Visual Studio Code与HBuilderX:项目Word打包及部署全流程
需积分: 0 19 浏览量
更新于2024-08-03
收藏 2.73MB DOCX 举报
项目打包到Word文档的步骤涉及多个关键环节,主要集中在前端开发环境的配置、代码部署以及后端基础服务器的整合。以下是详细的步骤指南:
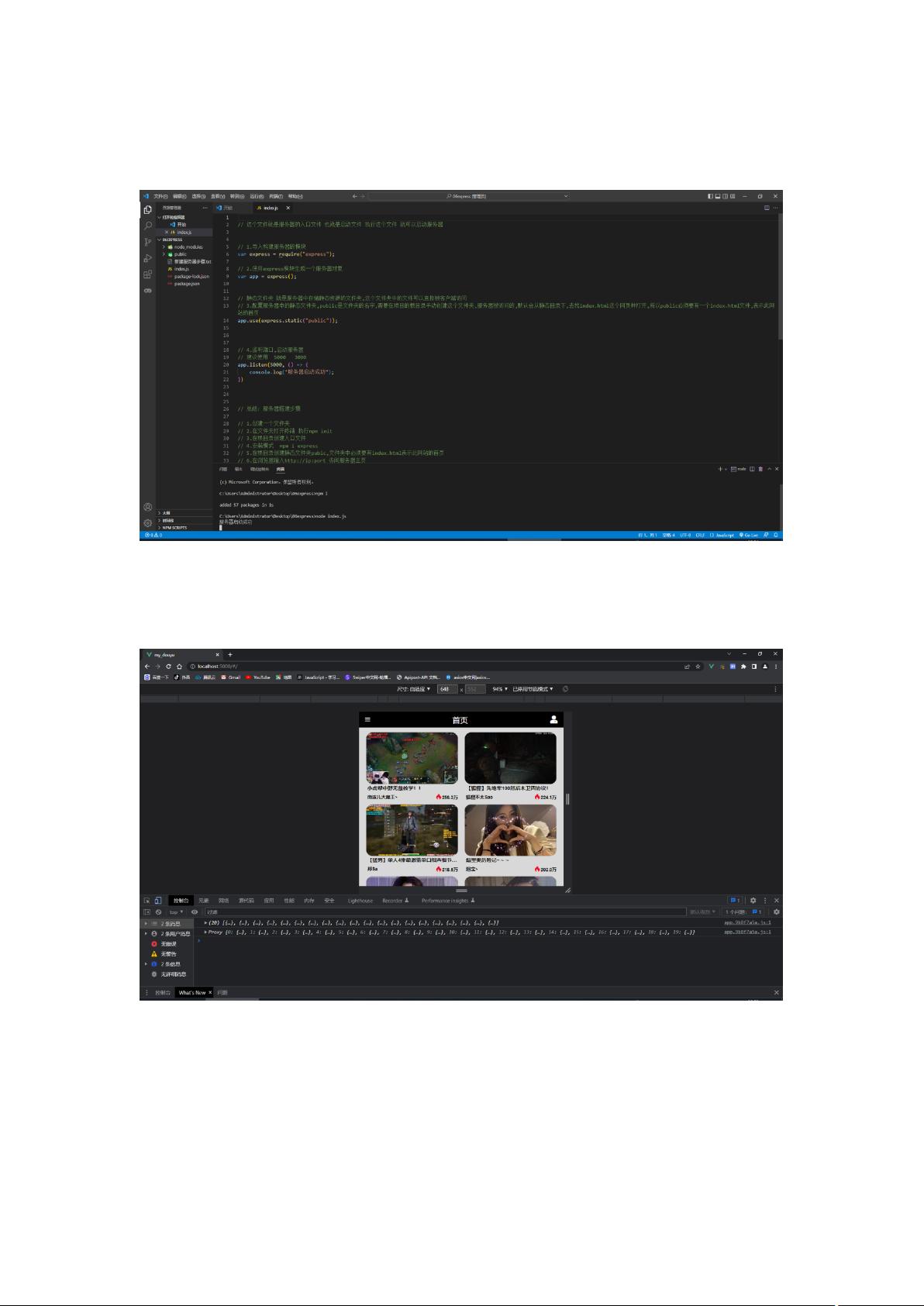
1. Visual Studio Code操作:
- 在项目中,确保你的Ajax请求代理路径已更新为实际接口地址,这有助于确保API调用的正确性。通过修改`src/ajax.js`文件中的代理配置来实现。
- 调整Vue项目的构建配置,在`vue.config.js`文件中,将公共路径`publicPath`设置为相对路径,以便于静态资源的引用。
- 改变路由管理方式,将`src/router/index.js`中的路由模式从默认的历史模式改为哈希模式(如`hash`),这有助于解决SEO问题且避免浏览器的回退缓存。
2. 执行构建打包:
- 在终端中运行`npm run build`或`yarn build`命令,等待构建过程完成,得到`dist`文件夹内的生产环境打包文件。这个步骤是将前端代码转换为可以部署的静态资源。
3. 文件管理和跨域处理:
- 将打包后的`dist`文件夹复制到桌面,以便于后续操作。如果涉及到跨域问题,可以使用liveserve工具,并确保浏览器插件开启,以允许跨域请求。
4. 后端基础服务器集成:
- 将`dist`文件夹中的所有内容复制到Express项目的`public`文件夹内,确保前端资源可以被后端服务器正确地访问。
- 使用HBuilderX进行更高级的操作,例如新建一个5+App项目,将`dist`文件替换到项目结构中。
5. HBuilderX打包流程:
- 创建HBuilderX项目后,配置`manifest.json`文件,包括AppID、应用名称、图标等信息,同时取消通讯录模块和选择x86模式。注意,这里需要注册登录才能使用HBuilderX的云打包功能。
- 在HBuilderX中,进入发行->原生App-云打包流程,取消iOS选项,选择使用公共测试证书,点击打包按钮进行应用程序的生成。
6. 验证与问题解决:
- 在打包过程中,检查是否能通过5000端口访问页面,确认没有其他错误或bug。在打包成APP前务必完成这一环节。
7. 登录验证:
- 若在云打包过程中遇到问题,可能需要访问个人中心(<https://dev.dcloud.net.cn/#/pages/user/detail>)进行手机号验证,以完成账号关联和权限设置。
总结来说,项目打包到Word文档的步骤涵盖了前端与后端的集成、配置文件调整、打包部署和发布后的验证等多个重要环节,确保每一步都按照正确的顺序和设置进行,以确保最终的项目打包顺利进行。
2023-09-21 上传
2010-05-31 上传
2022-09-20 上传
2013-12-26 上传
2013-01-30 上传
2021-09-27 上传
2024-04-20 上传
2021-09-27 上传
161 浏览量
Web_Lxz
- 粉丝: 10
- 资源: 2
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录