CSS入门指南:样式表与高效设计
需积分: 10 2 浏览量
更新于2024-07-16
1
收藏 751KB DOCX 举报
CSS文档课件深入讲解了层叠样式表(Cascading Style Sheets,简称CSS)在网页设计中的核心作用和应用。CSS是HTML的补充,它的主要目标是实现内容与表现的分离,通过定义如何显示HTML元素,使得网页设计更加模块化和高效。
1. **CSS基础知识**
- CSS全称为层叠样式表,它是一种用于描述HTML元素呈现方式的语言,将样式规则存储在独立的`.css`文件或HTML文档的`<style>`标签内的`<style>`区域,以实现样式复用和管理。
- CSS引入的主要目的是解决HTML4.0版本中内容和外观混杂的问题,通过外部样式表的方式,可以提升开发效率,减少代码冗余。
2. **CSS的作用**
- CSS的核心作用在于内容与表现的分离,使得设计师可以专注于页面布局和视觉设计,而开发者则专注于结构和功能。这有助于维护代码的清晰度和可维护性。
- 使用CSS能够大大提高网页开发和维护的效率,使得样式统一且易于修改。
3. **CSS书写规则**
- CSS规则由选择器和属性声明构成,选择器确定要应用样式的HTML元素,属性声明包括属性名和属性值,使用花括号包围并用冒号和分号区分不同的声明。需要注意,值如果是多个单词应使用引号包裹,且CSS区分大小写,但在与HTML交互时,class和id名称需保持一致。
4. **CSS导入方式**
- **内联样式**:直接在HTML标签内使用`style`属性,但不推荐过度使用,因为它将样式与内容紧密关联,限制了复用性。
- **内部样式表**:通过`<style>`标签在`<head>`中定义,适用于单个页面。
- **外部样式表**:通过`<link>`标签导入,适用于多个页面共享样式,提高代码组织性和可维护性。
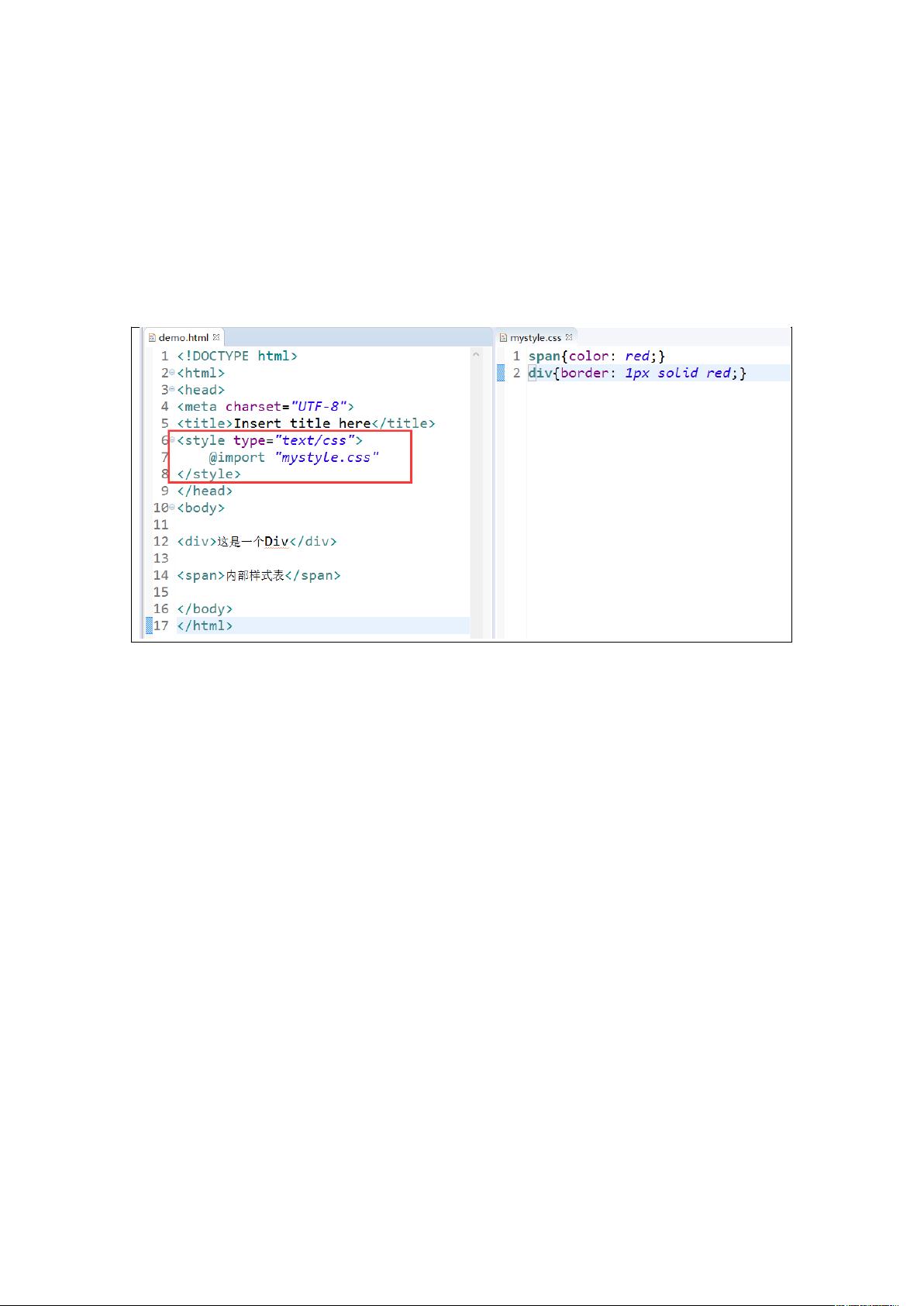
- **@import导入**:虽然简洁,但仅Firefox支持,且可能导致页面加载延迟,不如外部链接方式优先。
了解CSS的导入方式差异对于确保跨浏览器兼容性和优化用户体验至关重要。CSS文档课件为学习者提供了一个全面的CSS基础框架,帮助他们掌握这个关键的网页设计语言,为更复杂的网页设计打下坚实基础。
2022-12-17 上传
2022-11-28 上传
2021-11-18 上传
2022-06-09 上传
2022-12-17 上传
2022-06-22 上传
2022-10-13 上传
2021-10-14 上传
2021-10-07 上传
来一杯java压压惊
- 粉丝: 6
- 资源: 3
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程