Mint UI CheckList组件详解与使用技巧
9 浏览量
更新于2024-08-31
收藏 149KB PDF 举报
本文主要介绍了如何在 Vue 项目中使用 Mint UI 组件库中的 CheckList 组件,并提供了按需引入和全局引入的方法,同时展示了 CheckList 的基本使用和 API 示例,包括禁用选项、设置对齐方式以及监听值变化。
在 Vue 开发中,Mint UI 是一个流行的移动端 UI 工具包,它提供了许多实用的组件,CheckList 就是其中之一,用于创建复选框列表。在使用 CheckList 之前,需要先将其引入到项目中。
对于按需引入,可以按照以下步骤操作:
```javascript
import { Checklist } from 'mint-ui';
Vue.component(Checklist.name, Checklist);
```
这样只引入了 Checklist 组件,减少了项目的体积。而全局引入则更为简便,只需两行代码即可使整个项目都能使用 Mint UI:
```javascript
import Mint from 'mint-ui';
import 'mint-ui/lib/style.css';
Vue.use(Mint);
```
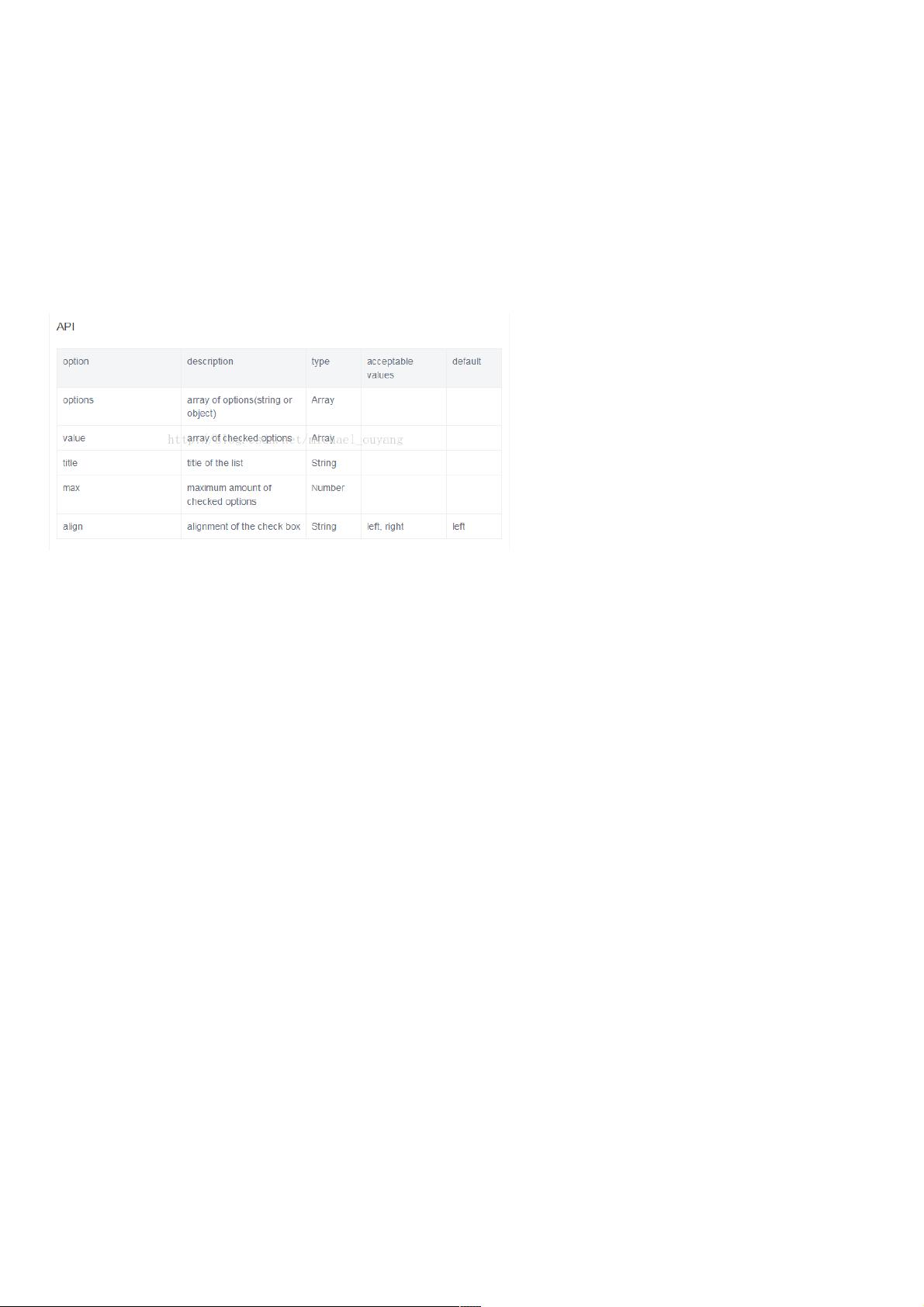
CheckList 的 API 主要包含以下几个方面:
1. `v-model`:绑定值,用于双向数据绑定,通常是一个数组,存储选中的选项值。
2. `options`:选项数据,是一个对象数组,每个对象包含 `label`(显示文本)和 `value`(选项值),还可以包含 `disabled` 属性来禁用某个选项。
3. `align`:对齐方式,可选值为 `'left'`、`'center'` 或 `'right'`,默认为 `'left'`,用于设置复选框与文字的对齐位置。
4. `@change`:事件监听器,当选项状态改变时触发,返回当前选中值的数组。
示例一展示了基础的 CheckList 使用方法:
```html
<template>
<div id="app">
<mt-checklist v-model="value" :options="options"></mt-checklist>
</div>
</template>
<script>
export default {
data() {
return {
value: [], // 存放所选选项
options: [
{ label: '选项A', value: 'A', disabled: true },
{ label: '选项B', value: 'B', disabled: true },
{ label: '选项C', value: 'C' },
