Vue响应式原理:观察者模式详解与实现
125 浏览量
更新于2024-08-29
收藏 105KB PDF 举报
Vue源码学习——响应式原理之观察者模式深入解析
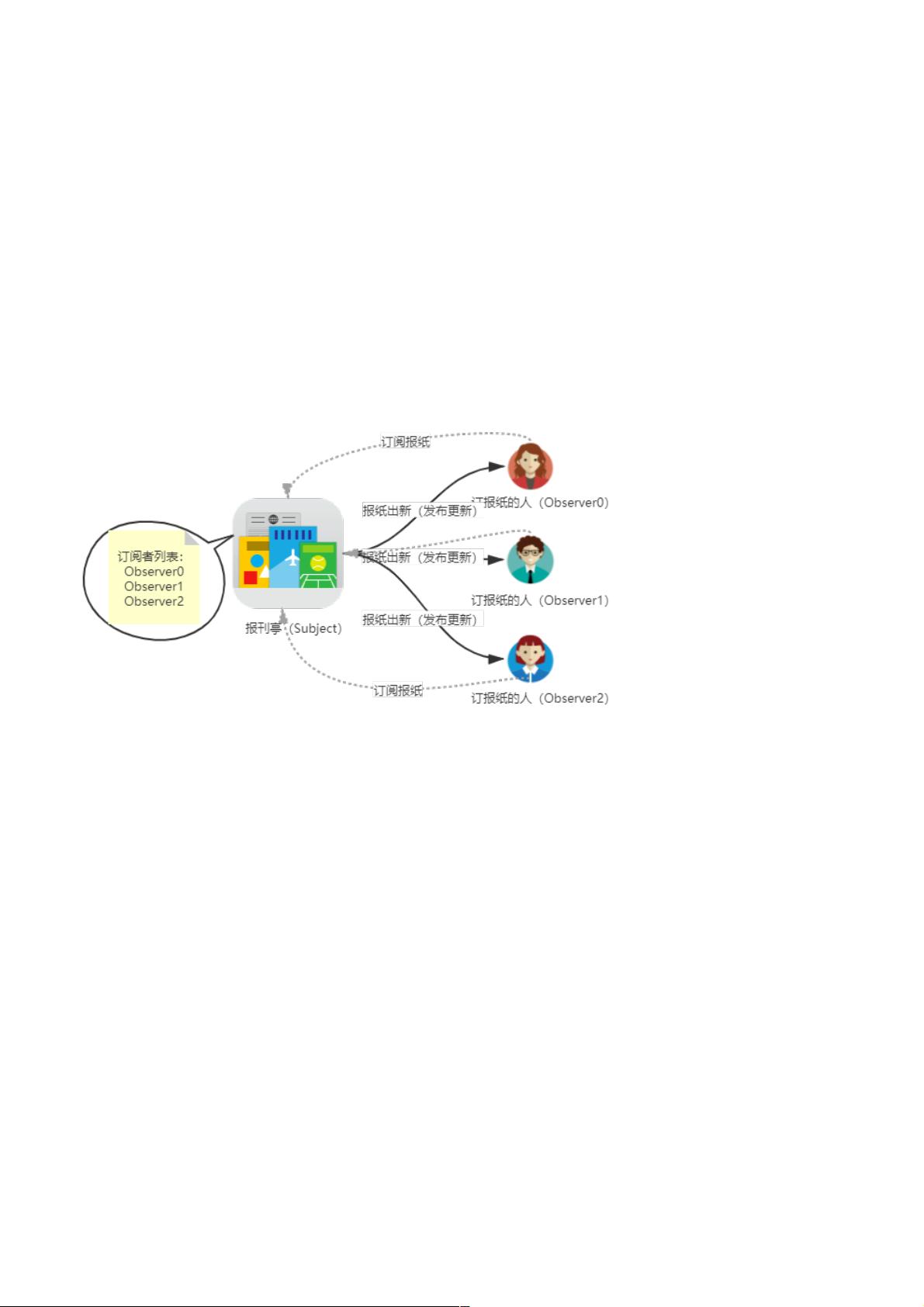
Vue.js采用观察者模式作为其核心的响应式机制,这是一种设计模式,也称为发布-订阅模式。在这个模式中,对象之间的关系是一对多的,即一个主题(subject)可以有多个观察者(observer)。当主题的状态发生变化时,所有依赖于它的观察者都会接收到通知并自动更新。
观察者模式的优势在于:
1. 抽象耦合:观察者和被观察者之间的关系是通过事件或信号进行通信的,保持了低耦合性,使得系统更加灵活。
2. 触发机制:通过定义明确的事件处理机制,当状态变更时,无需手动调用更新函数,提高了系统的自动化程度。
然而,观察者模式也存在一些挑战:
- 性能问题:当被观察者有很多观察者时,每次状态更新都需要遍历所有观察者,可能会影响性能。
- 循环依赖:如果观察者和被观察者之间形成环状依赖,可能会导致无限递归,引发系统崩溃。
在Vue的实现中,关键在于使用`Object.defineProperty`方法,该方法在ES5中提供,允许Vue在实例的data属性上添加读写属性,实现数据劫持。每当数据属性的值发生变化时,Vue会创建一个Watcher对象,记录依赖关系,然后在setter方法中触发更新操作,确保组件的重新渲染。
`defineReactive`函数是实现这一功能的核心,它接收一个对象、属性名和初始值,创建一个响应式属性,并在setter和getter方法中执行相应的逻辑。setter用于更新值并触发依赖更新,getter则用于依赖收集。在Vue 2.x的源码中,这个函数会检查目标对象和属性的描述符,如果允许,会添加getter和setter,并维护一个依赖列表,确保响应式的高效运行。
总结来说,Vue的观察者模式通过数据劫持和依赖追踪,实现了组件间的自动更新,提升了用户体验。同时,理解这个模式及其在源码中的应用,有助于开发者更好地理解和优化Vue应用的性能。
2006-10-29 上传
2020-10-16 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-17 上传
weixin_38607554
- 粉丝: 5
- 资源: 970
最新资源
- HYActivityView(iPhone源代码)
- Nacos oracle专用
- rjmco-tfc-gcp-experiments:Terraform Cloud w GCP集成实验
- fontpath-renderer:字体路径字形的通用渲染器
- drl-trainers:深度强化模型训练师
- 手机APP控制,蓝牙LED彩灯制作+ARDUINO源码-电路方案
- Shoply-App-React-Redux
- JoliTypo:Web微型打字机修复程序
- FitnessTracker
- Android文字动画效果源代码
- GLSL-live-editor:基于 Codemirror 的 GLSL 实时编辑器
- 电子功用-大功率中频电源电子平波电抗器
- 基于AT89S52单片机的电子万年历(原理图+汇编程序)-电路方案
- SpeechMatics:简称语音自动识别(ASR),是一种技术,它可以使人们使用自己的声音通过计算机界面以一种最复杂的方式类似于普通人类对话的方式来讲话
- IVEngine(iPhone源代码)
- MATLAB神经网络优化算法.zip