Chart控件详解:功能与使用教程
需积分: 50 4 浏览量
更新于2024-09-02
收藏 822KB DOC 举报
Chart控件使用详解
在WPF开发中,Chart控件是一种强大的可视化工具,它提供了丰富的图形展示选项,包括点状图、柱状图、曲线图、面积图和排列图等,甚至支持3D效果。该控件主要用于在应用程序中直观地呈现数据,帮助用户理解和分析数据趋势。
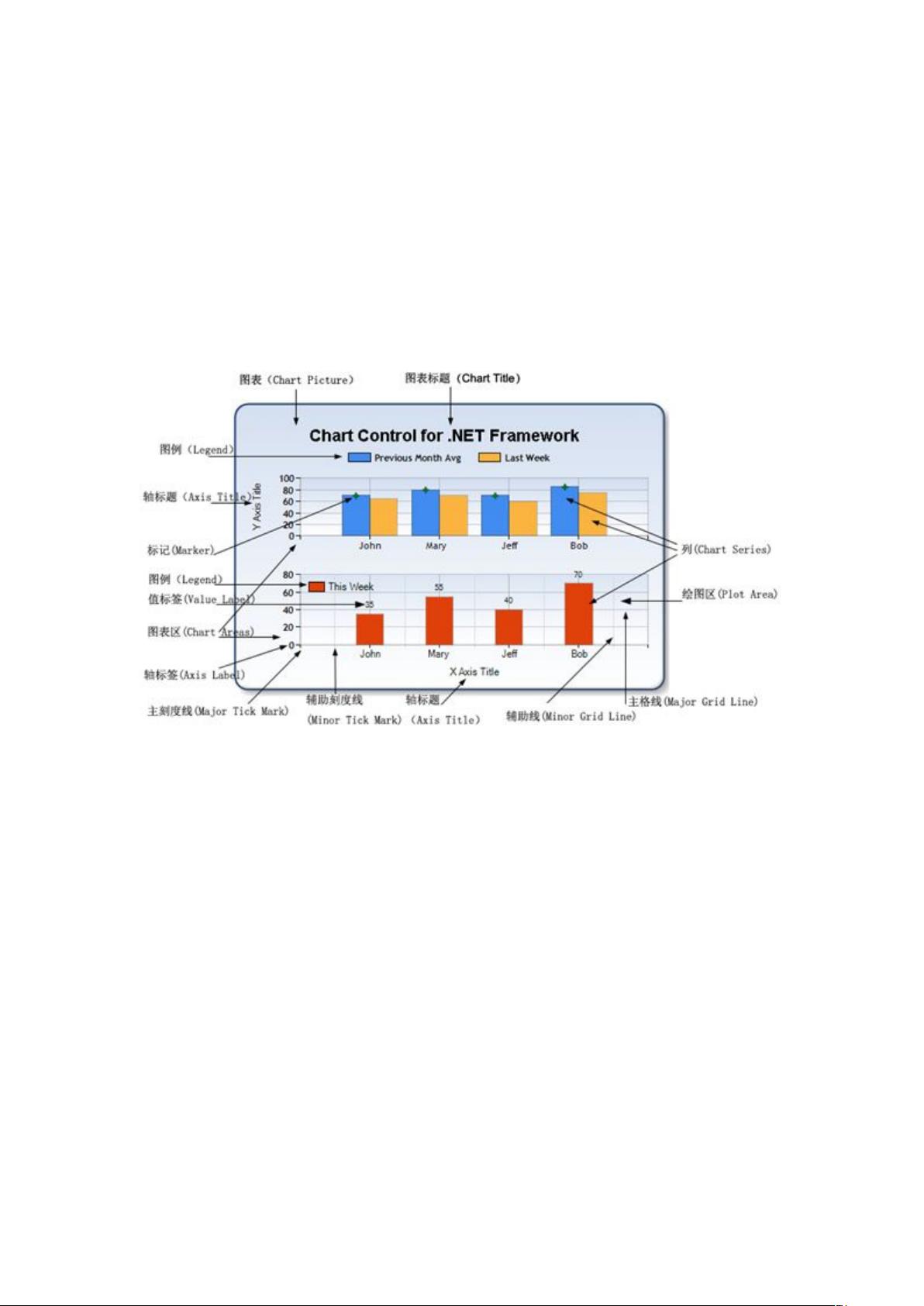
Chart控件主要由五个关键部分组成:
1. **Annotations**:这些是图形注解,用于提供对图表中特定点的详细信息,如数据标签或关键数据点的解释。注解对象支持多种样式,如箭头、云朵、矩形和图片等,可以通过设置属性来调整位置、颜色、大小和文字样式。
2. **chartAreas**:相当于图表的画布,允许在同一个Chart控件中创建多个独立的图表区域,每个区域可以有各自的坐标轴和系列。这样可以同时展示不同类型的数据或者不同时间段的数据对比。
3. **Legends**:图例集合,用于标识图表中的线条、颜色或系列,有助于用户理解复杂的多系列图表。每个chartArea可以有自己的图例,方便用户快速识别数据来源。
4. **Series**:这是绘制在chartArea上的数据,可以是线条、点、柱形、条形或饼图,是数据可视化的实际表现形式。通过设置Series属性,开发者可以指定图表类型(如直线、折线图等)并绑定数据源。
5. **Titles**:图表的标题,用于概括图表的主要内容,通常位于图表上方或侧边,帮助读者理解图表的主题。
使用Chart控件的步骤如下:
- 在Visual Studio 2010中创建项目时,找到并添加chart控件到窗体form1上。
- 设置图表的数据源,通常通过`Series.XValueMember`和`Series.YValueMembers`属性指定X轴和Y轴对应的字段。
- 绑定数据到Series,确保数据源与图表类型匹配。
- 调整图形样式,例如设置`Series.ChartType`为`SeriesChartType.Line`来绘制曲线图。
- 控制标签的显示或隐藏,以及调整标签的字体角度和背景设置,增强可读性。
Chart控件在WPF开发中是一个灵活且功能强大的工具,通过合理利用其组件,开发者可以创建出美观且具有深度的数据可视化图表,提高用户体验和数据分析的效率。
137 浏览量
点击了解资源详情
885 浏览量
2022-06-22 上传
2021-10-08 上传
282 浏览量
240 浏览量
101 浏览量
214 浏览量
沁丶涤
- 粉丝: 37
最新资源
- J2EE培训:企业级软件开发深度解析
- 探索Ruby编程语言:资源、进阶与社区指南
- Symbian:移动办公的微核操作系统研究与环境配置详解
- 互联网搜索引擎:原理、技术与系统详解
- JSP+Tomcat基础配置与环境搭建详解
- CoreJava基础教程:从入门到精通
- 构建机票预定系统:需求与服务器功能分析
- Linux内核0.11完全解析
- 掌握数据流图绘制关键:基本符号与应用实例
- Struts1.2深度解析:核心标签库与架构详解
- Struts框架详解:构建高效Web应用
- UML使用案例驱动的对象建模:理论与实践
- Matlab实现的差分2DPSK调制解调系统仿真设计
- 2008版《Illustrated C#》:精通.NET框架与C#编程全览
- JBPM工作流开发实战指南
- C++Builder6实战指南:从基础到高级技术探索