iOS10.3+ 动态切换App Icon实现教程
80 浏览量
更新于2024-08-30
收藏 168KB PDF 举报
,completionHandler:@escaping((Error?) -> Void)) {
}
使用上面的API,我们可以在代码中实现动态更换App的图标。首先,我们需要确保当前设备支持动态更换图标(通过`supportsAlternateIcons`属性检查)。如果支持,我们可以调用`setAlternateIconName(_:completionHandler:)`方法来切换图标,传入我们想要更换的图标名称,以及一个完成处理块,用于处理可能出现的错误。
静默切换
在实际应用中,我们可能会希望在用户无感知的情况下切换图标,比如在后台或者特定的逻辑条件下。然而,苹果并不允许完全静默地更改App图标,因为这涉及到用户界面的可见变化。通常,系统会弹出一个提示让用户确认是否接受新的图标。但我们可以尽量减少用户的交互,例如,在更新内容的同时告知用户包括图标在内的更新,这样用户可能会更愿意接受。
为了尽可能平滑地切换,我们可以在用户完成某个操作后(比如阅读完一篇文章或完成购物)进行图标更换,并在切换前向用户显示一个简单的提示。同时,确保在完成处理块中处理任何可能的错误,以防止因图标更换失败而影响App的正常运行。
实现步骤如下:
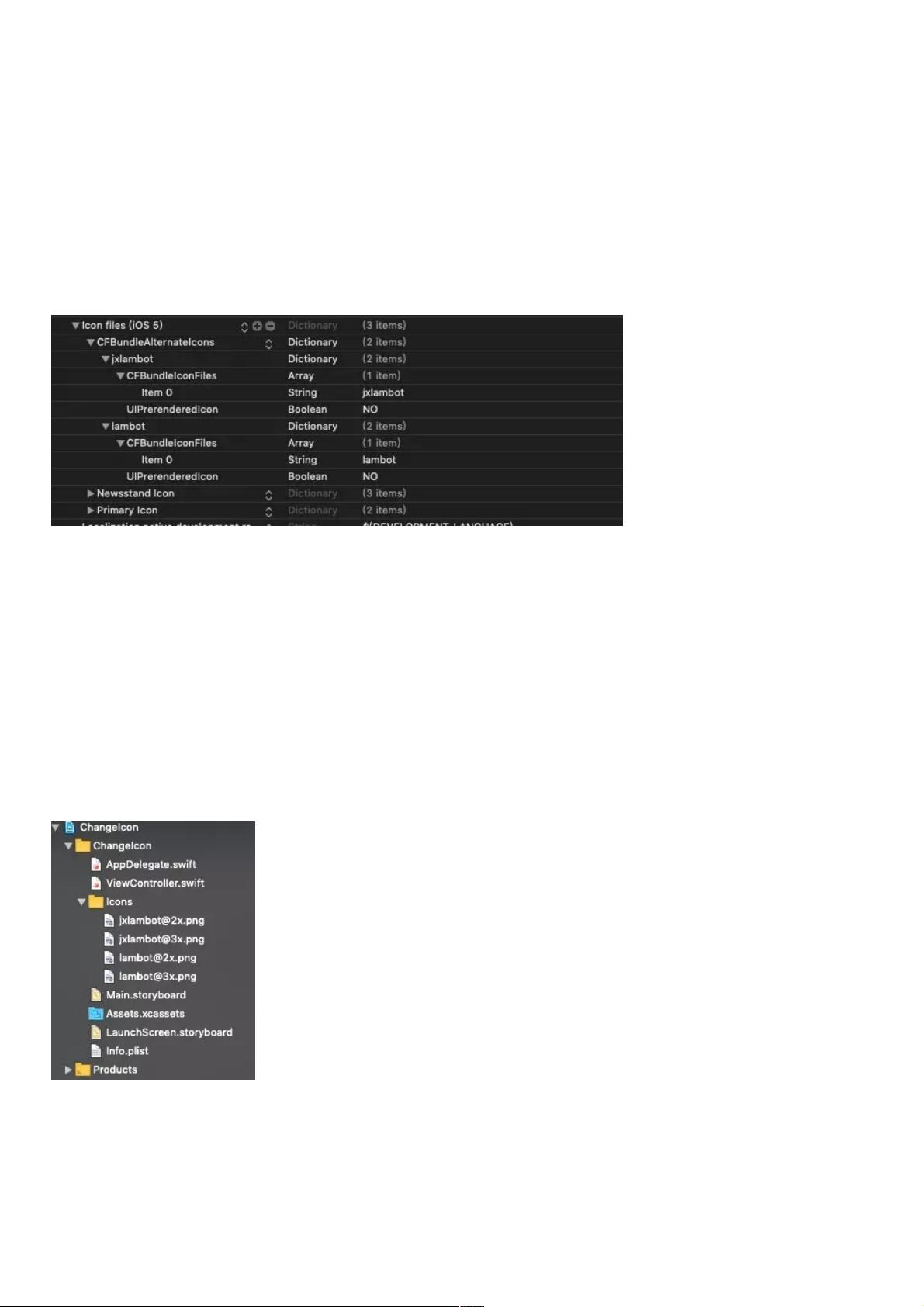
1. 添加所需图标到项目资源:将所有备用图标添加到项目中,这些图标必须是PNG格式,并且符合Apple的尺寸要求,包括不同分辨率的版本。
2. 更新info.plist:按照上述步骤编辑info.plist文件,添加`CFBundleAlternateIcons`字典,并为每个备用图标定义一个条目,包括名称和对应的文件名。
3. 编写代码:在适当的地方调用`setAlternateIconName(_:completionHandler:)`方法,确保在主线程中执行,因为这个操作可能会影响到UI。
4. 错误处理:在完成处理块中捕获并处理可能出现的错误,例如用户拒绝更换图标或系统不允许等。
5. 用户交互:如果需要,设计适当的用户交互,让用户体验更加友好。
6. 测试:在不同的设备和iOS版本上测试,确保功能正常,图标能够正确切换。
iOS动态更换Icon是通过修改info.plist配置和使用特定的API来实现的,这个过程需要注意图标的尺寸和格式,以及用户交互的设计。虽然这个功能在某些场景下并非必需,但它可以为用户提供更个性化的体验,增加App的趣味性和吸引力。在实际开发中,根据产品需求和用户反馈,谨慎考虑是否采用这种特性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2025-03-10 上传
2025-03-10 上传
2025-03-10 上传
weixin_38667835
- 粉丝: 6
最新资源
- Java面向对象编程基础全面解析
- MATLAB编写的丹麦理工大学超声声场仿真工具解析
- 易语言经典老版本系列下载
- 基于VC/MFC实现的多线程主机端口扫描系统
- 轻松部署工程:Xshell与Xftp服务器连接及文件传输指南
- 探索Android Kotlin基本示例及其插件应用
- 深入探讨JavaScript挑战的解决方案与技巧
- 探索Unicode表情符号搜索引擎的开发流程
- Java利用FFmpeg进行视频画面截取教程
- Oracle VM VirtualBox桥接模式驱动使用教程
- Intouch FMCS工程实例详解与应用
- Python3下的DjangoUeditor富文本编辑器共享平台
- Python Phabricator:掌握Phabricator的Python绑定操作
- 图像工具:智能化照片管理与机器学习模型训练
- 易语言自绘模块:自由定制界面与交互设计
- TortoiseSVN汉化教程:轻松切换至中文界面