{ label: '选项D', value: 'D' }
]
};
}
};
</script>
```
在这个例子中,选项A和B被禁用了。
示例二展示了如何添加标题和设置对齐方式,以及监听值的变化:
```html
<template>
<div id="app">
<mt-checklist
title="复选框列表"
v-model="value"
align="right"
:options="options"
@change="checkOn"
></mt-checklist>
</div>
</template>
<script>
export default {
data() {
return {
value: [],
options: [
{ label: '选项A', value: 'A' },
{ label: '选项B', value: 'B' },
{ label: '选项C', value: 'C' },
{ label: '选项D', value: 'D' }
]
};
},
methods: {
checkOn(values) {
console.log('当前选中值:', values);
}
}
};
</script>
```
在这个例子中,`checkOn` 方法会在用户选择发生变化时被调用,打印出新的选中值。
在实际开发中,开发者可以根据项目需求灵活运用 CheckList 组件,结合 Vue 的响应式系统和 Mint UI 的丰富功能,构建出交互性强且用户体验良好的界面。需要注意的是,引入样式文件 `'mint-ui/lib/style.css'` 是为了应用 Mint UI 的 CSS 样式,确保组件正常显示。
146 浏览量
131 浏览量
153 浏览量
153 浏览量
317 浏览量
161 浏览量
169 浏览量
176 浏览量
weixin_38630612
- 粉丝: 5
- 资源: 891
最新资源
- C#编程规范(Ver 2.0).doc
- MyEclipse快捷键与插件大全
- 数字图像处理系统的设计与实现 毕业设计
- 深入讲解动态内存分配
- JA312_EN_Col62_FV_240807
- cdonts newmail对象参数说明及发送email实例
- PCI系列总线及其应用.PDF
- 系统分析师考试大纲-2008
- JA310_EN_640_Col54_FV_230306
- 最好的java面试题
- vim用户手册中文版70f
- 2008年9月三级网络真卷
- C#小游戏非常之好玩下了就知道
- Linux内核情景分析.pdf
- A Programmer Introduction to C# (pdf)
- Apress Expert Oracle Database 11g Administration