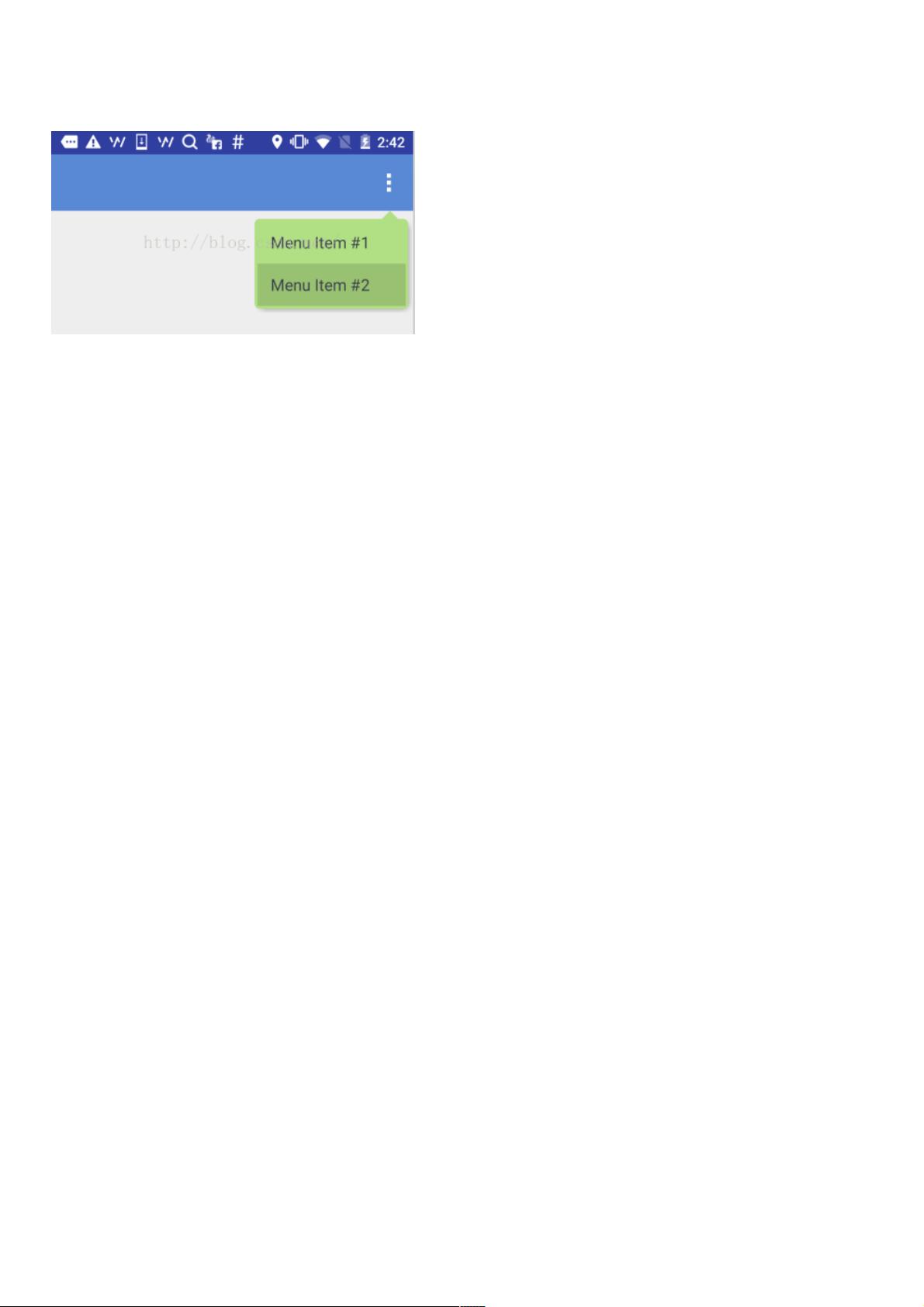
自定义ViewGroup:创建带箭头的圆角矩形菜单
70 浏览量
更新于2024-08-29
收藏 105KB PDF 举报
"Android开发教程,讲解如何自定义ViewGroup以创建一个带箭头的圆角矩形菜单,包括自定义属性、构造函数初始化、ondraw()方法的使用以及触摸事件处理。"
在Android开发中,自定义ViewGroup是创建复杂布局或实现特定功能的有效方式。本教程将指导你实现一个带有箭头的圆角矩形菜单,菜单具有可配置的箭头参数、圆角半径、背景颜色、阴影效果,并且能够响应按压状态变化。
1. **自定义属性**:
在` attrs.xml` 文件中声明自定义View的属性,例如箭头的宽度(`arrow_width`)、高度(`arrow_height`)、水平偏移(`arrow_offset`)、圆角半径(`radius`)、背景颜色(`background_color`)、阴影颜色(`shadow_color`)和阴影厚度(`shadow_thickness`)。这些属性使得在XML布局文件中可以灵活地配置菜单样式。
2. **构造函数初始化**:
在自定义的`ArrowRectangleView`类中,重写构造函数,使用`Context`、`AttributeSet`和`int defStyleAttr`参数。通过`obtainStyledAttributes()`方法获取`TypedArray`,然后根据声明的属性名称读取对应的值。注意,使用完`TypedArray`后,要调用`recycle()`方法释放资源。
3. **绘制视图**:
自定义ViewGroup的关键在于`onDraw()`方法,这是实际绘制内容的地方。你需要在这里使用`Canvas`对象来画出箭头、圆角矩形背景以及阴影。这通常涉及到`canvas.drawPath()`、`canvas.drawRoundRect()`等方法的使用。为了确保箭头指向正确的方向,可能需要进行一些几何计算。
4. **触摸事件处理**:
要使菜单项具有按压反馈效果,需要覆盖`onTouchEvent()`方法。当用户按下菜单项时,改变背景颜色以显示按压状态。可以使用`StateListDrawable`来更方便地处理按压和非按压状态的颜色切换。
5. **测量与布局**:
自定义ViewGroup还需要重写`onMeasure()`方法,用于测量子View的大小,并确定它们在ViewGroup中的位置。同时,`onLayout()`方法用于放置子View。确保箭头与指定的锚点对齐,可能需要在这些方法中做相应的计算。
6. **属性动画**:
为了增强用户体验,可以添加属性动画,如菜单展开或收起的动画效果。使用`ValueAnimator`或`ObjectAnimator`可以实现平滑的过渡效果。
7. **代码组织与可维护性**:
将绘制逻辑和计算逻辑封装到单独的方法中,保持代码清晰。同时,尽量避免硬编码,使用属性来控制视图的行为,提高代码的复用性和可维护性。
通过以上步骤,你可以创建一个功能完备、样式可配置的自定义ViewGroup,实现一个带箭头的圆角矩形菜单。这样的自定义组件不仅能满足设计需求,还能提供更好的性能和兼容性,适应不同设备的屏幕尺寸和分辨率。
2020-09-01 上传
2019-08-06 上传
2016-07-11 上传
2021-01-20 上传
2020-03-12 上传
2020-08-27 上传
152 浏览量
2022-07-05 上传
weixin_38596485
- 粉丝: 2
- 资源: 892
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新