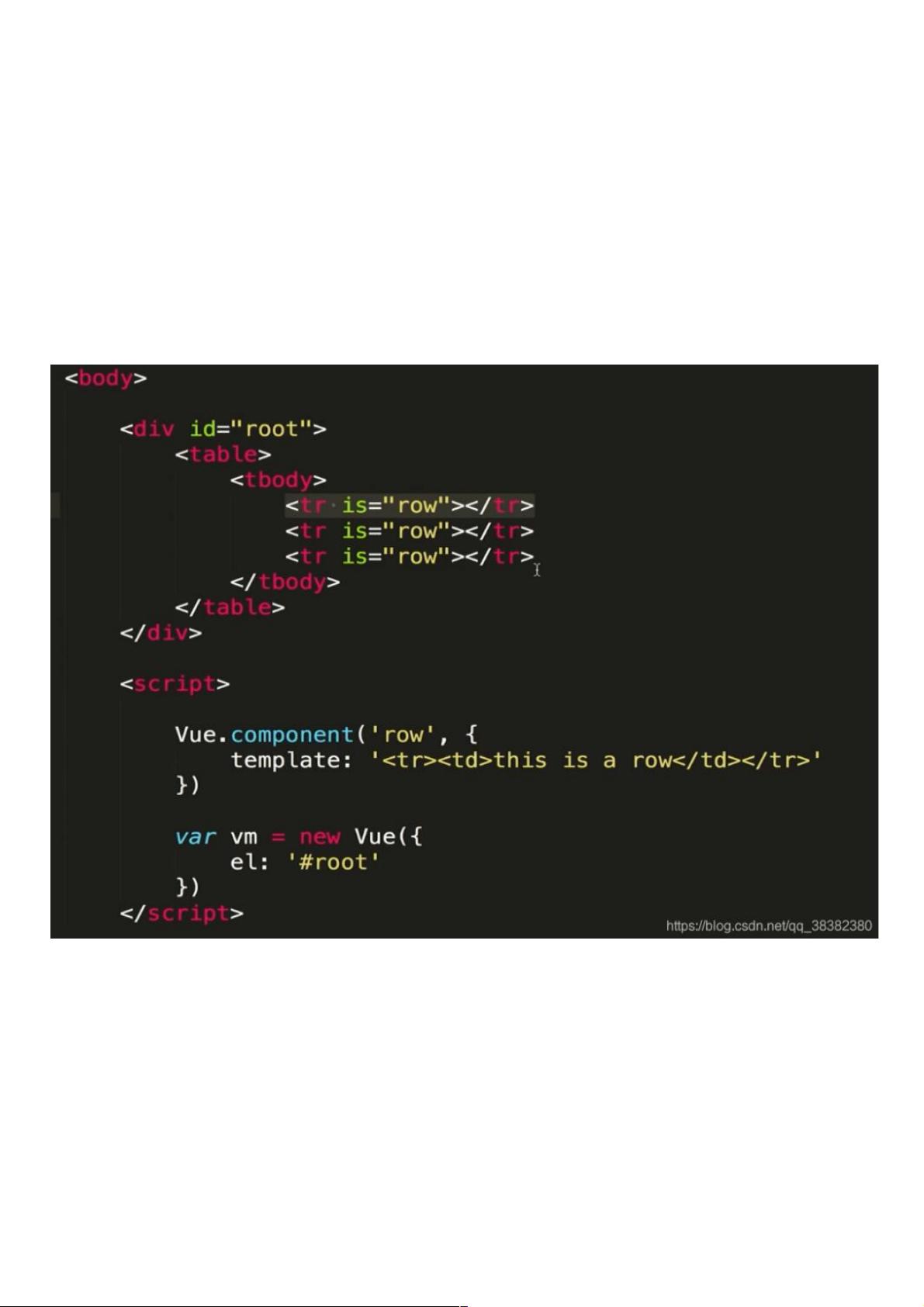
在Vue.js中,`is`属性是一个非常实用的功能,它允许你在HTML模板中动态地引用预定义的组件,即使这些组件的DOM结构不符合标准限制。当你需要在一个容器元素(例如一个`<ul>`)中插入自定义的子元素,而这些元素的类型不确定或者需要动态切换时,`is`属性就显得尤为重要。
当使用`<li is="row"></li>`这样的语法时,你实际上是在告诉Vue这是一个名为`row`的组件实例,并且它的模板应该是`<li>this is a row</li>`。这不仅使得代码更加模块化,也使得维护和扩展变得更加容易,因为你可以将不同的业务逻辑封装在单独的组件中。
`is`属性支持两种主要用法:
1. **静态绑定**:在HTML模板中直接指定组件名称,如上面的例子所示,`<li is="row"></li>`,这意味着当你在`Vue.component('row', { ... })`中定义了`row`组件时,它会被自动渲染到指定的位置。
2. **动态绑定**:在动态上下文中使用,比如在`<component :is="type"></component>`中,`type`是一个数据属性,可以根据应用的状态或用户交互来改变。在这个例子中,`type`可以是`'child-one'`或`'child-two'`,对应的组件`childOne`和`childTwo`会被渲染。这种灵活性使得视图可以根据数据变化进行动态渲染,提升了应用的响应性和可复用性。
当你想要从外部修改组件内部的变量值时,Vue提供了数据绑定和方法调用的能力。对于数据,你可以通过父组件的数据对象直接设置子组件的属性,例如:
```javascript
this.$refs.childOne.someProperty = 'newValue';
```
这里`$refs`是Vue提供的一个对象,用于获取子组件的引用。通过`$refs`,你可以访问到子组件的实例并修改其属性。
对于方法调用,可以在父组件的方法中触发子组件的事件,然后子组件内部处理这个事件:
```javascript
this.$refs.childOne.handleMethod();
```
`handleMethod`是子组件内部定义的一个方法,当被调用时,可以在其中执行相应的业务逻辑。
Vue的`is`属性是一个强大的工具,它帮助我们在动态环境中灵活地使用组件,同时提供了方便的方式来管理组件间的通信和数据同步。理解和熟练运用`is`属性,能够极大地提高你的Vue开发效率和代码可维护性。
2019-08-12 上传
2020-10-16 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38576561
- 粉丝: 4
- 资源: 903
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析