VScode调试React源码:使用debugger for chrome插件
PDF格式 | 518KB |
更新于2024-08-31
| 192 浏览量 | 举报
使用VScode的Debugger for Chrome插件来调试React源码的步骤与方法。
在前端开发过程中,代码调试是一项至关重要的技能。在传统的DOM操作时代,开发者可以直接在Chrome浏览器中设置断点进行调试。然而,随着React等组件化开发框架的普及,浏览器看到的代码是经过编译后的版本,直接在浏览器中调试原始源码变得相当困难。
为了解决这个问题,开发者通常会依赖`console.log`或`debugger`语句,但这种方式并不理想,尤其是在大量使用时,代码混乱且上线前需要清理。当需要深入研究React源码或对复杂问题进行调试时,这种方式就显得力不从心了。这时,利用VScode的Debugger for Chrome插件就可以实现高效、直观的源码调试。
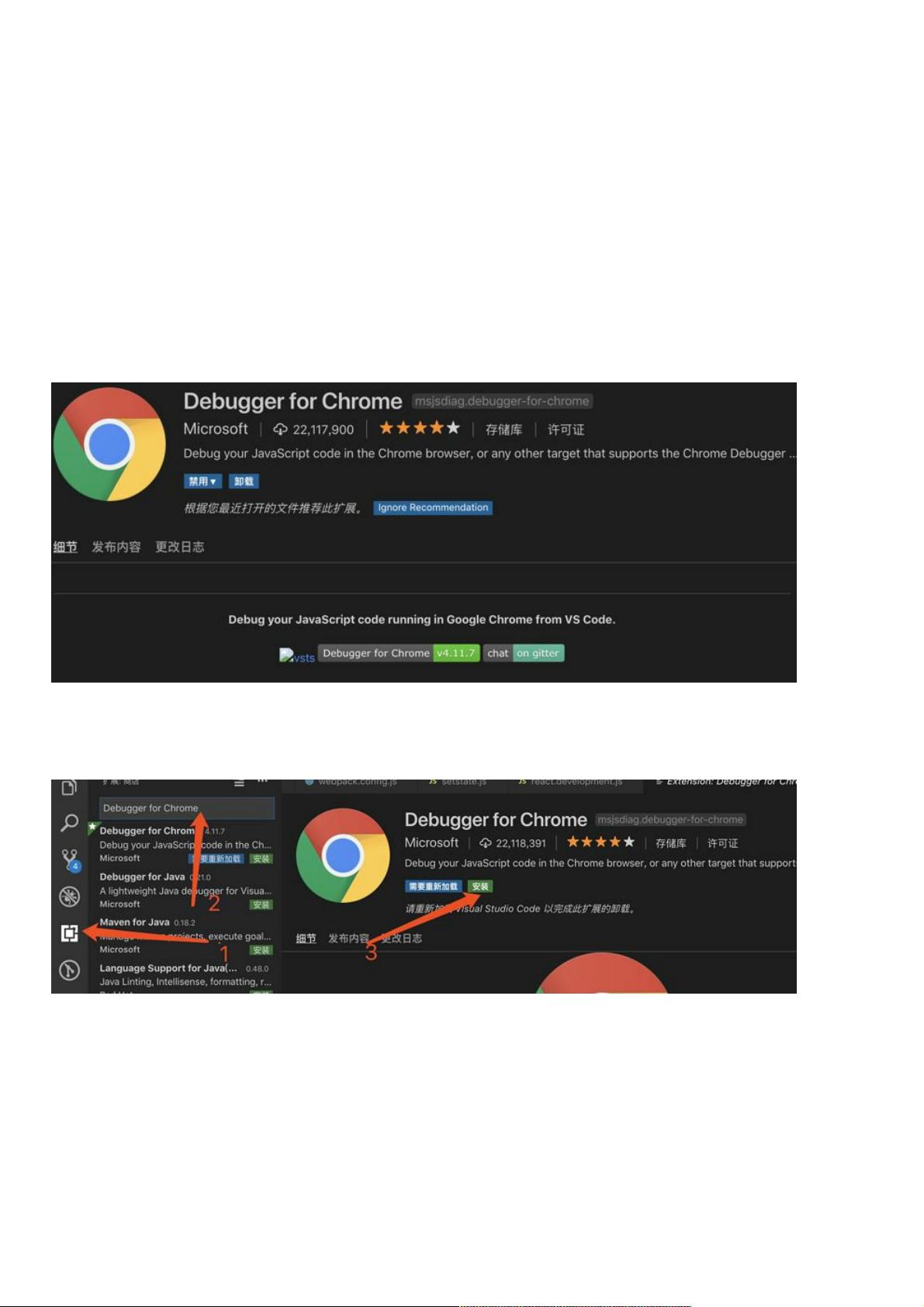
首先,你需要安装Debugger for Chrome插件。在VScode中,通过扩展商店搜索该插件并进行安装。安装完成后,需要对其进行配置。在VScode中,点击左侧调试图标(小虫子),然后选择“Chrome”配置。接着,点击齿轮图标,打开`launch.json`配置文件。
以下是一个基础的`launch.json`配置示例:
```json
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch", // 使用launch启动方式
"name": "Launch Chrome against localhost", // 自定义配置名称
"url": "http://localhost:9000", // 项目的运行地址
"webRoot": "${workspaceFolder}/react-demo/" // 设置webRoot,指向项目源代码的根目录
}
]
}
```
在这个配置中,`webRoot`参数尤其关键,它指示了Chrome调试器查找源代码的路径。`${workspaceFolder}`代表当前打开的VScode工作区根目录,你需要根据你的项目结构来正确设置这个路径。如果你的项目结构是将React应用的源代码放在`react-demo`文件夹下,那么`webRoot`就应该是`react-demo`。
配置完成后,只需点击VScode调试栏上的绿色三角形按钮(或使用快捷键F5)启动调试,VScode会自动打开Chrome浏览器并加载你的应用,此时你可以在VScode中设置断点,就像在原生代码中一样直接调试React源码了。
这种调试方式的优点在于,它允许你在编译前的源码级别进行调试,更便于理解组件的生命周期和状态变化。同时,由于调试发生在VScode内,你可以享受代码补全、快速跳转等IDE带来的便利,极大地提升了开发效率。
使用VScode的Debugger for Chrome插件调试React源码是一种高效且实用的方法,对于提升React应用的开发质量和效率具有显著作用。只要正确配置,你就能在不牺牲源码可读性的前提下,实现深入的前端应用调试。
相关推荐


253 浏览量







weixin_38677806
- 粉丝: 6
最新资源
- Openaea:Unity下开源fanmad-aea游戏开发
- Eclipse中实用的Maven3插件指南
- 批量查询软件发布:轻松掌握搜索引擎下拉关键词
- 《C#技术内幕》源代码解析与学习指南
- Carmon广义切比雪夫滤波器综合与耦合矩阵分析
- C++在MFC框架下实时采集Kinect深度及彩色图像
- 代码研究员的Markdown阅读笔记解析
- 基于TCP/UDP的数据采集与端口监听系统
- 探索CDirDialog:高效的文件路径选择对话框
- PIC24单片机开发全攻略:原理与编程指南
- 实现文字焦点切换特效与滤镜滚动效果的JavaScript代码
- Flask API入门教程:快速设置与运行
- Matlab实现的说话人识别和确认系统
- 全面操作OpenFlight格式的API安装指南
- 基于C++的书店管理系统课程设计与源码解析
- Apache Tomcat 7.0.42版本压缩包发布